純Javascript實現Windows 8 Metro風格實現
編輯:關於JavaScript
1.Windows 8 Metro風格設計,實現網站或系統功能的導航
2.純Javascript實現
3.支持所有IE、360、Chrome等常用浏覽器
4.支持圓角、陰影、卡片切換等特效
5.支持卡片的放大、縮小、增加、刪除等功能
6.可自定義卡片背景色、背景圖片、卡片圖片、卡片文字
7.卡片間可任意切換
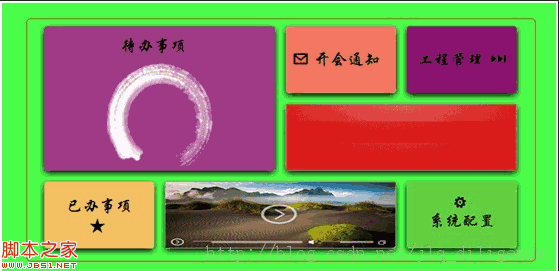
Metro風格截圖

Metro部分算法
卡片顯示部分代碼:
復制代碼 代碼如下:
str='<li data-mode="flip" id="'+itemID+'" data-sizex="1" data-sizey="1" class="stylediv2" style="float:left;left:'+left+'px;top:'+top+'px;width: '+addwidth+'px; height: '+addheight+'px;background-color:'+backColor+';position:absolute;z-index:2; cursor:pointer;border-radius:5px;box-shadow:0 4px 10px rgba(0, 0, 0, .35); behavior: url('+imgBasePath+'js/ie.htc);" onMouseOver="showOption(this)" onMouseOut="hiddeOption(this)">';
str+='<div style="float:left;position:absolute;left:0px;top:0px;width: '+addwidth+'px; height: '+addheight+'px;background-color:orange;"></div>';
str+='<div style="float:left;position:absolute;left:0px;top:0px;width: '+addwidth+'px; height: '+addheight+'px;background-color:red;"></div>';
str+='</li>';
移動單元格JS腳本:
復制代碼 代碼如下:
function moveItem(objid,indexList){
//判斷是否有效移動.
var curItem=getCurItem(objid);
var curIndex=curItem.index;
for(var i=0;i<indexList.length;i++){
var miIndex=parseInt(indexList[i]);
if((curIndex+1)==miIndex&&(curIndex+1)%colSize==0){
alertInfo("最後一列不能調大!");
return false;
}
if(miIndex>=(rowSize*colSize)){
alertInfo("不能超過三行!");
return false;
}
var cellnum=getItemCellNum(miIndex);
if(cellnum!=1){
alertInfo("被移動單元格目前只支持1個單元格!");
return false;
}
}
//判斷是否超過所規定顯示區域
var nullnum=0;
var nullIndexArray=new Array();
for(var i=0;i<itemArray.length;i++){
var tmpItem=itemArray[i];
var objvalue=tmpItem.value;
if(itemvalueforspace==objvalue||itemvaluefornull==objvalue){
var isexitarea=false;
for(var j=0;j<indexList.length;j++){
var miIndex=parseInt(indexList[j]);
if(i==miIndex){
isexitarea=true;
break;
}
}
nullnum=nullnum+1;
if(!isexitarea){
nullIndexArray.push(i);
}
}
}
if((itemArray.length-nullnum+indexList.length)>(rowSize*colSize)){
alertInfo("調大單元格已超出所顯示區域!");
return false;
}
//調整移動單元格的隊列.
for(var i=0;i<indexList.length;i++){
var miIndex=parseInt(indexList[i]);
var moveItem=itemArray[miIndex];
if(moveItem==undefined){//不存在.
for(var j=itemArray.length;j<=miIndex;j++){
addNullItem("");
}
moveItem=itemArray[miIndex];
}
//undefined
var moveValue=moveItem.value;
moveItem.value=curItem.value;
itemArray[miIndex]=moveItem;
if(moveValue!=itemvalueforspace){//覆蓋單元格中已有對象.
//覆蓋單元格移到最後
var moveIndex=itemArray.length;
var col=moveIndex%colSize;
var row=(moveIndex-col)/colSize;
var moveLeft=splitspace+col*(initwidth+splitspace);
var moveTop=splitspace+row*(initheight+splitspace);
var moveCacheItem=new Object();
moveCacheItem.index=moveIndex;
moveCacheItem.id=itemPrefix+(moveIndex+1);
moveCacheItem.x=moveLeft;
moveCacheItem.y=moveTop;
moveCacheItem.value=moveValue;
itemArray.push(moveCacheItem);
var moveObj=document.getElementById(moveValue);
moveObj.style.top=moveTop+"px";
moveObj.style.left=moveLeft+"px";
}else{//null單元格,需要刪除null單元格.
//del(moveItem.id);
}
}
//檢查空缺單元格,如果存在,就填充null對象.
for(var i=itemArray.length-1;i>=(rowSize*colSize);i--){
var movitem=itemArray[i];
var nulitemIndex=nullIndexArray[nullIndexArray.length-1];
var nulitem=itemArray[nulitemIndex];
var moveObj=document.getElementById(movitem.value);
//console.log("id="+movitem.id+"//value="+movitem.value+"//top="+nulitem.y+"//left="+nulitem.x);
moveObj.style.top=parseInt(nulitem.y)+"px";
moveObj.style.left=parseInt(nulitem.x)+"px";
//console.log("nullid="+nulitem.id+"//moveid="+movitem.id+"//value="+movitem.value+"//top="+nulitem.y+"//left="+nulitem.x);
getElement(sortablecurid).removeChild(getElement(nulitem.id));
nulitem.value=movitem.value;
itemArray[nulitemIndex]=nulitem;
itemArray.pop();
nullIndexArray.pop();
}
printItemArray();
return true;
}
待續……
小編推薦
熱門推薦