之前寫過一篇JavaScript 閉包究竟是什麼的文章理解閉包,覺得寫得很清晰,可以簡單理解閉包產生原因,但看評論都在說了解了作用域鏈和活動對象才能真正理解閉包,起初不以為然,後來在跟公司同事交流的時候發現作用域和執行環境確實很重要,又很基礎,對理解JavaScript閉包很有幫助,所以在寫一篇對作用域和執行環境的理解。
作用域
作用域就是變量和函數的可訪問范圍,控制著變量和函數的可見性與生命周期,在JavaScript中變量的作用域有全局作用域和局部作用域。
單純的JavaScript作用域還是很好理解的,在一些類C編程語言中花括號內的每一段代碼都有各自的作用域,而且變量在聲明它們的代碼段外是不可見的,稱之為塊級的作用域,JavaScript容易讓初學者誤會的地方也在於此,JavaScript並沒有塊及的作用域,只有函數級作用域:變量在聲明它們的函數體及其子函數內是可見的。
變量沒有在函數內聲明或者聲明的時候沒有帶var就是全局變量,擁有全局作用域,window對象的所有屬性擁有全局作用域;在代碼任何地方都可以訪問,函數內部聲明並且以var修飾的變量就是局部變量,只能在函數體內使用,函數的參數雖然沒有使用var但仍然是局部變量。
復制代碼 代碼如下:
var a=3; //全局變量
function fn(b){ //局部變量
c=2; //全局變量
var d=5; //局部變量
function subFn(){
var e=d; //父函數的局部變量對子函數可見
for(var i=0;i<3;i++){
console.write(i);
}
alert(i);//3, 在for循環內聲明,循環外function內仍然可見,沒有塊作用域
}
}
alert(c); //在function內聲明但不帶var修飾,仍然是全局變量
只要是理解了JavaScript沒有塊作用域,簡單的JavaScript作用域很好理解,還有一點兒容易讓初學者迷惑的地方是JavaScript變量可函數的與解析或者聲明提前,好多種叫法但說的是一件事情,JavaScript雖然是解釋執行,但也不是按部就班逐句解釋執行的,在真正解釋執行之前,JavaScript解釋器會預解析代碼,將變量、函數聲明部分提前解釋,這就意味著我們可以在function聲明語句之前調用function,這多數人習以為常,但是對於變量的與解析乍一看會很奇怪
復制代碼 代碼如下:
console.log(a); //undefined
var a=3;
console.log(a); //3
console.log(b); //Uncaught ReferenceError: b is not defined
上面代碼在執行前var a=3; 的聲明部分就已經得到預解析(但是不會執行賦值語句),所以第一次的時候會是undefined而不會報錯,執行過賦值語句後會得到3,上段代碼去掉最後一句和下面代碼是一樣的效果。
復制代碼 代碼如下:
var a;
console.log(a); //undefined
a=3;
console.log(a); //3
然而
如果只是這樣那麼JavaScript作用域問題就很簡單了,然而由於函數子函數導致的問題使作用域不止這樣簡單。大人物登場——執行環境或者說運行期上下文(好土鱉):執行環境(execution context)定義了變量或函數有權訪問的其它數據,決定了它們的各自行為。每個執行環境都有一個與之關聯的變量對象(variable object, VO),執行環境中定義的所有變量和函數都會保存在這個對象中,解析器在處理數據的時候就會訪問這個內部對象。
全局執行環境是最外層的一個執行環境,在web浏覽器中全局執行環境是window對象,因此所有全局變量和函數都是作為window對象的屬性和放大創建的。每個函數都有自己的執行環境,當執行流進入一個函數的時候,函數的環境會被推入一個函數棧中,而在函數執行完畢後執行環境出棧並被銷毀,保存在其中的所有變量和函數定義隨之銷毀,控制權返回到之前的執行環境中,全局的執行環境在應用程序退出(浏覽器關閉)才會被銷毀。
作用域鏈
當代碼在一個環境中執行時,會創建變量對象的一個作用域鏈(scope chain,不簡稱sc)來保證對執行環境有權訪問的變量和函數的有序訪問。作用域第一個對象始終是當前執行代碼所在環境的變量對象(VO)
復制代碼 代碼如下:
function a(x,y){
var b=x+y;
return b;
}
在函數a創建的時候它的作用域鏈填入全局對象,全局對象中有所有全局變量

如果執行環境是函數,那麼將其活動對象(activation object, AO)作為作用域鏈第一個對象,第二個對象是包含環境,下一個是包含環境的包含環境。。。。。
復制代碼 代碼如下:
function a(x,y){
var b=x+y;
return b;
}
var tatal=a(5,10);
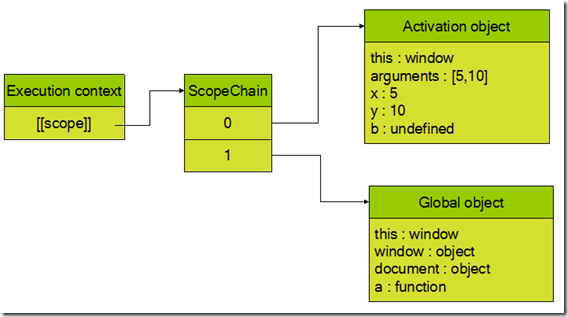
這時候 var total=a(5,10);語句的作用域鏈如下

在函數運行過程中標識符的解析是沿著作用域鏈一級一級搜索的過程,從第一個對象開始,逐級向後回溯,直到找到同名標識符為止,找到後不再繼續遍歷,找不到就報錯。
再來看看閉包
之前博客曾經總結道:只要存在調用內部函數的可能,JavaScript就需要保留被引用的函數。而且JavaScript運行時需要跟蹤引用這個內部函數的所有變量,直到最後一個變量廢棄,JavaScript的垃圾收集器才能釋放相應的內存空間。回頭再看看好理解了很多,父函數定義的變量在子函數的作用域鏈中,子函數沒有被銷毀,其作用域鏈中所有變量和函數就會被維護,不會被銷毀。
復制代碼 代碼如下:
for(var i=0;i<elements.length;i++){
elements[i].onclick=function(){
alert(i);
}
}
這是上篇博客提到過的經典錯誤,每次element點擊alert都是length,這段代碼中為element綁定的click事件處理程序的作用域鏈是這樣的

由於內部函數(click事件處理程序時刻有調用可能),所以其作用域鏈不能被銷毀(更別說本例中i在全局作用域中,只能頁面卸載是銷毀),i的值一直保持for循環執行完後的length值,所以每次觸發onclick的時候才會alert length。
復制代碼 代碼如下:
for(var i=0;i<elements.length;i++){
(function(n){
elements[n].onclick=function(){
alert(n);
}
})(i);
}
為什麼這樣就行了呢,這時候onclick引用的變量變成了n,而由於立即執行函數的原因,每個onclick函數在作用域鏈中分別保持著對應的n(0~length-1),這時候就可以了。
最後
其實理解了執行環境和作用域鏈後,閉包翻了變成顯而易見的東西,但是也不能濫用閉包,從上面例子可以看出,閉包會使子函數保持其作用域鏈的所有變量及函數與內存中,內存消耗很大,在使用的時候盡量銷毀父函數不再使用的變量。