簡單漂亮的js彈窗可自由拖拽且兼容大部分浏覽器
編輯:關於JavaScript
復制代碼 代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>簡單漂亮的js彈窗 - 自由拖拽</title>
<script src="js/jquery-1.7.2.js"></script>
<script type="text/javascript">
//作者:zhao jinhan
//時間: 2013年10月22日
//郵箱:xb_zjh@126.com
function drag(o,s)
{
//drag(obj [,scroll]);
//obj:對象的id或對象本身;
//scroll(可選):對象是否隨窗口拖動而滑動,默認為否
if (typeof o == "string") o = document.getElementById(o);
o.orig_x = parseInt(o.style.left) - document.body.scrollLeft;
o.orig_y = parseInt(o.style.top) - document.body.scrollTop;
o.orig_index = o.style.zIndex;
o.onmousedown = function(a)
{
this.style.zIndex = 10000;
var d=document;
if(!a)a=window.event;
var x = a.clientX+d.body.scrollLeft-o.offsetLeft;
var y = a.clientY+d.body.scrollTop-o.offsetTop;
d.ondragstart = "return false;"
d.onselectstart = "return false;"
d.onselect = "document.selection.empty();"
if(o.setCapture)
o.setCapture();
else if(window.captureEvents)
window.captureEvents(Event.MOUSEMOVE|Event.MOUSEUP);
d.onmousemove = function(a)
{
if(!a)a=window.event;
o.style.left = a.clientX+document.body.scrollLeft-x;
o.style.top = a.clientY+document.body.scrollTop-y;
o.orig_x = parseInt(o.style.left) - document.body.scrollLeft;
o.orig_y = parseInt(o.style.top) - document.body.scrollTop;
}
d.onmouseup = function()
{
if(o.releaseCapture)
o.releaseCapture();
else if(window.captureEvents)
window.captureEvents(Event.MOUSEMOVE|Event.MOUSEUP);
d.onmousemove = null;
d.onmouseup = null;
d.ondragstart = null;
d.onselectstart = null;
d.onselect = null;
o.style.cursor = "normal";
o.style.zIndex = o.orig_index;
}
}
if (s)
{
var orig_scroll = window.onscroll?window.onscroll:function (){};
window.onscroll = function ()
{
orig_scroll();
o.style.left = o.orig_x + document.body.scrollLeft;
o.style.top = o.orig_y + document.body.scrollTop;
}
}
}
var title = '提示標題';
var message='提示內容';
var TrueEvent='';
var CancelEvent='';
var CloseEvent='';
function dialogalert(title, message, TrueEvent, CancelEvent, CloseEvent) {
$("#divBackground").removeClass("hidden");
$("#divMaincontent").removeClass("hidden");
$("#alertTitle").html(title);
$("#alertContent").html(message);
$("#btnSure").click(function () {
$("#divBackground").addClass("hidden");
$("#divMaincontent").addClass("hidden");
$("#btnSure").unbind("click");
if (TrueEvent) {
//確認之後跳轉url
window.location.href = TrueEvent;
}
}); //確定
$("#btnCancel").click(function () {
$("#divBackground").addClass("hidden");
$("#divMaincontent").addClass("hidden");
$("#btnCancel").unbind("click");
if (CancelEvent) {
//取消之後跳轉url
window.location.href = CancelEvent;
}
});//取消
$("#btnClose").click(function () {
$("#divBackground").addClass("hidden");
$("#divMaincontent").addClass("hidden");
$("#btnClose").unbind("click");
if (CloseEvent) {
//關閉之後跳轉url
window.location.href = CloseEvent;
}
});//X關閉
}
$(function(){
drag("divMaincontent");
dialogalert("彈窗標題","彈窗信息",'http://www.baidu.com/','http://www.icode100.com/','http://bbs.icode100.com/');
});
</script>
<style type="text/css">
body, p {
background: none repeat scroll 0 0 #FFFFFF;
color: #333333;
font-size: 12px;
margin: 0;
padding: 0;
}
.hidden { display:none}
.left { float:left }
.right { float:right }
#divMaincontent {
font-family: "微軟雅黑","宋體",Microsoft Yahei,Tahoma,Arial,sans-serif;
font-size: 100%;
font-weight: normal;
position:absolute;
vertical-align: baseline;
}
#divMaincontent a { text-decoration:none; color:#333333;}
.blackf1 {
clear: both;
font-size: 0;
height: 12px;
line-height: 12px;
}
.fontcolorf1 {
color: #999999;
}
.pm_main {
border: 4px solid rgba(0, 0, 0, 0.1);
left: 40%;
position: fixed;
top: 40%;
width: 318px;
z-index: 10001;
}
.pm_tit1 {
background: url("images/dialog_blue.gif") repeat-x scroll 0 0 rgba(0, 0, 0, 0);
color: #FFFFFF;
height: 26px;
line-height: 26px;
padding: 0 1px;
text-indent: 16px;
width: 100%;
cursor:move;
}
.pm_tit1 a {
background: url("images/pm_bg.png") no-repeat scroll 0 -67px rgba(0, 0, 0, 0);
cursor: pointer;
height: 20px;
margin-right: 10px;
width: 20px;
}
.pm_tit1 a:hover {
background-position: 0 -90px;
}
.pm_con1 {
background: none repeat scroll 0 0 #CCCCCC;
max-height: 150px;
overflow-y: auto;
padding: 0 1px 1px;
width: 100%;
}
.pm_con2 {
background: none repeat scroll 0 0 #FFFFFF;
overflow: hidden;
padding: 16px 0;
width: 100%;
}
.pm_con2 p {
margin-left: 80px;
padding: 2px 0;
text-align: left;
}
.pm_con2 p.fontcolorf3 {
font-size: 14px;
font-weight: bold;
}
.pm_btn1 a, .pm_btn1 a:link, .pm_btn1 a:visited, .pm_btn1 a:hover, .pm_btn1 a:active {
background: url("images/pm_bg.png") no-repeat scroll 0 0 rgba(0, 0, 0, 0);
display: inline-block;
height: 28px;
line-height: 28px;
margin: 3px 40px 0 0;
text-align: center;
width: 53px;
}
.pm_btn1 a:hover {
background-position: 0 -35px;
color: #333333;
text-decoration: none;
}
</style>
</head>
<body>
<div class="pm_main hidden" id="divMaincontent">
<div class="pm_tit1"><span class="left">提示信息</span><a class="right" id="btnClose" href="javascript:void(0)"></a></div>
<div class="pm_con1">
<div class="pm_con2">
<p id="alertTitle">提示</p>
<p class="fontcolorf1" id="alertContent">今日秒殺已售罄</p>
<div class="blackf1"></div>
<div class="register_linef1"></div>
<p class="pm_btn1"><a id="btnSure" href="javascript:void(0)">確認</a><a id="btnCancel" href="javascript:void(0)">取消</a></p>
</div>
</div>
</div>
<script>
</script>
</body>
</html>
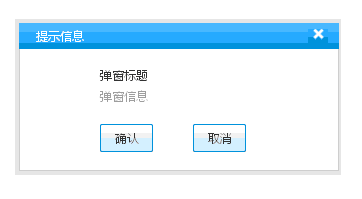
效果圖片:

images/裡面的圖片:
dialog_blue.gif:

pm_bg.png

文件包下載:
http://www.jb51.net/jiaoben/112059.html
小編推薦
熱門推薦