文本框倒敘輸入讓輸入框的焦點始終在最開始的位置
編輯:關於JavaScript
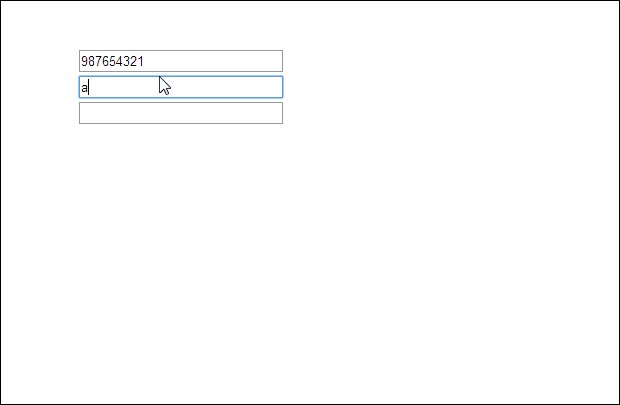
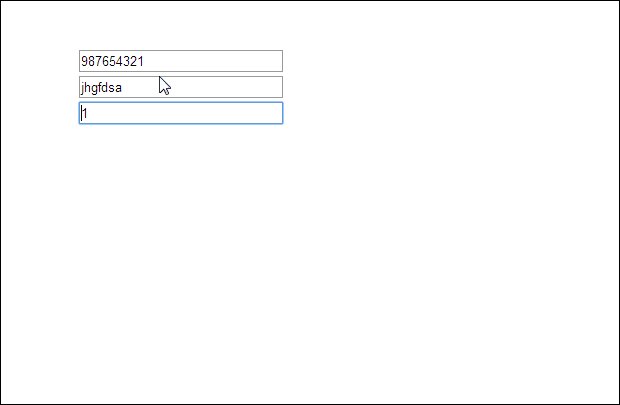
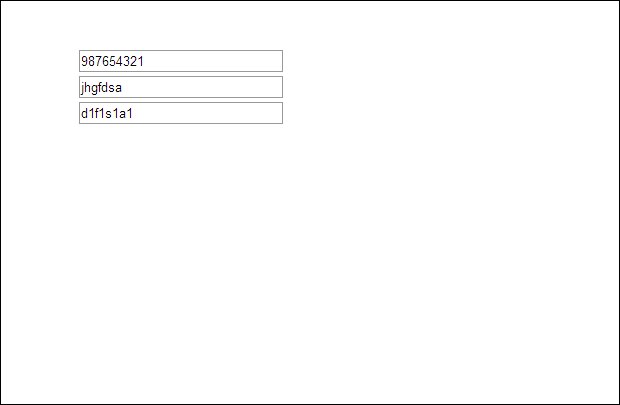
所謂的文本框倒敘輸入是指輸入框的焦點始終在最開始的位置,如圖所示,當我輸入123456789時,在輸入框上顯示的是987654321。

為什麼要做這個Demo?是因為在項目中遇到了,項目需求是兩個輸入框,一個正序輸入,另一個倒敘輸入。 下面我把實現的思路和代碼寫出來。
文本倒敘輸入:
只要我們保證輸入框的焦點始終在第一位,這樣的話就可以實現每次我們輸入的都在最前面,即倒敘
代碼:
function setPosition(ctrl, pos) { //設置光標位置函數
if (ctrl.setSelectionRange) {
ctrl.focus();
ctrl.setSelectionRange(pos, pos);
} else if (ctrl.createTextRange) {
var range = ctrl.createTextRange(); //創建一個選擇區域
range.collapse(true); //將光標移動到選擇區域的開始位置
range.moveEnd('character', pos); //改變選擇區域結束的位置
range.moveStart('character', pos); //改變選擇區域開始的位置
range.select(); //將選擇的內容同步到當前的對象
}
}
只要我們將參數pos設為0就可以了。
下面是一個完整的Demo,這個Demo實現了正常刪除和倒敘輸入。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<style>
.content {
width: 300px;margin:0 auto;margin-top:50px;
}
ul {
list-style: none;
}
.elem {
width: 200px;
}
</style>
<script src="http://cdn.staticfile.org/jquery/2.1.1-rc2/jquery.min.js"></script>
</head>
<body>
<div style="">
<ul>
<li>
<input type="text" class="elem">
</li>
<li>
<input type="text" class="elem">
</li>
<li>
<input type="text" class="elem">
</li>
</ul>
</div>
<script>
function setPosition(ctrl, pos) { //設置光標位置函數
if (ctrl.setSelectionRange) {
ctrl.focus();
ctrl.setSelectionRange(pos, pos);
} else if (ctrl.createTextRange) {
var range = ctrl.createTextRange(); //創建一個選擇區域
range.collapse(true); //將光標移動到選擇區域的開始位置
range.moveEnd('character', pos); //改變選擇區域結束的位置
range.moveStart('character', pos); //改變選擇區域開始的位置
range.select(); //將選擇的內容同步到當前的對象
}
}
$('.elem').on('keypress keyup', function() {
if(event.keyCode === 8)
return;
setPosition(this,0);
});
</script>
</body>
</html>
另外在附上相關的獲取焦點位置的函數,可能你會用到
function getPosition(ctrl) {
// IE Support
var CaretPos = 0;
if (document.selection) {
ctrl.focus();
var Sel = document.selection.createRange();
Sel.moveStart('character', -ctrl.value.length);
CaretPos = Sel.text.length;
}
// Firefox support
else if (ctrl.selectionStart || ctrl.selectionStart == '0')
CaretPos = ctrl.selectionStart;
return (CaretPos);
}
總結:
實現了設置和獲取文本輸入焦點,我們就可以做一些其他的特效,比如刪除一整個單詞或者變量等等。
如果你有關於此文的好想法,可以@me,希望此文能夠幫助你!
小編推薦
熱門推薦