先打開百度,然後按 F12 打開後,如果不是 Console 項的就點擊 Console 這項,因為我們要在控制台操作。。
看到如下內容:

好了我們先清空內容,可以右擊選 Clear console 菜單,或者輸入 clear() 都行。
接著,我們輸入 document.getElementById('kw1'); 然後回車,就可以看到 id 為 kw1 的元素信息了。

是不是很簡單。下一步是用 console.dir 查看該元素信息。
輸入 console.dir(document.getElementById('kw1')); 然後回車,出來一個奇奇怪怪的東西。

你可以點這個東西,然後他會展開,列出所有屬性方法。簡單說就是這個元素的 dom 屬性方法。
好了,這個我就不詳細說了,反正 dir 方法也是調試利器之一。
這些問題其實是今天內容的一個伏筆,剛才我們看到如何在控制台查看一個元素以及他的屬性方法。
其實控制台為我們提供了很多命令行api,簡單點說就是只有控制台能用的函數。
目前控制台方法和屬性有:(chrome 34)
復制代碼 代碼如下:
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy", "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
ps: 至於怎麼查看這些東西,以後會講,暫時怕各位理解不了。
你也可以參閱 《console對象#3.命令行API》 來看下他的一些用法。
我們常用的其實就是 $, $_, $0-$4, dir, keys, values 這些,其他的有興趣或者想深入學習的,自己去翻閱資料吧。
復制代碼 代碼如下:
$ // 簡單理解就是 document.querySelector 而已。
$$ // 簡單理解就是 document.querySelectorAll 而已。
$_ // 是上一個表達式的值,console對象#3.命令行API 裡有說明。
$0-$4 // 是最近5個Elements面板選中的DOM元素,待會會講。
dir // 其實就是 console.dir
keys // 取對象的鍵名, 返回鍵名組成的數組
values // 去對象的值, 返回值組成的數組
好了,從解釋上來說確實不難理解,但是沒操作過,誰也不知道會發生什麼。
該死的百度,竟然加載了 jQuery 1.10.2,本來說百度環境干淨,比較合適講這個,結果尼瑪坑啊。。
我們換soso來講解好了。。打開 http://www.soso.com/ 然後打開控制台。
現在我們通過 $ 來查看 id 為 query 的元素(和百度的 kw1 元素一樣都是搜索框),然後查看該元素的屬性方法。

和剛才一樣的功能,但是現在的代碼已經非常精簡了,用到了 $, dir, $_ 這個三個控制台屬性和方法,是不是瞬間讓調試變的簡單了?
可能有人會說,現在一般用的都是jQuery,要查看這個怎麼辦?
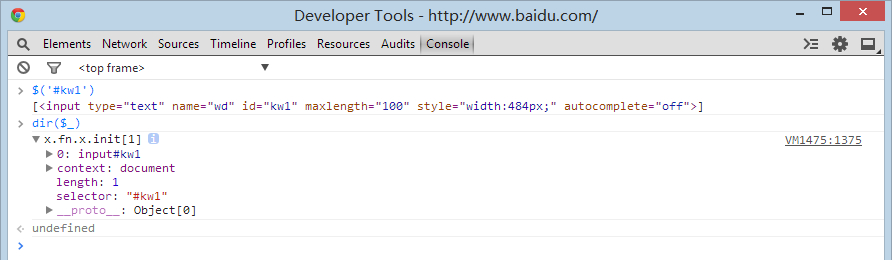
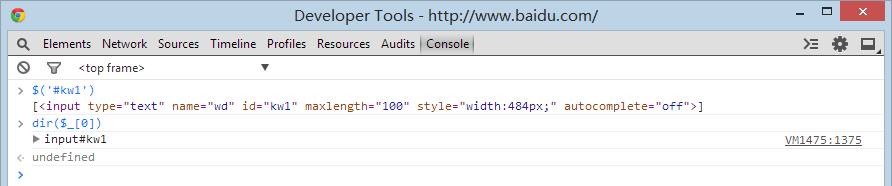
回到百度,我們來做剛才的那個操作。

和剛才的有一點點不一樣,因為 $('#kw1') 這一步得到的是 jQuery 對象,所以我們dir出來的也是jQuery屬性方法。
如果要看真實元素的屬性方法,加一個[0]即可

當然如果你就是要看 jQuery對象,那就完全沒問題了。。調試嘛,當然要一邊調,一邊試啦。。
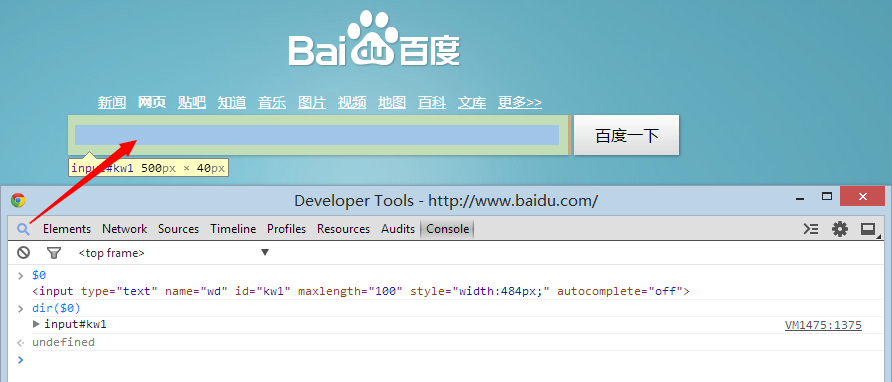
其實還有一個非常簡單的方法,就是點擊左上角那個放大鏡圖標,然後選擇那個輸入框。

這樣我們可以直接用 $0 進行查看,剛才已經介紹了 $0-$4 了,就是這個功能,簡單吧。
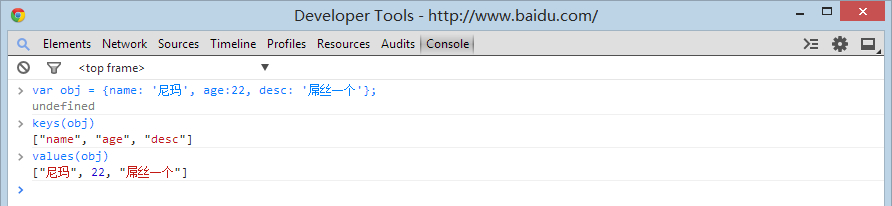
我們來簡單說下 keys 和 values 吧,這個之後也會用到。。但是有些人還是喜歡直接dir查看。
復制代碼 代碼如下:
var obj = {name: '尼瑪', age:22, desc: '屌絲一個'};

相信聰明的你一看就懂,一點就通。
好了,今天的內容差不多就這些了,當然自己要去試一遍,不然沒法真正學到這些知識點的。。
要是光看就會了,我們就全是高考狀元了,不是麼。
最後說個小技巧,就是之前輸入過的命令,不必重新輸入,可以通過方向鍵 ↑ 和 ↓ 進行上下查找,這個功能和 cmd 類似哦,非常方便。。
課後練習:(現在直接按F12打開控制台)
1. 查看文章下方 推薦 這個功能所調用的函數源碼 (當然你點下推薦也可以哦,我沒攔著你。o(∩_∩)o )
2. 定位到函數所在文件位置。(高潮要來了)
3. 修改函數使其無效。(其實就是簡單的全局修改調試。)
最後,,如果哪裡講的不對,或者理解不了,或者進度跟不上等等等等,請跟帖吐槽。
還有如果你希望我加入什麼內容,或者調試什麼真實項目或者插件,也可以跟帖哦,當然如果非常麻煩的項目,我也沒辦法寫文章介紹了,,我又不是文章。。。