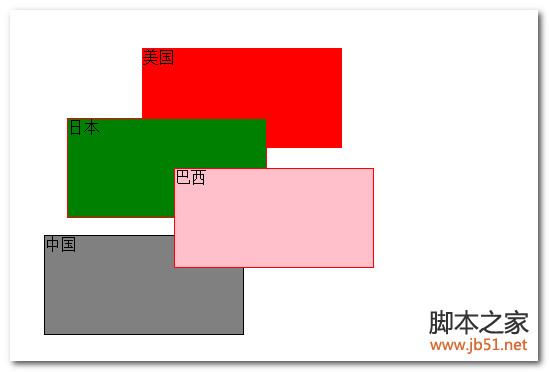
Div層拖動效果圖:


實現:
CSS:
復制代碼 代碼如下:
<style>
div
{
position:relative;
}
</style>
JS:
復制代碼 代碼如下:
<script type="text/javascript">
var mouseover=true
var xcoor;
var ycoor;
function coordinates()
{
if (event.srcElement.id.indexOf("wishbroad") == 0)
{
event.srcElement.style.zIndex = 1000;
mouseover=true;
pleft=event.srcElement.style.pixelLeft;
ptop=event.srcElement.style.pixelTop;
xcoor=event.clientX;
ycoor=event.clientY;
document.onmousemove=moveImage;
}
}
function moveImage()
{
if (mouseover&&event.button==1)
{
event.srcElement.style.pixelLeft=pleft+event.clientX-xcoor;
event.srcElement.style.pixelTop=ptop+event.clientY-ycoor;
return false;
}
}
function mouseup()
{
event.srcElement.style.zIndex = 1;
mouseover=false;
}
document.onmousedown=coordinates;
document.onmouseup=mouseup;
</script>
HTML:
復制代碼 代碼如下:
<html>
<head>Div層拖動</head>
<body>
<div id="wishbroad1" style="width:200px; height:100px;border:1px solid black;background:gray;">
中國
</div>
<div id="wishbroad2" style="width:200px; height:100px;border:1px solid red;background:red;">
美國
</div>
<div id="wishbroad3" style="width:200px; height:100px;border:1px solid red;background:green;">
日本
</div>
<div id="wishbroad4" style="width:200px; height:100px;border:1px solid red;background:pink;">
巴西
</div>
</body>
</html>