javascript和HTML5利用canvas構建猜牌游戲實現算法
編輯:關於JavaScript
如果是9張只要猜2次,如果是27張就是猜3次。
實現方法(27張):
如果點擊了第三列,那就是說牌一定在這9張裡面,就把第三列的9張牌平均給每列分3張,假設編號為123,456,789
再點擊一次,如果點擊第二列,那麼猜的牌就在456裡面,再分到三列,4,5,6
再點擊一次,就可以知道牌是哪個了。
實現算法:
我是使用一維數組實現,第一次猜第三列就把第三列的數據和0,1,2,3,4,5,6,7,8替換,
那麼所猜的數就在前面9個,第二次猜第二列就把所在列的三個和0,1,2替換,那麼就在前面三個了。
輸出按照三列輸出, 不過有個問題是,這樣後面的牌就不會亂了,別人就知道你為什麼猜到的了
所以在輸出的時候就要亂序輸出,只能夠上下亂序輸出,不能左右亂序
var random = new Array(5);//自定義二維亂序表
random[0] = [5, 2, 8, 7, 1, 3, 4, 6, 0];
random[1] = [2, 5, 8, 0, 4, 6, 3, 7, 1];
random[2] = [6, 7, 2, 8, 0, 1, 5, 3, 4];
random[3] = [2, 1, 6, 3, 5, 4, 7, 0, 8];
random[4] = [0, 1, 2, 3, 4, 5, 6, 7, 8];
更多請查看:www.shengshiyouxi.com

復制代碼 代碼如下:
< !DOCTYPE html>
< html xmlns="http://www.w3.org/1999/xhtml">
< head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/JAVAscript">
var data = new Array(27);
var canvas;
var context;
var time = 0;
var random = new Array(5);//自定義二維亂序表
random[0] = [5, 2, 8, 7, 1, 3, 4, 6, 0];
random[1] = [2, 5, 8, 0, 4, 6, 3, 7, 1];
random[2] = [6, 7, 2, 8, 0, 1, 5, 3, 4];
random[3] = [2, 1, 6, 3, 5, 4, 7, 0, 8];
random[4] = [0, 1, 2, 3, 4, 5, 6, 7, 8];
function start() {
var guess = new Array();
var count = 0;
while (count < 27) {//生成隨機的27張牌
var temp = parseInt(Math.random() * 54) + 1;
for (var i = 0; i < count + 1; i++) {
if (temp == guess) {//如果重復就不要
temp = 100;
break;
}
}
if (temp != 100) {
guess[count] = temp;
data[count] = new Image();
data[count].src = "images/" + temp + ".gif";
count++;
}
}
}
function draw() {
canvas = document.getElementById("canvas");
context = canvas.getContext("2d");
var temp1 = parseInt(Math.random() * 5);
var temp2 = parseInt(Math.random() * 5);
var temp3 = parseInt(Math.random() * 5);
for (var i = 0; i < 9; i++) {//亂序排序方法
context.drawImage(data[random[temp1] * 3 + 0], 20, i * 30 + 40);
context.drawImage(data[random[temp2]* 3 + 1], 20 + 100, i * 30 + 40);
context.drawImage(data[random[temp3]* 3 + 2], 20 + 200, i * 30 + 40);
}
}
function play(index) {
if (time >= 3)
alert("請點擊再來一次");
for (var i = 0; i < (3 - time) * 3; i++) {
var temp = data;
data= data[i * 3 + index - 1];
data[i * 3 + index - 1] = temp;
}
time++;
if (time >= 3) {
context.drawImage(data[0], 400, 50);
return;
}
draw();
}
start();
</script>
<style type="text/css">
input {
margin-right: 60px;
}
</style>
< /head>
< body>
<p>
讓我猜猜你心中的牌<br />
首先從列表中選擇一張你心目中的牌,並且記住它,然後選擇它所在的列,點擊三次我將會猜出你心目中的牌。<br />
來試試吧,我懂你的!<br />
如果遇到牌無法顯示,或者顯示不全,請刷新.如果你的浏覽器不支持HTML5,請更換浏覽器,例如chrome,火狐等
</p>
<canvas width="700" height="400" id="canvas">你的浏覽器不支持HTML5,請更換浏覽器,例如chrome,火狐等</canvas>
<br />
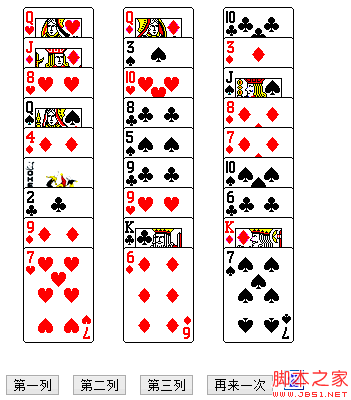
<input type="button" value="第一列" />
<input type="button" value="第二列" />
<input type="button" value="第三列" />
<input type="button" value="再來一次" />
< /body>
< /html>
小編推薦
熱門推薦