JavaScript避免內存洩露及內存管理技巧
編輯:關於JavaScript
本文實例講述了JavaScript避免內存洩露及內存管理技巧,非常實用。分享給大家供大家參考之用。具體方法如下:
本文內容源自谷歌WebPerf(倫敦WebPerf集團),2014年8月26日。
一般來說,高效的JavaScript Web應用必須流暢,快速。與用戶交互的任何應用程序,都需要考慮如何確保內存有效使用,因為如果消耗過多,頁面就會崩潰,迫使用戶重新加載。而你只能躲在角落哭泣。
自動垃圾收集是不能代替有效的內存管理的,特別是在大型,長時間運行的Web應用程序中。本文中,我們將演示如何通過Chrome的DevTools對內存進行有效的管理。
並了解如何解決性能問題,如內存洩漏,頻繁的垃圾收集暫停,和整體內存膨脹,那些真正讓你耗費精力的東西。
Addy Osmani在他的PPT中展示了很多會在Chrome V8中產生內存洩漏的示例:
1) Delete一個Object的屬性會讓此對象變慢(多耗費15倍的內存)
var o = { x: 'y' };
delete o.x; //此時o會成一個慢對象
o.x; //
var o = { x: 'y' };
o = null; //應該這樣
2) 閉包
在閉包中引入閉包外部的變量時,當閉包結束時此對象無法被垃圾回收(GC)。
var a = function() {
var largeStr = new Array(1000000).join('x');
return function() {
return largeStr;
}
}();
3) DOM洩露
當原有的COM被移除時,子結點引用沒有被移除則無法回收。
var select = document.querySelector;
var treeRef = select('#tree');
//在COM樹中leafRef是treeFre的一個子結點
var leafRef = select('#leaf');
var body = select('body');
body.removeChild(treeRef);
//#tree不能被回收入,因為treeRef還在
//解決方法:
treeRef = null;
//tree還不能被回收,因為葉子結果leafRef還在
leafRef = null;
//現在#tree可以被釋放了。
4) Timers計(定)時器洩露
定時器也是常見產生內存洩露的地方:
for (var i = 0; i < 90000; i++) {
var buggyObject = {
callAgain: function() {
var ref = this;
var val = setTimeout(function() {
ref.callAgain();
}, 90000);
}
}
buggyObject.callAgain();
//雖然你想回收但是timer還在
buggyObject = null;
}
5) 調試內存
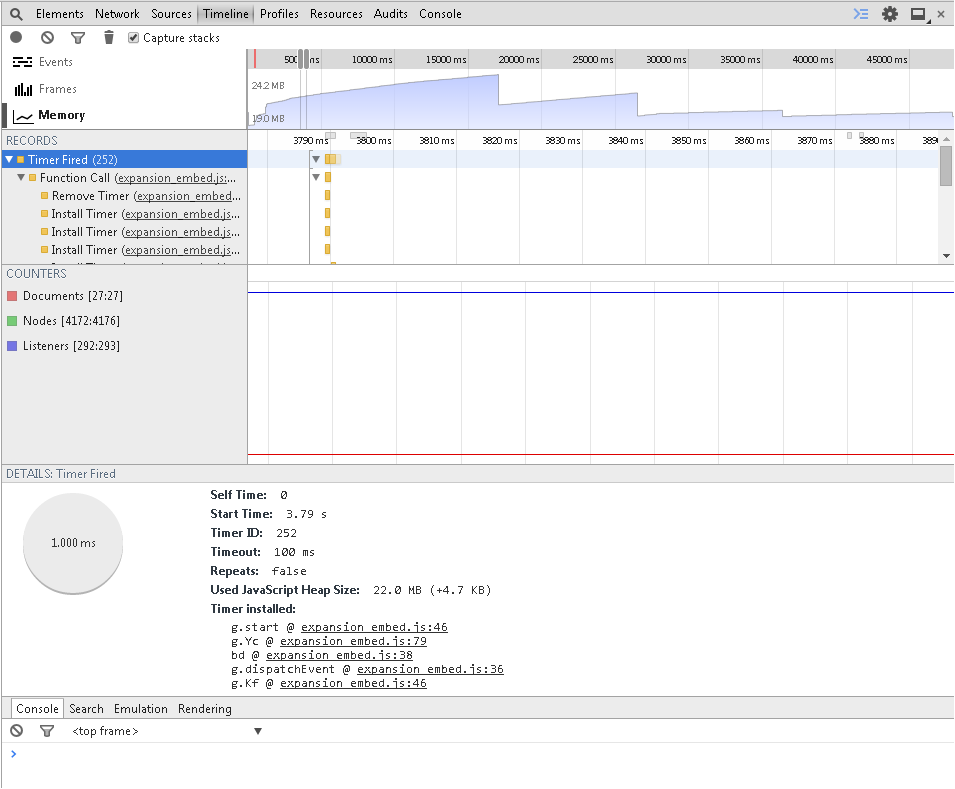
Chrome自帶的內存調試工具可以很方便地查看內存使用情況和內存洩露:
在 Timeline -> Memory 點擊record即可:

希望本文所述對大家javascript程序設計的學習有所幫助。
小編推薦
熱門推薦