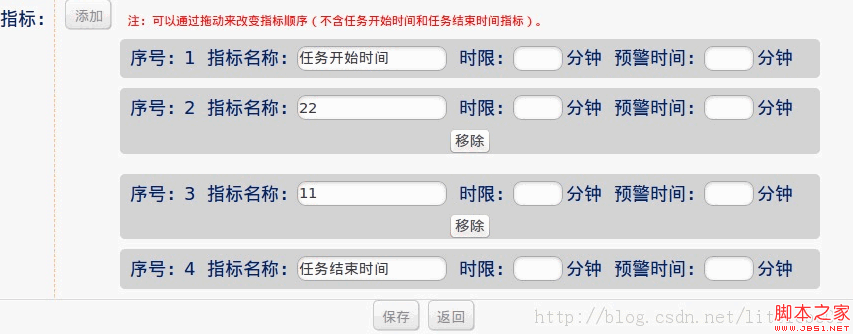
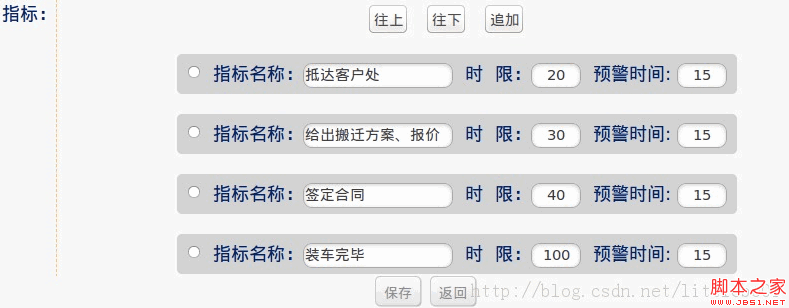
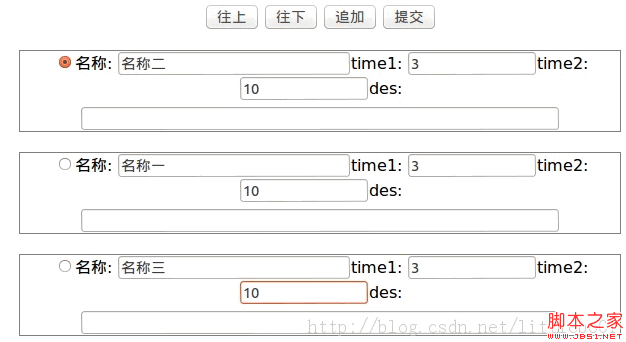
這是最近三個月寫得最完美的作品了,用JS實現了一個拖拽排序,效果圖如下:
一開始進入項目有了這樣的拖拽實現想法,一點頭緒沒有,請教師兄說這樣實現不可能。當時覺得很遺憾,打算用傳統的方式去實現。正構思傳統的方式,感覺時間充裕,就回到了拖拽的想法上來。終於實現了。其實我不是炫耀這個(當然,感興趣的話,可以QQ907087894聯系我,我會整理Demo上傳到資源中心),我想說的是下文。
就在我實現的同時,師姐幫另一個伙伴寫了一個傳統方案的Demo,他進行的是修改的排序。在她機器上演示的時候,當時就覺得很震撼,在她的鼠標滑動下,走馬觀花了一遍代碼,看著長長的鏈式JS,頓生仰慕。當時就想,等項目結了,好好研究她這個。
2個月後,等來了,閒暇。緣於對JS的生疏,很吃力的勉強看懂了代碼,運行的時候,飛來了一只蟲子。移動的時候,一直提示無選擇項。
復制代碼 代碼如下:
for(var j = 0; j < div_count; j++){
if(($("#eva_div_all").children().eq(j).children().children().eq(0).attr('checked'))=='checked'){
var valid_checked = $("#eva_div_all").children().eq(j).children().children().eq(0).attr('id');
if(valid_checked==checked_name){alert(alert_des);return;}
/* 對調 */
var temp = $("#eva_div_all").children().eq(j).attr('id');
var temp_html = $("#"+temp).html();
var before_temp = $("#eva_div_all").children().eq(j+num).attr('id');
var before_temp_html = $("#"+before_temp).html();
$("#"+temp).html('');
$("#"+before_temp).html('');
$("#"+temp).html(before_temp_html);
$("#"+before_temp).html(temp_html);
checked = 'true';
new_order();
}
}
if(checked=='false'){
alert('無選擇項!!');
}
俨然飛蟲進入了眼睛,不斷的揉啊揉,就是出不來,一天就是這麼過的。
無奈了,解鈴還需系鈴人,她來了,調試了許久許久,還不是不行,後來對比她本地的代碼,毫無差異,她本地也運行正常。後來我們就達成了共識浏覽器問題。
復制代碼 代碼如下:
$("#eva_div_all").children().eq(j).children().children().eq(0).attr('checked'))=='checked')
浏覽器對ehecked屬性支持不一樣。
她是firefox 23, 我的是16.0.1。很開心,終算找到問題的症結了,此事算是告一段落。
一個星期後的今天,用同樣的浏覽器訪問服務器上的資源,又不存在這個問題了。接著研究吧。
還好,不知道哪來的靈感,把原引入的jquery.js換成jquery-1.7.2.min.js,問題終於再次被解決。
不知道還會不會在被推翻,呵呵~~