1、防止濫用JavaScript“不管你想通過JavaScript改變哪個網頁的行為,都必須三思而後行。首先要確認:為這個網頁增加這種額外的行為是否確有必要?”
個人認為,作者的這句話放在當前幾乎無處不用JavaScript來增強Web頁面交互體驗的時代,可以理解為應該適當的使用JavaScript,而不要因為使用了實現酷炫效果的腳本導致網頁加載緩慢或者兼容性極差而捨本求末,導致用戶無法浏覽和使用網站。
2、平穩退化平穩退化是指當用戶禁用浏覽器JavaScript或浏覽器不支持JavaScript(還有嗎)時,應該讓用戶仍然可以正常的浏覽網站。
剛看到這個問題的時候,感覺這種情況幾乎可以忽略不計,因此看了一些關於這個問題的討論(知乎)以及博文《javascript不可用的問題探究》,並拿博客園首頁做了實驗,即在禁用JavaScript的情況下浏覽網頁,發現雖然無法評論博客、無法正常顯示分類效果、當然廣告也沒了,但是主要的功能(查看博文、分頁跳轉等)是可以正常使用的。
那麼基本可以得出結論:在考慮平穩退化的時候,根據需要至少應該保證網站主要功能可以正常使用。對博客園來說,就是查看博客。
3、禁用"javascript:"偽協議和內嵌事件處理函數雖然在HTML中使用這兩種寫法,不會帶來什麼嚴重問題,但是它會阻止平穩退化(網頁行為不一致),並且使腳本的編寫方式混亂,增加了代碼維護的難度。
4、性能考慮關於性能考慮的最佳實踐,還是非常容易理解的。
“盡量少訪問DOM和盡量減少標記”。少訪問DOM是因為查詢DOM的操作會非常耗費性能。多處函數的重復DOM查詢應該進行重構,提取為全局變量或者直接作為參數進行傳遞。減少標記可以減小DOM的規模,從而減少查找DOM樹中特定元素的時間。
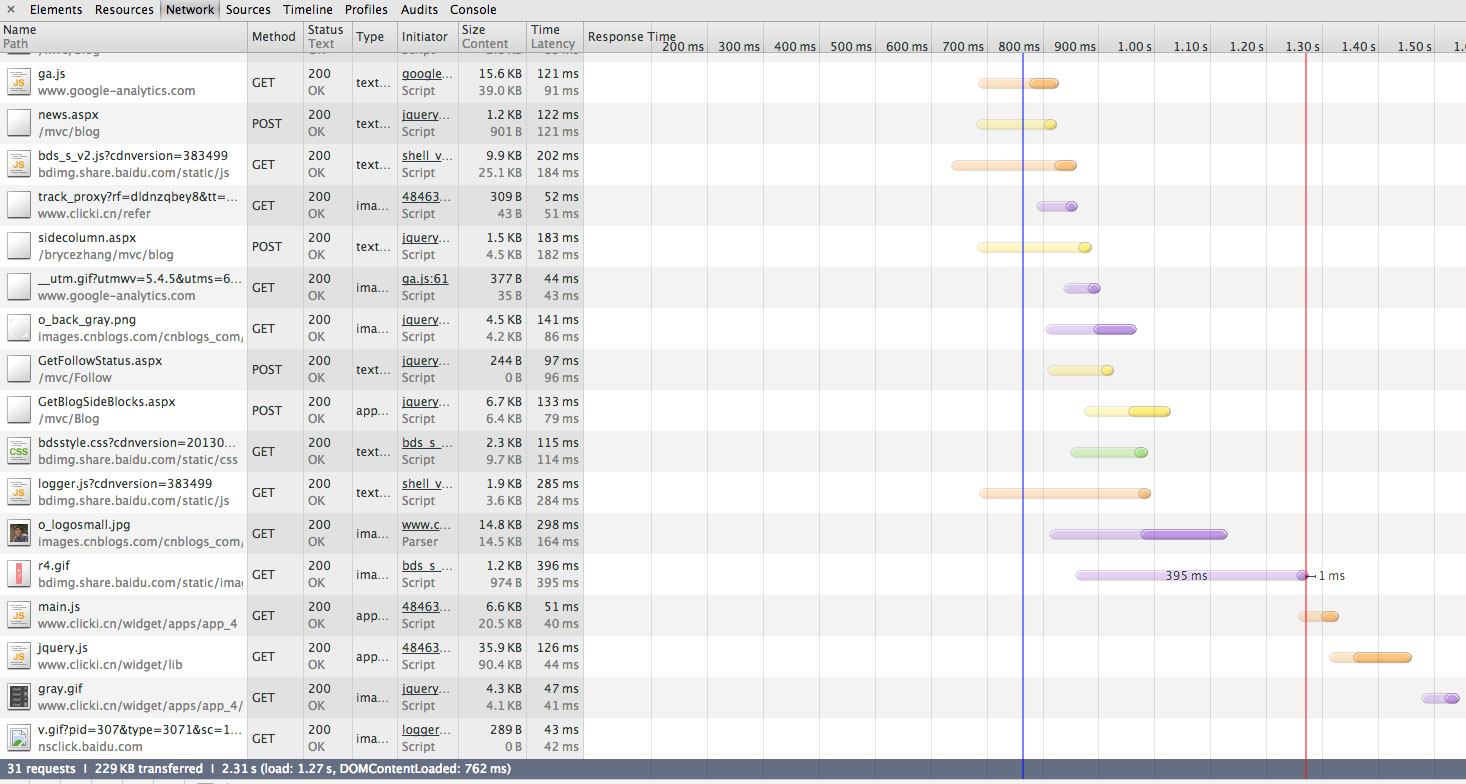
“合並腳本”。合並外部腳本文件,可以減少加載頁面時發送的請求次數。通過觀察Chrome開發者工具Network標簽,可以非常清楚的看到加載網頁的請求次數和時間,下圖為請求我的博客的情況,第三方的百度分享插件是最慢被加載的,當然整體加載時間還是可以接受的。不過當引用的文件過多過大,或者依賴的第三方插件請求緩慢時,整個頁面就會一直處於加載狀態,給人的感覺就是網頁加載緩慢,體驗就會變差。
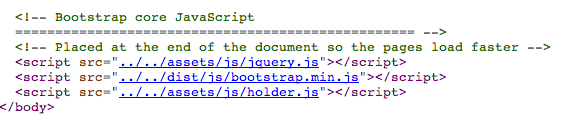
另外,“腳本在標記中的位置對頁面的初次加載時間也有很大的影響”。就像bootstrap的實例中,引用的JS插件統統放在了頁面的尾部,並加了說明。 
因為根據HTTP規范,浏覽器每次從同一個域名中最多只能同時下載兩個文件,而在腳本下載期間,浏覽器不會下載其它任何文件,即使是來自不同域名的文件也不會下載,所有其它的資源都要等腳本加載完畢後才會下載;而通常我們會把腳本文件放在塊中,此時該塊中的腳本會導致浏覽器無法並行加載其它文件(如圖片或其它腳本)。
把所有 <script> 標簽放在文檔的末尾,</body>標簽之前,就可以讓頁面變的更快,因為這樣,在加載腳本時,window對象的load事件依然可以執行對文檔進行各種操作。
最後一條建議就是壓縮腳本,這個見的很多,通常就是以.min.js為後綴的腳本文件。
- 上一頁:javascript不可用的問題探究
- 下一頁:js有序數組的連接問題