js實現的常用的左側導航效果
編輯:關於JavaScript
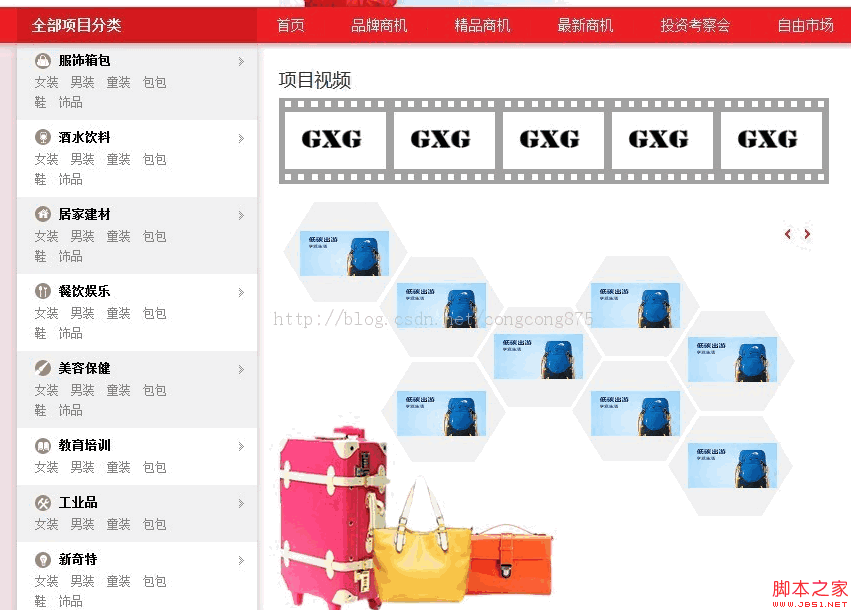
效果展示:

HTML:
復制代碼 代碼如下:
<!--左側菜單-->
<div class="menu">
<ul class="menu_list">
<li class="even">
<p class="menu_title bgfs"><a href="#" target="_blank">服飾箱包</a></p>
<p class="menu_sort">
<a href="#" target="_blank">女裝</a><a href="#" target="_blank">男裝</a><a href="#" target="_blank">童裝</a><a href="#" target="_blank">包包</a><br/>
<a href="#" target="_blank">鞋</a><a href="#" target="_blank">飾品</a>
</p>
</li>
<li class="odd">
<p class="menu_title bgjs"><a href="#" target="_blank">酒水飲料</a></p>
<p class="menu_sort">
<a href="#" target="_blank">女裝</a><a href="#" target="_blank">男裝</a><a href="#" target="_blank">童裝</a><a href="#" target="_blank">包包</a><br/>
<a href="#" target="_blank">鞋</a><a href="#" target="_blank">飾品</a>
</p>
</li>
<li class="even">
<p class="menu_title bgjj"><a href="#" target="_blank">居家建材</a></p>
<p class="menu_sort">
<a href="#" target="_blank">女裝</a><a href="#" target="_blank">男裝</a><a href="#" target="_blank">童裝</a><a href="#" target="_blank">包包</a><br/>
<a href="#" target="_blank">鞋</a><a href="#" target="_blank">飾品</a>
</p>
</li>
<li class="odd">
<p class="menu_title bgcy"><a href="#" target="_blank">餐飲娛樂</a></p>
<p class="menu_sort">
<a href="#" target="_blank">女裝</a><a href="#" target="_blank">男裝</a><a href="#" target="_blank">童裝</a><a href="#" target="_blank">包包</a><br/>
<a href="#" target="_blank">鞋</a><a href="#" target="_blank">飾品</a>
</p>
</li>
<li class="even">
<p class="menu_title bgmr"><a href="#" target="_blank">美容保健</a></p>
<p class="menu_sort">
<a href="#" target="_blank">女裝</a><a href="#" target="_blank">男裝</a><a href="#" target="_blank">童裝</a><a href="#" target="_blank">包包</a><br/>
<a href="#" target="_blank">鞋</a><a href="#" target="_blank">飾品</a>
</p>
</li>
<li class="odd">
<p class="menu_title bgjy"><a href="#" target="_blank">教育培訓</a></p>
<p class="menu_sort">
<a href="#" target="_blank">女裝</a><a href="#" target="_blank">男裝</a><a href="#" target="_blank">童裝</a><a href="#" target="_blank">包包</a>
</p>
</li>
<li class="even">
<p class="menu_title bggyp"><a href="#" target="_blank">工業品</a></p>
<p class="menu_sort">
<a href="#" target="_blank">女裝</a><a href="#" target="_blank">男裝</a><a href="#" target="_blank">童裝</a><a href="#" target="_blank">包包</a>
</p>
</li>
<li class="odd">
<p class="menu_title bgxqt"><a href="#" target="_blank">新奇特</a></p>
<p class="menu_sort">
<a href="#" target="_blank">女裝</a><a href="#" target="_blank">男裝</a><a href="#" target="_blank">童裝</a><a href="#" target="_blank">包包</a><br/>
<a href="#" target="_blank">鞋</a><a href="#" target="_blank">飾品</a>
</p>
</li>
</ul>
<div class="menu_box hide">
<div class="menu_cont hide">
<div class="menu_cont01">
<span class="menu_title_video">項目視頻</span>
<div class="menu_video">
<ul>
<li><a href="#" target="_blank"><img src="images/ad/home_53.gif" /></a></li>
<li><a href="#" target="_blank"><img src="images/ad/home_53.gif" /></a></li>
<li><a href="#" target="_blank"><img src="images/ad/home_53.gif" /></a></li>
<li><a href="#" target="_blank"><img src="images/ad/home_53.gif" /></a></li>
<li><a href="#" target="_blank"><img src="images/ad/home_53.gif" /></a></li>
</ul>
</div>
<div class="scroll_menu">
<span class="prev_menu" href="#"></span>
<span class="next_menu" href="#"></span>
<div class="roolbox_menu">
<div class="scroll_list_menu">
<ul>
<li>
<p class="ad_logo ad_fs01">
<a href="#" target="_blank"><img src="images/ad/home_88.jpg" alt="項目名" /></a>
</p>
<p class="ad_logo">
<span class="ad_fs02">
<a href="#" target="_blank"><img src="images/ad/home_88.jpg" alt="項目名" /></a>
</span>
<span class="ad_fs03">
<a href="#" target="_blank"><img src="images/ad/home_88.jpg" alt="項目名" /></a>
</span>
</p>
<p class="ad_logo ad_fs04">
<a href="#" target="_blank"><img src="images/ad/home_88.jpg" alt="項目名"/></a>
</p>
<p class="ad_logo">
<span class="ad_fs02">
<a href="#" target="_blank"><img src="images/ad/home_88.jpg" alt="項目名"/></a>
</span>
<span class="ad_fs03">
<a href="#" target="_blank"><img src="images/ad/home_88.jpg" alt="項目名"/></a>
</span>
</p>
<p class="ad_logo">
<span class="ad_fs05">
<a href="#" target="_blank"><img src="images/ad/home_88.jpg" alt="項目名"/></a>
</span>
<span class="ad_fs06">
<a href="#" target="_blank"><img src="images/ad/home_88.jpg" alt="項目名"/></a>
</span>
</p>
</li>
<li>
<p class="ad_logo ad_fs01">
<a href="#" target="_blank"><img src="images/ad/home_88.jpg" alt="項目名" /></a>
</p>
<p class="ad_logo">
<span class="ad_fs02">
<a href="#" target="_blank"><img src="images/ad/home_88.jpg" alt="項目名" /></a>
</span>
<span class="ad_fs03">
<a href="#" target="_blank"><img src="images/ad/home_88.jpg" alt="項目名" /></a>
</span>
</p>
<p class="ad_logo ad_fs04">
<a href="#" target="_blank"><img src="images/ad/home_88.jpg" alt="項目名"/></a>
</p>
<p class="ad_logo">
<span class="ad_fs02">
<a href="#" target="_blank"><img src="images/ad/home_88.jpg" alt="項目名"/></a>
</span>
<span class="ad_fs03">
<a href="#" target="_blank"><img src="images/ad/home_88.jpg" alt="項目名"/></a>
</span>
</p>
<p class="ad_logo">
<span class="ad_fs05">
<a href="#" target="_blank"><img src="images/ad/home_88.jpg" alt="項目名"/></a>
</span>
<span class="ad_fs06">
<a href="#" target="_blank"><img src="images/ad/home_88.jpg" alt="項目名"/></a>
</span>
</p>
</li>
</ul>
</div>
</div>
</div>
<div class="menupic_fsxb"><img src="images/pic_fsxb.png" /></div>
</div>
</div>
<div class="menu_cont hide">2</div>
<div class="menu_cont hide">3</div>
<div class="menu_cont hide">4</div>
<div class="menu_cont hide">5</div>
<div class="menu_cont hide">6</div>
<div class="menu_cont hide">7</div>
<div class="menu_cont hide">8</div>
</div>
</div>
<!--中間項目展示-->
JS:
復制代碼 代碼如下:
$(".menu_list li").mouseenter(function(){
$(".menu_box").show();
var nav_index = $(".menu_list li").index(this);
$(".menu_cont").eq(nav_index).show()//滑動菜單對應當前內容
.siblings().hide();
}) ;
$(".menu").mouseleave(function(){
$(".menu_box").hide();
}) ;
小編推薦
熱門推薦