基於SVG的web頁面圖形繪制API介紹及編程演示
編輯:關於JavaScript
SVG是1999由W3C發布的2D圖形描述語言,純基於XML格式的標記語言,SVG的
全稱是可擴展的矢量圖形跟傳統的Raster方式的圖形(JPG, PNG, GIF等)有很大的差
別。SVG是2D圖形開發平台,包括兩個部分,一個是基於XML語言的數據描述,另
外一部分是可編程的API,其關鍵特性支持圖形,文本,梯度填充,畫筆風格,圖形
特效濾鏡如高斯模糊,會在稍後的代碼中演示。同時還支持各種鼠標事件與DOM部
分API。幾乎所有的主流浏覽器都支持SVG圖形格式的現實與繪制,IE9+以上也開始
支持SVG,在低版本的IE中需要插件支持。
更多了解SVG訪問這裡:http://www.w3.org/Graphics/SVG/About.html
二:JavaScript中SVG API編程演示
創建與獲取SVG對象
復制代碼 代碼如下:
// create svg object
var mySvg = document.createElementNS("http://www.w3.org/2000/svg","svg");
mySvg.setAttribute("version","1.2");// IE9+ support SVG 1.1 version
mySvg.setAttribute("baseProfile","tiny");
container.appendChild(mySvg);
在SVG中創建一個矩形圖形:
復制代碼 代碼如下:
var c1 = document.createElementNS("http://www.w3.org/2000/svg","rect");
c1.setAttribute("x","20");
c1.setAttribute("y","20");
c1.setAttribute("width","150");
c1.setAttribute("height","150");
c1.setAttribute("fill","rgb(0,0,255)");
c1.setAttribute("stroke","rgb(0,0,0)");
c1.setAttribute("stroke-width","4");
mySvg.appendChild(c1);
在SVG中實現文本繪制:
復制代碼 代碼如下:
// SVG draw text
var stext = document.createElementNS("http://www.w3.org/2000/svg","text");
stext.setAttribute("x","700");
stext.setAttribute("y","100");
stext.setAttribute("font-size","18px");
stext.setAttribute("fill","#FF0000");
var textString = document.createTextNode("Hello SVG");
stext.appendChild(textString);
mySvg.appendChild(stext);
在SVG對象上實現鼠標點擊事件處理與MouseUp事件處理:
復制代碼 代碼如下:
// mouse event handling
c1.addEventListener("click",changeColor,false);
c2.addEventListener("mouseup", changeColor,false);
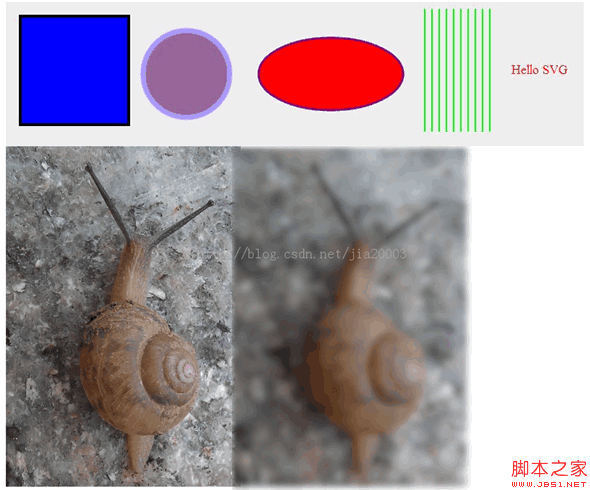
通過SVG 圖形濾鏡實現高斯模糊:
復制代碼 代碼如下:
<div id="blur-image-demo">
<div id="left" style="width:20%;"><img src="woniu.png" alt="Original image" width="325" height="471"></div>
<div id="right" style="width:80%;">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="f1" x="0" y="0">
<feGaussianBlur in="SourceGraphic" stdDeviation="5" />
</filter>
</defs>
<image x="0" y="0" width="325" height="471" xlink:href="woniu.png" filter="url(#f1)"/>
</svg>
</div>
</div>
運行效果:

源代碼,可以copy直接運行
JavaScript部分
復制代碼 代碼如下:
window.onload = function() {
// get DIV
var container = document.getElementById("svgContainer");
// create svg object
var mySvg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
mySvg.setAttribute("version", "1.2");// IE9+ support SVG 1.1 version
mySvg.setAttribute("baseProfile", "tiny");
container.appendChild(mySvg);
// create svg shape - rectangle
var c1 = document.createElementNS("http://www.w3.org/2000/svg", "rect");
c1.setAttribute("x", "20");
c1.setAttribute("y", "20");
c1.setAttribute("width", "150");
c1.setAttribute("height", "150");
c1.setAttribute("fill", "rgb(0,0,255)");
c1.setAttribute("stroke", "rgb(0,0,0)");
c1.setAttribute("stroke-width", "4");
mySvg.appendChild(c1);
// create svg shape - circle
var c2 = document.createElementNS("http://www.w3.org/2000/svg", "circle");
c2.setAttribute("cx", "250");
c2.setAttribute("cy", "100");
c2.setAttribute("r", "60");
c2.setAttribute("fill", "#996699");
c2.setAttribute("stroke", "#AA99FF");
c2.setAttribute("stroke-width", "7");
mySvg.appendChild(c2);
// create svg shape - ellipse
var c3 = document.createElementNS("http://www.w3.org/2000/svg", "ellipse");
c3.setAttribute("cx", "450");
c3.setAttribute("cy", "100");
c3.setAttribute("rx", "100");
c3.setAttribute("ry", "50");
c3.setAttribute("fill", "#FF0000");
c3.setAttribute("stroke", "purple");
c3.setAttribute("stroke-width", "3");
mySvg.appendChild(c3);
// create svg shape - draw lines
for(var i=0; i<10; i++)
{
var sline = document.createElementNS("http://www.w3.org/2000/svg", "line");
var x1 = 580 + i*10;
console.log(x1);
sline.setAttribute("x1", x1.toString());
sline.setAttribute("y1", "10");
sline.setAttribute("x2", x1.toString());
sline.setAttribute("y2", "180");
sline.setAttribute("stroke", "rgb(0,255,0)");
sline.setAttribute("stroke-width", "2");
mySvg.appendChild(sline);
}
// SVG draw text
var stext = document.createElementNS("http://www.w3.org/2000/svg", "text");
stext.setAttribute("x", "700");
stext.setAttribute("y", "100");
stext.setAttribute("font-size", "18px");
stext.setAttribute("fill", "#FF0000");
var textString = document.createTextNode("Hello SVG");
stext.appendChild(textString);
mySvg.appendChild(stext);
// mouse event handling
c1.addEventListener("click", changeColor, false);
c2.addEventListener("mouseup", changeColor, false);
};
function changeColor(evt) {
var target = evt.target;
target.setAttributeNS(null, "fill", "green");
}
HTML部分:
復制代碼 代碼如下:
<html>
<head>
<title>Gloomyfish SVG Demo</title>
<style>
#svgContainer {
width:800px;
height:200px;
background-color:#EEEEEE;
}
#left { float: left;}
#right { float: right;}
</style>
</head>
<body>
<div id="svgContainer"></div>
<div id="blur-image-demo">
<div id="left" style="width:20%;"><img src="woniu.png" alt="Original image" width="325" height="471"></div>
<div id="right" style="width:80%;">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="f1" x="0" y="0">
<feGaussianBlur in="SourceGraphic" stdDeviation="5" />
</filter>
</defs>
<image x="0" y="0" width="325" height="471" xlink:href="woniu.png" filter="url(#f1)"/>
</svg>
</div>
</div>
</body>
</html>
小編推薦
熱門推薦