通過JavaScript使Div居中並隨網頁大小改變而改變
編輯:關於JavaScript
先看一下居中的原理吧!
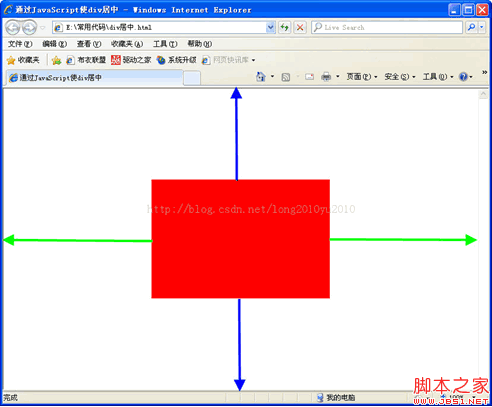
先看一張圖。

從圖中看到了什麼?可以看到紅色的框居中了,為什麼會居中呢?通過觀察可以發現紅框的上下的藍色的間距線是一樣長的,這樣可以確保了垂直居中,紅框的左右的綠色間距線也是一樣長的,這樣可以確保了水平居中。
但是怎麼使上下的間距相等呢?左右的間距相等呢?
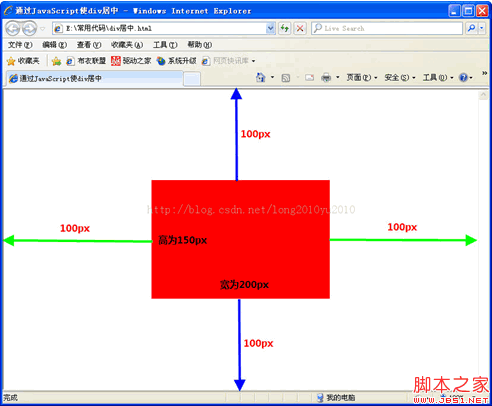
在看一張圖:

假設當前網頁的高為350px,寬為400px,而紅框的高為150px,寬為200px,我們可以發現網頁的高減去紅框元素的高得到200px像素,而這200px像素正是上下邊距的總和,上下邊距各得到了100px,同理,左右也是一樣的。
有沒有感覺到什麼?
如果我們知道了網頁元素的高或寬,減去元素的高或寬,然後在除以2,就得到了上下左右邊距的距離。我們通常給元素的定位是怎麼定的呢?不都是通過top和left的坐標定的嗎?那麼現在紅框的坐標是什麼呢?
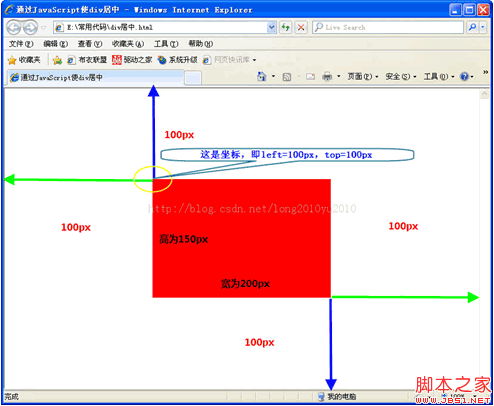
再看一張圖:

紅色框的坐標是藍色的上線100px,和綠色的左線100px,即left和top的值,這兩個值不是算出來的嗎?
可以總結一個公式:
居中的元素的top =(網頁高 –元素的高)/ 2;
居中的元素的left= (網頁寬 –元素的寬) /2;
轉化為JavaScript的語法為:
top = (document.body.clientHeight - element.offsetHeight)/2;
left = (document.body.clientWidth - element.offsetWidth)/2
獲取到top和left的坐標不就居中了。
以下是居中的完整代碼:
這裡要注意幾個問題,要設置元素的position的屬性為absolute,即絕對定位,然後添加兩個事件onload和onresize,要加上px的字符串,offsetHeight是獲取元素自身的高,offsetWidth是獲取元素自身的寬,這就是當網頁加載時和改變大小時div都會居中。不過這種做法是居中的元素和網頁的居中,如果想要一個元素在另一個元素的內部居中的話,原理是一樣的。我們只需要將網頁的寬和高的代碼改為另一個元素的寬和高的代碼就行了。另一個元素的寬和高可以通過獲取到當前元素的parent元素的高和寬。這樣也是可以居中的。如果用jquery這個框架,那麼代碼就更簡單了。
轉載請指明出處。
小編推薦
熱門推薦