JavaScript閉包函數訪問外部變量的方法
編輯:關於JavaScript
閉包是指有權訪問另一個函數作用域中的變量的函數,但作用域的配置機制有一個需要注意的地方,即閉包只能取得包含函數中任何變量的最後一個值。
如以下案例:
function create(){
var arr = new Array();
for (var i=0; i<10; i++){
arr[i] = function(){
return i;
};
}
return arr;
}
var c_arr = create();
for(var i=0; i<c_arr.length;i++){
document.write("c_arr["+i+"] = "+c_arr[i]()+"<br />");
}
執行結果:

表面上看,似乎每個函數返回的i值都不相同,比如c_arr[0]的值應該是0,c_arr[1]的值應該是1,以此類推。可結果每個函數都返回10。為什麼呢?
因為每個函數的作用域鏈中保存著create()函數的活動對象,所以它們引用的都是同一個變量i。當for循環結束以後,i的值也就變成10了,此時每個函數都引用保存變量i的同一個變量對象。
我們可以通過創建另一個域名函數強制讓閉包的行為符合預期,使每個位置對應相應的值。
function create(){
var arr = new Array();
for (var i=0; i<10; i++){
arr[i] = function(num){
return function(){
return num;
};
}(i);
}
return arr;
}
var c_arr = create();
for(var i=0; i<c_arr.length;i++){
document.write("c_arr["+i+"] = "+c_arr[i]()+"<br />");
}
執行結果:

定義了一個匿名函數,並立即執行匿名函數的機過賦給數組,這裡匿名函數有一個參數num,也就是最終的函數要返回的值。在調用每個函數時我們傳入變量i。由於函數參數是按值傳遞的,所以就會將變量i的當前值賦值給參數num。而在這個匿名函數內部,又創建並返回了一個訪問num的閉包,這樣一來arr數組中的每個函數都有自己num變量的一個副本,因此就可以返回各自不同的數值了。
經典例子
我們再來看一個經典的例子,假設頁面有一組button標簽,我們利用腳本給這組button標簽綁定單擊事件,並且單擊時能彈出這是第幾個標簽。
<meta charset="utf-8" />
<button>第一個</button>
<button>第二個</button>
<button>第三個</button>
<button>第四個</button>
<script type="text/javascript">
var obj = document.getElementsByTagName('button');
for(var i=0;i<obj.length;i++){
obj[i].onclick = function(){
alert(i);
};
}
</script>
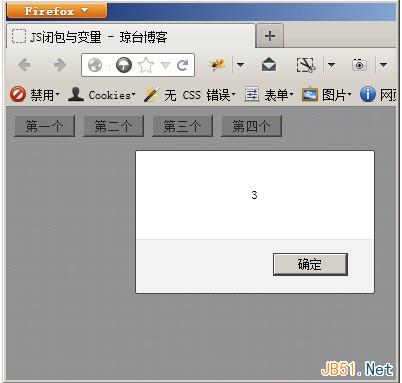
點擊每一個按鈕結果

表面上看,似乎單擊每一個標簽應該彈出不同數字
第一個應該彈出0;
第二個應該彈出1;
以此類推。
可結果是所有按鈕都彈出4,顯然這不是我們想要的結果。
我們把程序改一下
<meta charset="utf-8" />
<button>第一個</button>
<button>第二個</button>
<button>第三個</button>
<button>第四個</button>
<script type="text/javascript">
var obj = document.getElementsByTagName('button');
for(var i=0;i<obj.length;i++){
obj[i].onclick = function(num){
return function(){
alert(num);
}
}(i);
}
</script>
點擊第二個

點擊第四個

我們只需要在函數內建立一個匿名函數,同以上案例同理。即可實現匿名函數捕獲外部變量i,結果每個按鈕彈的i值都不同。
小編推薦
熱門推薦