作為一個.net後台開發的程序猿,博客裡既然大多都是前端相關的博文。是不是該考慮換方向了,轉前端開發得了 ...
小小吐槽一下,近期受該不該跳槽所困惑,我有選擇困難症!
繼續前端,這次說一下輸入框 placeholder 這個屬性。
html5 的新屬性,就是在輸入框沒輸入值的時候,顯示的提示文字(自己的理解),例如:

貌似很好用,但也只能在支持 html 的浏覽器版本中顯示,而對於不能支持的浏覽器版本,讓我這種極力追求完美的開發者來說是很不舒服的一件事。
上網找了很多資料,有很多大牛人都已經有了解決方案了,不過或多或少都有些缺陷,這裡我做一個整合和修改:
(忘記看了多少別人的代碼了,也忘了地址是什麼,在此對其他原作者說聲抱歉,若有版權問題請聯系我! -.-)
這種擴展,在我看來就像是對浏覽器界面功能做一次美容,而我始終堅持,自然的才是最美的。所以在支持這種屬性的浏覽器版本中,我就不多手再去做其他的修改了。
首先判斷是否已支持該屬性:
復制代碼 代碼如下:
if (!('placeholder' in document.createElement('input'))) { }
如果不支持,工作來了。
取出所有擁有 placeholder 屬性的 input:text / input:password / textarea,取出各自的 placeholder 屬性值,然後模仿功能,在每一個標簽後加一個 label 標簽,用來顯示 placeholder 的值,當輸入值時,清空顯示的字符串,當刪除輸入值時,顯示字符串。
復制代碼 代碼如下:
var $element = $(this), placeholder = $element.attr('placeholder');
if (placeholder) {
// 文本框ID
var elementId = $element.attr('id');
if (!elementId) {
var now = new Date();
elementId = 'lbl_placeholder' + now.getSeconds() + now.getMilliseconds();
$element.attr('id', elementId);
}
// 添加label標簽,用於顯示placeholder的值
var $label = $('<label>', {
html: $element.val() ? '' : placeholder,
'for': elementId,
css:
{
position: 'absolute',
cursor: 'text',
color: '#a9a9a9',
fontSize: $element.css('fontSize'),
fontFamily: $element.css('fontFamily')
}
}).insertAfter($element);
// 綁定事件
var _setPosition = function () {
$label.css({ marginTop: GetStringNumValue($element.css('marginTop')) + 8 + 'px', marginLeft: '-' + (GetStringNumValue($element.css('width')) - 6) + 'px' });
}
var _resetPlaceholder = function () {
if ($element.val()) { $label.html(null); }
else {
_setPosition();
$label.html(placeholder);
}
}
_setPosition();
$element.on('focus blur input keyup propertychange resetplaceholder', _resetPlaceholder);
代碼很簡單,需注意的是:
1、label 的 margin-top / margin-left,因為我們的項目用了 bootstrap 框架,已設定了輸入框的內間距為 "padding: 4px 6px;" 所以這裡需縮進對應的像素值。
2、GetStringNumValue() 是我們自己定義的方法,使用正則表達式,用於把字符串中的數字提取,例如 "123px" 返回 123。
3、對於 IE 中不支持的版本,propertychange 真是一個好方法,完美的結合了!...
4、擴展方法 resetplaceholder,用於使用 js 改變輸入框值時(賦值、清空),對 placeholder 進行值的對應設置。
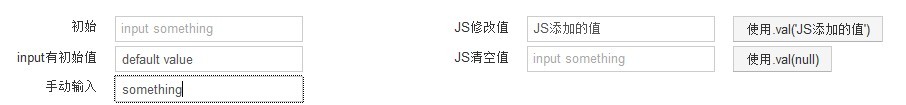
效果:
——IE8

——IE9
