我們先來處理第一個問題:1. 查看文章下方 推薦 這個功能所調用的函數源碼
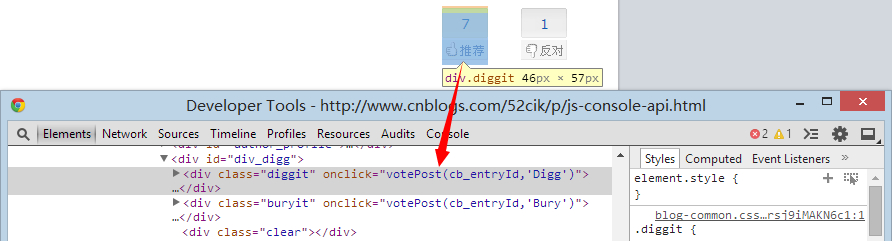
其實非常簡單,點放大鏡選中那個推薦即可。

這個 votePost(cb_entryId,'Digg') 就是推薦按鈕所調用的函數了,是不是非常簡單。
第二個問題,定位到函數所在文件位置。
其實也是非常簡單的,當然,不熟悉控制台的朋友也許不知道怎麼看。
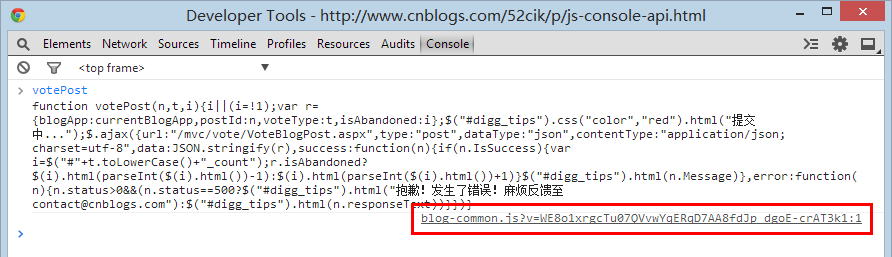
我在控制台輸入 votePost 然後回車,

函數源碼粗顯啦,並且在右下角有個鏈接 blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:1 這個是什麼意思呢?
後面的 v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1 直接忽略好了。
ps: 如果想知道這個是什麼東西,其實就是個版本號,至於什麼作用,往往是防止緩存的,具體自己上網搜索吧。
blog-common.js:1 差不多就是這個意思。。
blog-common.js 是這個函數所在的js文件
1 是代碼所在的行號。
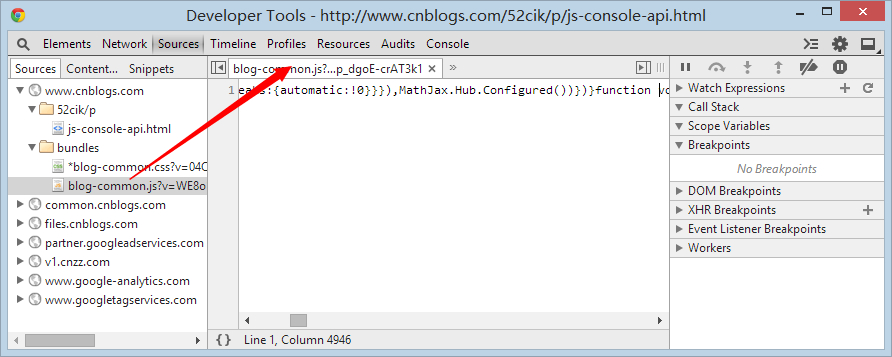
直接點擊這個鏈接,就可以跳轉到 Sources 面板,這個就是源碼面板,調試最重要的一個功能,之後會慢慢介紹。

可是所有代碼都在一行,我們改怎麼看? 4946 個字符呢,全縮在一行上。。
chrome 給我們提供了一個代碼格式化的功能,點擊下方那個 Pretty print 按鈕即可格式化代碼。

格式化完畢之後就是非常美觀的代碼了,至於看不看的懂,那是另一回事了。
有的看不懂可能是代碼被UglifyJS,Google's Closure之類的工具編譯過,如 jquery.min.js 文件。
還有可能是水平太次了,暫時看不懂大神寫的代碼,那我也無能為力,你只能自己加油了努力提升實力了。
如果格式化夠找不到函數所在位置,也不要著急,有我在,慌啥?
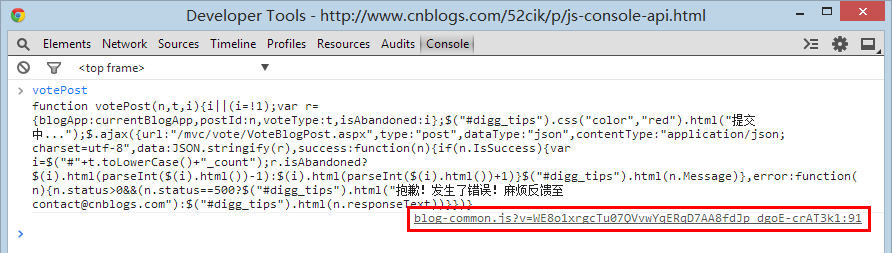
回到剛才控制台面板。

你欣喜的發現,blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:91
行號變成 91 了,現在再點擊這個鏈接,就可以跳轉到對應格式化後的位置了,是不是超方便。。
最後一個問題,修改函數使其無效,這個最簡單了,比剛才的簡單多了,可是很多人不會操作所以我特地拿出來講一下。
首先,我們知道了 推薦 這個功能調用的函數是 votePost(cb_entryId,'Digg') ,而且他是直接寫是 html 上通過 onclick 綁定的。
所以這個函數是一個全局函數,到處都可以調用,那這意味著什麼呢?
意味著我們可以修改啊,好比一個全局變量,你在哪都能修改對吧,那全局函數也是應該道理。
所以我們直接修改為空函數即可。
votePost = function () {}; 或者 votePost = $.noop; 都可以。$.noop 是 jQuery 為我們提供的空函數,方便我們使用。

現在 votePost 就是一個空函數,所以你點擊 推薦 按鈕是不會發生任何事情的。
當然刷新頁面後會重新生效,我們只是在頁面上調試修改而已,沒有去改博客園的源碼,是不可能永久生效的。
所以調試的意思就是查找與排除錯誤的過程,如果定位到錯誤源了,修改下然後測試,如果不對,刷新後重新修改,這樣就不必修改實際文件而導致不可恢復了。
今天的內容差不多就這些了,其實現在很少有直接全局函數給你調試的,因為現在 jQuery 風靡,各種 click, on 之類的事件綁定,導致源碼定位非常繁瑣。
好在我之前寫了一篇,比較詳細的分析了這個問題,詳情請參閱《淺談 jQuery 事件源碼定位問題》
其他框架我也不熟,所以沒分析,不過思路其實是差不多的,必然都會有一個事件管理機制。
今天知識點不多,但是要自己動手鞏固下,不然會秒忘的。
課後練習:
1. 分析 votePost 函數是如何實現 推薦 的。
2. 動態調試分析 votePost。(要結合斷點知識)
明天要講斷點與動態調試,我也沒找到合適的題目,就先湊合著做吧,如果你有合適的東西需要動態調試的,請跟帖。。