window.opener用法和用途實例介紹
編輯:關於JavaScript
比如在父窗體parentForm裡面,通過window.open("subForm.html"),那麼在subform.html中window.opener就代表parentForm。既然在子窗體中能夠拿到父窗體的引用,那麼就可以在子窗體中設置父窗體的字段值或者調用js方法。
實例:添加人員信息時,其中的機構信息通過子窗體完成輸入
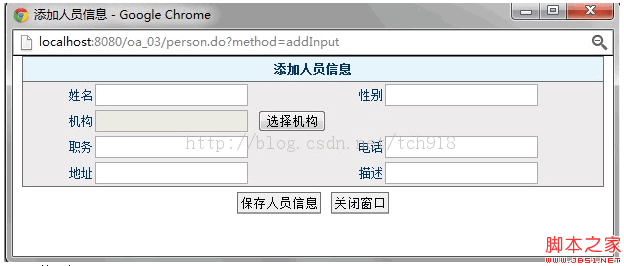
父親窗體,用於添加人員信息。
子窗體完成輸入後,機構信息(id、name)自動填充到父窗體的orgId、orgName域

html代碼
復制代碼 代碼如下:
<tr>
<tdclass="tdEditLabel">機構</td>
<tdclass="tdEditContent" colspan="3"style="width:400px;text-align:left">
<input type="hidden"name="orgId" id="orgIdId">
<!-- disabled修飾的內容 不提交 -->
<input type="text"name="orgName" disabled="disabled"id="orgNameId">
<input type="button"name="selectOrgButton" value="選擇機構"
onclick="openWin('org.do?select=true','selectorg',800,500,1)">
</td>
</tr>
JS代碼
復制代碼 代碼如下:
/*
*打開新窗口(通過window.open())
* f:鏈接地址
* n:窗口的名稱
* w:窗口的寬度
* h:窗口的高度
* s:窗口是否有滾動條,1:有滾動條;0:沒有滾動條
*/
functionopenWin(f,n,w,h,s){
sb= s == "1" ? "1" : "0";
l= (screen.width - w)/2;
t= (screen.height - h)/2;
sFeatures= "left="+ l +",top="+ t +",height="+ h+",width="+ w
+",center=1,scrollbars=" + sb +",status=0,directories=0,channelmode=0";
openwin= window.open(f , n , sFeatures );
if(!openwin.opener)
openwin.opener= self;
openwin.focus();
returnopenwin;
}
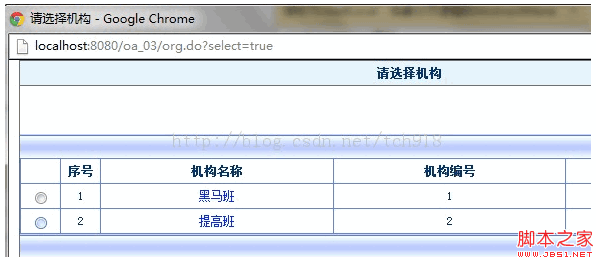
子窗體,供選擇機構信息。
當選擇後(通過單擊radio),機構信息(id、name)將填充到父窗體的orgId、orgName域

html代碼
復制代碼 代碼如下:
<!--列表數據欄 -->
<c:iftest="${!empty pm.datas}">
<c:forEachitems="${pm.datas }" var="org">
<trbgcolor="#EFF3F7" class="TableBody1"onmouseover="this.bgColor = '#DEE7FF';"onmouseout="this.bgColor='#EFF3F7';">
<td align="center"vAlign="center">
<input type="radio"onclick="selectOrg('${org.id }','${org.name }')">
</td>
<tdalign="center" vAlign="center">${org.id}</td>
<tdalign="center" vAlign="center"><ahref="org.do?parentId=${org.id }&select=true">${org.name}</a></td>
<tdalign="center" vAlign="center">${org.sn }</td>
<tdalign="center" vAlign="center">${org.parent.name}</td>
</tr>
</c:forEach>
</c:if>
JS代碼
復制代碼 代碼如下:
functionselectOrg(id,name){
if(window.opener){
window.opener.document.all.orgIdId.value= id;
window.opener.document.all.orgNameId.value= name;
window.close();
}
}
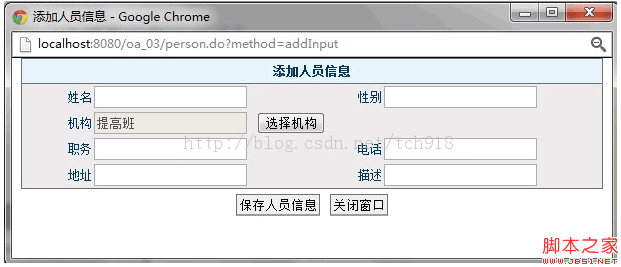
選擇機構信息後的結果

完成機構信息(id、name)的輸入了,只是id在隱藏域中,看不到而已。
小結
說到對父窗體的引用,除了window.opener,就是window.parent了。window.opener是用於通過window.open方式打開子窗體,而window.parent是用於通過iframe方式打開子窗體。
小編推薦
熱門推薦