js綜合應用實例簡單的表格統計
編輯:關於JavaScript
基本需求如下:

核心的htm如下:
復制代碼 代碼如下:
<div class="tablebox">
<h2>
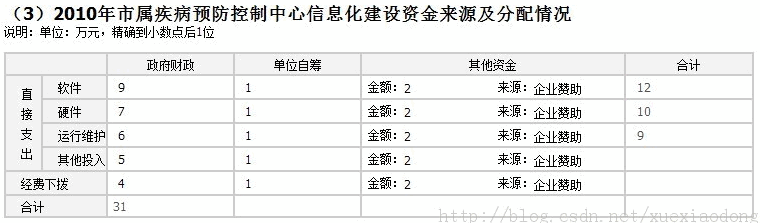
<span>(3)2010年市屬疾病預防控制中心信息化建設資金來源及分配情況</span></h2>
<div class="blockB">
<p>
說明:單位:萬元,精確到小數點後1位</p>
</div>
<ul>
<li>
<table border="0" cellspacing="0" cellpadding="0" class="templateTable" width="750px">
<tr>
<td class="tdright" colspan="2">
</td>
<td class="tdcol">
政府財政</td>
<!--<td class="tdcol">
項目經費</td>-->
<td class="tdcol">
單位自籌</td>
<td class="tdcol">
其他資金</td>
<td class="tdcol">
合計</td>
</tr>
<tr>
<td class="tdright width20" rowspan="4">直接支出</td>
<td class="tdright">
軟件</td>
<td class="tdleft">
<input name="text_4780" type="text" id="text_4780" class="width110 digital" /></td>
<td class="tdleft">
<input name="text_4782" type="text" id="text_4782" class="width110 digital" /></td>
<td class="tdleft">
金額:<input name="text_4783" type="text" id="text_4783" class="width90 digital" />
來源:<input type="text" name="text_4784" id="text_4784" class="width90" /></td>
<td class="tdleft">
<input type="text" class="width110" id='82row1' disabled="disabled" />
</td>
</tr>
<tr>
<td class="tdright">
硬件</td>
<td class="tdleft">
<input name="text_4785" type="text" id="text_4785" class="width110 digital" /></td>
<td class="tdleft">
<input name="text_4787" type="text" id="text_4787" class="width110 digital" /></td>
<td class="tdleft">
金額:<input name="text_4788" type="text" id="text_4788" class="width90 digital" />
來源:<input type="text" name="text_4789" id="text_4789" class="width90" /></td>
<td class="tdleft">
<input type="text" id="82row2" class="width110" disabled="disabled" /></td>
</tr>
<tr>
<td class="tdright">
運行維護</td>
<td class="tdleft">
<input name="text_4790" type="text" id="text_4790" class="width110 digital" /></td>
<td class="tdleft">
<input name="text_4792" type="text" id="text_4792" class="width110 digital" /></td>
<td class="tdleft">
金額:<input name="text_4793" type="text" id="text_4793" class="width90 digital" />
來源:<input type="text" name="text_4794" id="text_4794" class="width90" /></td>
<td class="tdleft">
<input type="text" id="82row3" class="width110" disabled="disabled" /></td>
</tr>
<tr>
<td class="tdright">
其他投入</td>
<td class="tdleft">
<input name="text_4795" type="text" id="text_4795" class="width110 digital" /></td>
<td class="tdleft">
<input name="text_4797" type="text" id="text_4797" class="width110 digital" /></td>
<td class="tdleft">
金額:<input name="text_4798" type="text" id="text_4798" class="width90 digital" />
來源:<input type="text" name="text_4799" id="text_4799" class="width90" /></td>
<td class="tdleft">
<input type="text" id="82row4" class="width110" disabled="disabled" /></td>
</tr>
<tr>
<td class="tdright" colspan="2">
經費下撥</td>
<td class="tdleft">
<input name="text_6362" type="text" id="text_6362" class="digital width110" /></td>
<td class="tdleft">
<input name="text_6363" type="text" id="text_6363" class="digital width110" /></td>
<td class="tdleft">
金額:<input name="text_6364" type="text" id="text_6364" class="digital width90" />
來源:<input name="text_6365" type="text" id="text_6365" class="width90" /></td>
<td class="tdleft">
<input type="text" id="82row5" class="width110" disabled="disabled" /></td>
</tr>
<tr>
<td class="tdright" colspan="2">
合計</td>
<td class="tdleft">
<input type="text" id="82col1" title1="surveyTable" disabled="disabled" /></td>
<td class="tdleft">
<input type="text" id="82col3" title1="surveyTable" disabled="disabled" /></td>
<td class="tdleft">
<input type="text" id="82col4" title1="surveyTable" disabled="disabled" /></td>
<td class="tdleft">
<input type="text" id="82sum" title1="surveyTable" disabled="disabled" /></td>
</tr>
</table>
</li>
</ul>
</div>
看到這樣的基本需求,本身並不難,基本思路就是在更新數據後,失去了焦點的同時,更新對應的合計文本框。難點在於獲取需要累加那些文本框的值。
1如果只知道合計的文本框ID如何得到需要累加的文本框編號呢?
先分析行統計,可以發現,行統計需要的文本框和合計的文本框都在同一個tr標簽中,而且都有類digital。例如82row1需要計算的文本框text_4780,text_4782,text_4783
都在同一個tr標簽中,而且類都有digital(這樣就可以排除不需要統計的文本框text_4784)。
所以基本的思路就是根據這個關系去尋找需要統計的文本框,例如對於82row1就需要找到文本框text_4780,text_4782,text_4783。
經過測試的基本js代碼如下:
復制代碼 代碼如下:
function GetOneRowAllChild(totalId)
{
var idList = [];
var tdList=$("#"+totalId).parent('td').parent().children("td");//取統計文本框的父節點td的父節點tr,然後再取tr的子節點,得到同一行的所有td
$.each(tdList, function(i, n){//循環td
var inputs=$(n).children("input[type='text']");//得到td中的文本框
if(inputs.length>0)
{
$.each(inputs, function(j, itemInput){ //循環td中的文本框
var item=$(itemInput);
if(item.hasClass("digital"))//判斷是不是需要的文本框,排除來源列的文本款
{
var id=item.attr("id");
idList.push(id);
}
});
}
});
//var NameList = idList.join(",");
//alert(NameList);
BindBlur(idList,totalId);
}
function BindBlur(idList,totalId)//綁定失去焦點的事件blur
{
$.each(idList, function(j, item){
var id=item;
$("#"+id).blur( function () { updateSum(idList,totalId) } );
});
}
function updateSum(idList,totalId)//更新統計值
{
var sum=0.0;
$.each(idList, function(j, item){
var id=item;
var value=$("#"+id).val();
if($.isNumeric(value))
{
sum+=parseFloat(value);
}
});
$("#"+totalId).val(sum);
}
2有了獲取每一行的的文本框的思路後,在考慮每一列的思路,和獲取每一行的思路基本相同,但在修改的過程中,發現還是有很多不同。
經過測試的代碼如下
復制代碼 代碼如下:
function GetOneColumnAllChild(totalId,index)
{
var idList = [];
var trList=$("#"+totalId).parent('td').parent('tr').parent().children("tr");////取統計文本框的父節點td的父節點tr的父節點table,然後再取table的子節點,得到所有tr
$.each(trList, function(i, n){ //遍歷所有的tr
var tdList=$(n).children("td") //
if(tdList.length>0)
{
var inputindex=0;
$.each(tdList, function(j, item){ //遍歷所有的td
// if(j==index)// 由於<td class="tdright width20" rowspan="4">直接支出</td>,導致如果這樣取數據會出錯,因為第一行多了一個td,其他含都比第一行少了一個td
// {
var inputList=$(item).children("input[type='text']");
if(inputList.length>0) {
$.each(inputList, function(k, iteminput){ //遍歷所有的文本框
var item=$(iteminput);
if(item.hasClass("digital")){
inputindex++;
if(inputindex==index){ //支取指定列的文本框
idList.push(item.attr("id"));
}
}
});//end inputList
}// end if(inputList.length>0)
});// end tdList
} // if(tdList.length>0)
});//end trList
BindBlur(idList,totalId);
//var NameList = idList.join(",");
//alert(NameList);
}
總結:初次遇見此類問題,真的沒有什麼比較好的思路。這樣雖然初步算是解決了,但靈活性很小,例如每一個單元格只能有一個需要統計的文本框,多個就會出錯。不過根據現在最簡單如果進行擴展,就會適應更復雜的情況。
小編推薦
熱門推薦