JavaScript和CSS通過expression實現Table居中顯示
編輯:關於JavaScript
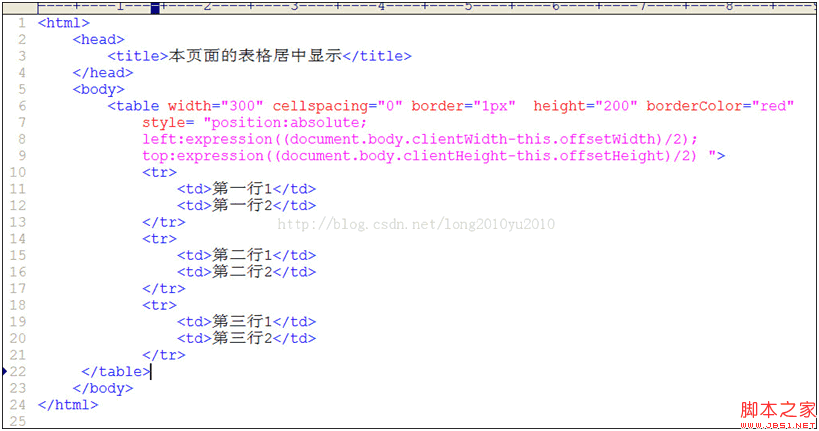
好了先看一下居中的源碼吧!

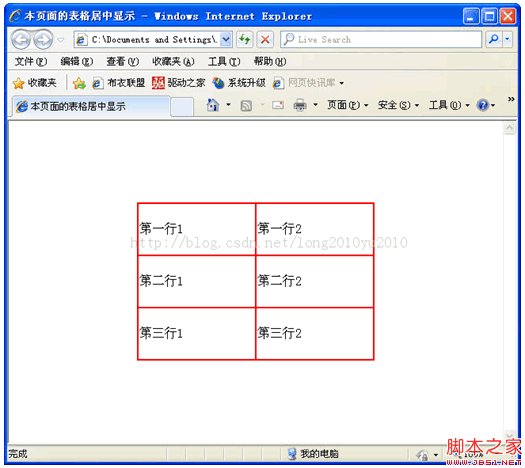
可以很清楚的看到expression函數內寫的值是那個總結的公式。即文檔的高寬減去自身的高寬,然後除以2就是top和left的值了。將這段代碼放到style屬性裡就居中了。如圖所示:

這樣就可以居中顯示了。
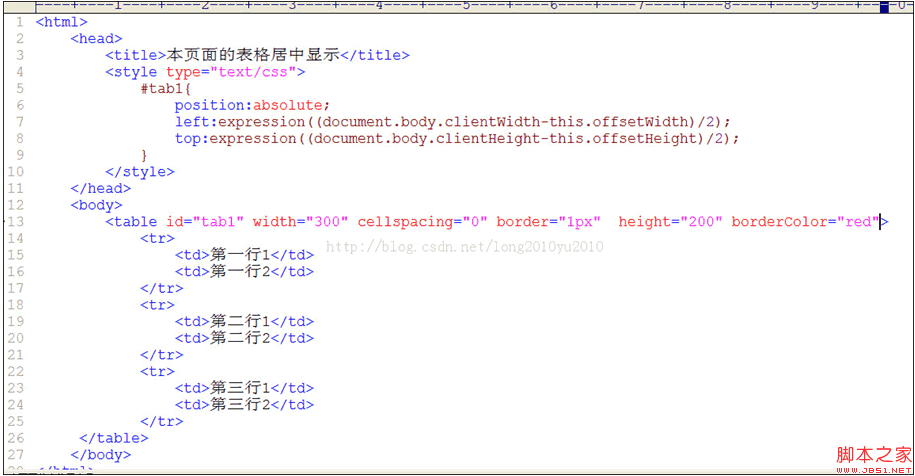
會不會想把這段代碼寫到css裡去呢,答案是可以的,這樣之後代碼就變成了如下這個樣子:

這樣就可以通過CSS和JavaScript使table居中的顯示了,這樣做登錄頁面的時候就好看了。很簡單吧!
小編推薦
熱門推薦