用console.table()調試javascript
編輯:關於JavaScript
用CONSOLE.LOG()展示數組
想象下你構造了如下數組
var languages = [
{ name: "JavaScript", fileExtension: ".js" },
{ name: "TypeScript", fileExtension: ".ts" },
{ name: "CoffeeScript", fileExtension: ".coffee" }
];
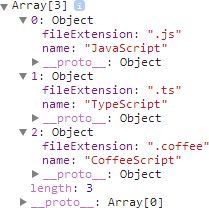
console.log(languages);console.log() 會這樣展示數組

這樣的展示形式對於開發很有用,但是我發現這樣還要手動去點每個Object有些笨重。這時候我覺得console.table()有點意思。
用CONSOLE.TABLE()展示數組
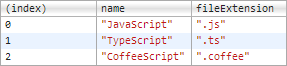
現在我們用console.table()試試:

非常小巧有木有?
當然,console.table()更適合,扁平 列成表格式的數據,展現的更完美,否組你在 如果每個數組元素都是不同結構,你的表格很多格子都是 undefined。
用CONSOLE.TABLE() 展示object
console.table()另一個特性就是展示 object。
var languages = {
csharp: { name: "C#", paradigm: "object-oriented" },
fsharp: { name: "F#", paradigm: "functional" }
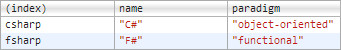
};console.table(languages);
妥妥的。
CONSOLE.TABLE() 的過濾功能
如果你想限制console.table()顯示某一列, 你可以在在參數中傳入關鍵字列表 如下:
// Multiple property keys
console.table(languages, ["name", "paradigm"]);
如果你想訪問一個屬性的話,一個參數就夠了,
// A single property
keyconsole.table(languages, "name");我曾經以為我已經了解了 Chrome 開發者工具絕大部分的功能,但是現在顯然我錯了, 騷年沒事去看看Chrome DevTools文檔吧!
小編推薦
熱門推薦