1. IE 額外的 ContextMenu 是透過註冊機碼 HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\MenuExt 來建立
2. 所以只要在該位置下新增一個 Key 值,例如:新增【Make 0rz】則 IE 中按下右鍵就會出現相同名稱的功能


例如:我們把 Key 值從【Make 0rz】改為【&Make 0rz】,則當 ContextMenu 出現按下 M 就是執行該項功能
4. 在該 Key 值底下,有一個重要鍵值是 Contexts,主要的功能是定義 ContextMenu 出現的時機

如果 ContextMenu 要包含兩種以上的出現時機,則將 value 自行做 logic or 計算再帶入即可
例如:在本范例中,我們可以新增一個 DWORD 型態,名稱 Contexts、值為 23 的鍵值。則表示該 ContextMenu 【預設載入】、【在連結上】、【在圖片上】按下右鍵,就會出現【Make 0rz】的功能。
5. 另外還有 (Default) 這個鍵值,該鍵值填入的內容就是使用者執行 ContextMenu 功能時交給誰來處理,可能是 .html、.exe、.dll…. 等等。
例如本范例中,我想要呼叫 javascript 來執行功能,所以就填入【file://C:\Program Files\Make0rz.js】

6. 這樣大致上,就算是完成註冊機碼的部份。我們透過製作 .reg 檔案方便讓使用者來進行安裝,以下是本範例 RegMake0rz.reg 檔案:
復制代碼 代碼如下:
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\MenuExt\&Make 0rz]
@="file://C:\\Program Files\\Make0rz.js"
"Contexts"=dword:00000023
7. 以下是 Make0rz.js 的內容:
復制代碼 代碼如下:
<script language="JavaScript" >
var obj = external.menuArguments.event.srcElement;
var str = obj.tagName;
if (str.toUpperCase() == 'A' || str.toUpperCase() == 'IMG') {
if (str.toUpperCase() == 'A') {
if (external.menuArguments.event.shiftKey) {
str = obj.firstChild.nodeValue;
}
else {
str = external.menuArguments.event.srcElement.href;
}
}
else {
str = external.menuArguments.event.srcElement.href;
}
}
else {
if (str.toUpperCase() != 'BODY') {
str = obj.innerText;
if (trim(str) == '') {
str = external.menuArguments.location.href;
}
}
else {
str = external.menuArguments.location.href;
}
}
//// Preview
//var url = 'http://0rz.tw/createget?redirect=1&url=' + encodeURIComponent(str);
//var width = 600;
//var height = 600;
// NO Preview
var url = 'http://0rz.tw/createget?redirect=0&url=' + encodeURIComponent(str);
var width = 160;
var height = 90;
var left = (screen.width - width) / 2;
var top = (screen.height - height) / 2;
var cmd = 'width=' + width + ', height=' + height + ', top=' + top + ', left=' + left;
cmd += ', directories=no, location=no, menubar=no, resizable=no, scrollbars=no, status=no, toolbar=no';
newwin = window.open(url, 'windowname5', cmd);
if (window.focus) {
newwin.focus()
}
function trim(strValue) {
var regL = /^[?@\s]+/;
var regR = /[?@\s]+$/;
strValue = strValue.replace(regL, "");
strValue = strValue.replace(regR, "");
return strValue;
}
</script>
【預設載入】:在頁面空白處,按下右鍵執行 ContextMenu 的【Make 0rz】,表示目前頁面連結進行縮短網址。
【在連結上】:在文字連結上,按下右鍵執行 ContextMenu 的【Make 0rz】,表示該文字連結進行縮短網址。
【預設載入】:在圖片連結或是圖片上,按下右鍵執行 ContextMenu 的【Make 0rz】,表示圖片位置進行縮短網址。
在 javascript 當中,利用 external.menuArguments.event,來判斷使用者在何種時機按下右鍵並取得該元素
利用 external.menuArguments.event.srcElement.href 取得該元素的連結
利用 external.menuArguments.location.href 取得目前頁面的連結
然後利用 window.open 來開啟 0rz.tw 目標頁面,來顯是縮短網址後的結果。
如果是執行程式碼的 30 – 33 的話,表示有預覽畫面 (Preview);執行 35-38 則無預覽畫面。(可以依照需求自由調整)
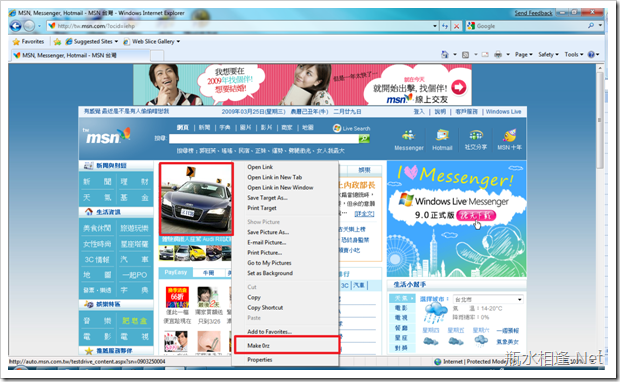
8. 實際成果貼圖:
(1) 在空白處,按下右鍵執行 ContextMenu 的【Make 0rz】,表示目前頁面連結進行縮短網址。 (以 No Preview 功能呈現)





本功能范例可點此下載,壓縮檔案包含:RegMake0rz.reg 註冊機碼安裝檔、Make0rz.js 功能執行檔、DelMake0rz.reg 註冊機碼反安裝檔
安裝:執行 RegMake0rz.reg,自行將 Make0rz.js 放置於 C:\Program Files 目錄下
反安裝:執行 DelMake0rz.reg,自行將 C:\Program Files\Make0rz.js 檔案刪除