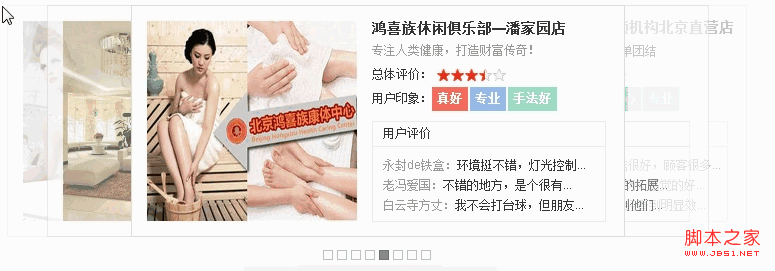
js仿百度有啊通欄展示效果實現代碼
編輯:關於JavaScript

頁面代碼:
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>百度有啊通欄展示效果</title>
<style type="text/css">
body,div,dl,dt,dd,ul,li,h3{margin:0;padding:0;}
body{color:#333;font:12px/1.5 arial;}
li{list-style:none;}
a:link,a:visited,a:active{color:#333;text-decoration:none;}
a:hover{color:#F30;}
img{border:none;}
#box{width:740px;margin:10px auto;}
#container{position:relative;height:232px;background:#FCFCFC;}
#container .item{position:absolute;top:0;left:0;width:492px;height:230px;overflow:hidden;background:#FAFAFA;border:1px solid #ddd;z-index:1;opacity:1;}
#container .item .pic{float:left;width:210px;height:200px;display:inline;margin:15px;}
#container .item .pic img{width:210px;height:200px;vertical-align:top;}
#container .item .txt{float:left;width:250px;margin-top:12px;}
#container .item .txt dt{font-size:14px;font-weight:700;}
#container .item .txt .info{color:#999;}
#container .item .txt dd{height:24px;line-height:24px;}
#container .item .txt dd span{float:left;}
#container .item .txt .star{position:relative;float:left;height:12px;width:69px;margin:6px 0 0 5px;}
#container .item .txt .star .star_red{position:absolute;top:0;left:0;height:12px;width:69px;z-index:2;background:url(http://js.fgm.cc/learn/lesson10/img/youa/star.png) repeat-x scroll left top transparent;}
#container .item .txt .star .star_grey{background:url(http://js.fgm.cc/learn/lesson10/img/youa/star.png) repeat-x scroll left -15px transparent;height:12px;width:69px;}
#container .item .txt .pink,#container .item .txt .blue,#container .item .txt .green{color:#FFF;font-weight:700;margin-right:2px;background:#F66B5B;padding:0 5px;}
#container .item .txt .blue{background:#96BAE7;}
#container .item .txt .green{background:#9CDBC3;}
#container .item .txt .comment{width:232px;height:99px;margin-top:10px;background:#FFF;border:1px solid #EAEAEA;}
#container .item .txt .comment h3{font-size:12px;font-weight:400;height:24px;line-height:24px;border-bottom:1px solid #E9E9E9;padding:0 10px;}
#container .item .txt .comment .comment_list{width:220px;height:60px;overflow:hidden;margin:8px 0 0 10px;}
#container .item .txt .comment .comment_list ul{width:220px;}
#container .item .txt .comment .comment_list ul li{height:20px;line-height:20px;white-space:nowrap;}
#container .item .txt .comment .comment_list ul li b{color:#999;font-weight:400;}
#control{height:37px;text-align:center;background:url(http://js.fgm.cc/learn/lesson10/img/youa/bg.png) no-repeat;}
#control span{width:8px;height:8px;font-size:0;line-height:0;cursor:pointer;display:inline-block;background-color:#FEFEFE;border:1px solid #BCC1C5;margin:13px 2px 2px;}
#control span.active{background-color:#848484;border:1px solid #6E6E6E;}
</style>
<script type="text/javascript">
function Youa (obj)
{
this.obj = $(obj);
this.container = $("container");
this.control = $("control");
this.items = $$$("item", this.container);
this.iCenter = 2;
this.aSort = [];
this.timer = null;
this.oData = [
{left:0, zIndex:2, opacity:30},
{left:40, zIndex:3, opacity:60},
{left:124, zIndex:4, opacity:100},
{left:208, zIndex:3, opacity:60},
{left:246, zIndex:2, opacity:30},
{left:40, zIndex:0, opacity:0}
];
this.__create__()
};
Youa.prototype.__create__ = function ()
{
var that = this;
var oSpan = null;
var i = 0;
for (i = 0; i < that.items.length; i++)
{
that.items[i].number = i;
that.aSort[i] = that.items[i];
oSpan = document.createElement("span");
oSpan.number = i;
that.control.appendChild(oSpan)
}
for (i = 0; i < 2; i++) this.aSort.unshift(this.aSort.pop());
that.aSpan = $$("span", that.control);
that.control.onmouseover = function (ev)
{
var oEv = ev || event;
var oTarget = oEv.target || oEv.srcElement;
if (oTarget.tagName.toUpperCase() == "SPAN")
{
that.aSort.sort(function (a, b) {return a.number - b.number});
if (oTarget.number < that.iCenter)
{
for (i = 0; i < that.iCenter - oTarget.number; i++) that.aSort.unshift(that.aSort.pop());
that.__set__();
return false
}
else if (oTarget.number > that.iCenter)
{
for (i = 0; i < oTarget.number - that.iCenter; i++) that.aSort.push(that.aSort.shift());
that.__set__();
return false
}
else
{
that.__set__()
}
}
}
this.__set__();
this.__switch__();
this.__autoPlay__()
};
Youa.prototype.__set__ = function ()
{
var i = 0;
for (i = 0; i < this.aSort.length; i++) this.container.appendChild(this.aSort[i]);
for (i = 0; i < this.aSpan.length; i++) this.aSpan[i].className = "";
this.aSpan[this.aSort[this.iCenter].number].className = "active";
for (i = 0; i < this.aSort.length; i++)
{
this.aSort[i].index = i;
if (i < 5)
{
new Animate(this.aSort[i], this.oData[i]);
}
else
{
new Animate(this.aSort[i], this.oData[this.oData.length - 1])
}
}
};
Youa.prototype.__switch__ = function ()
{
var i = 0;
var that = this;
this.container.onclick = function (ev)
{
var oEv = ev || event;
var oTarget = oEv.target || oEv.srcElement;
var index = findItem(oTarget);
if (index < that.iCenter)
{
for (i = 0; i < that.iCenter - index; i++) that.aSort.unshift(that.aSort.pop());
that.__set__();
return false
}
else if (index > that.iCenter)
{
for (i = 0; i < index - that.iCenter; i++) that.aSort.push(that.aSort.shift());
that.__set__();
return false
}
function findItem (element)
{
return element.className == "item" ? element.index : arguments.callee(element.parentNode)
}
};
};
Youa.prototype.__autoPlay__ = function ()
{
var that = this;
that.timer = setInterval(function ()
{
that.aSort[3].click()
}, 3000);
that.obj.onmouseover = function ()
{
clearInterval(that.timer)
};
that.obj.onmouseout = function ()
{
that.timer = setInterval(function ()
{
that.aSort[3].click()
}, 3000)
}
};
function $ (id)
{
return typeof id === "string" ? document.getElementById(id) : id
};
function $$ (tagName, oParent)
{
return (oParent || document).getElementsByTagName(tagName)
};
function $$$ (className, element, tagName)
{
var i = 0;
var aClass = [];
var reClass = new RegExp("(^|//s)" + className + "(//s|$)");
var aElement = $$(tagName || "*", element || document);
for (i = 0; i < aElement.length; i++) reClass.test(aElement[i].className) && aClass.push(aElement[i]);
return aClass
};
function css (element, attr, value)
{
if (arguments.length == 2)
{
if (typeof arguments[1] === "string")
{
return element.currentStyle ? element.currentStyle[attr] : getComputedStyle(element, null)[attr]
}
else
{
for (var property in attr)
{
property == "opacity" ?
(element.style.filter = "alpha(opacity=" + attr[property] + ")", element.style.opacity = attr[property] / 100) :
element.style[property] = attr[property]
}
}
}
else if (arguments.length == 3)
{
switch (attr)
{
case "width":
case "height":
case "top":
case "left":
case "right":
case "bottom":
element.style[attr] = value + "px";
break;
case "opacity" :
element.style.filter = "alpha(opacity=" + value + ")";
element.style.opacity = value / 100;
break;
default :
element.style[attr] = value;
break
}
}
return element
};
function Animate (element, options, fnCallBack)
{
this.obj = $(element);
this.options = options;
this.__onEnd__ = fnCallBack;
this.__startMove__()
};
Animate.prototype.__startMove__ = function ()
{
var that = this;
clearInterval(that.obj.timer);
that.obj.timer = setInterval(function ()
{
that.__doMove__()
}, 30);
};
Animate.prototype.__doMove__ = function ()
{
var complete = true;
var property = null;
for (property in this.options)
{
var iCur = parseFloat(css(this.obj, property));
property == "opacity" && (iCur = parseInt(iCur.toFixed(2) * 100));
var iSpeed = (this.options[property] - iCur) / 5;
iSpeed = iSpeed > 0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);
this.options[property] == iCur || (complete = false, css(this.obj, property, iSpeed + iCur))
}
complete && (clearInterval(this.obj.timer), this.__onEnd__ && this.__onEnd__.apply(this.obj))
};
window.onload = function ()
{
new Youa("box")
};
</script>
</head>
<body>
<div id="box">
<div id="container">
<div class="item">
<div class="pic">
<a href="javascript:;"><img src="http://js.fgm.cc/learn/lesson10/img/youa/1.jpg" /></a>
</div>
<div class="txt">
<dl>
<dt><a href="javascript:;">必圖拳館</a></dt>
<dd class="info">不要把自己困住 你需要釋放!</dd>
<dd><span>總體評價:</span><div class="star"><div style="width:48px;" class="star_red"></div><div class="star_grey"></div></div></dd>
<dd><span>用戶印象:</span><span class="pink">過瘾</span><span class="blue">帶勁</span><span class="green">有活力</span></dd>
</dl>
<div class="comment">
<h3>用戶評價</h3>
<div class="comment_list">
<ul id="list">
<li><b>thaifight:</b>是一個非常好的一個拳...</li>
<li><b>快樂小友:</b>散打課的實戰機會挺多...</li>
<li><b>愛情賽車:</b>白天人很少,喜歡安靜...</li>
</ul>
</div>
</div>
</div>
</div>
<div class="item">
<div class="pic">
<a href="javascript:;"><img src="http://js.fgm.cc/learn/lesson10/img/youa/2.jpg"></a>
</div>
<div class="txt">
<dl>
<dt><a href="javascript:;">北京「七田陽光」全腦教育培訓中心</a></dt>
<dd class="info">點亮孩子智慧人生</dd>
<dd><span>總體評價:</span><div class="star"><div style="width:48px;" class="star_red"></div><div class="star_grey"></div></div></dd>
<dd><span>用戶印象:</span><span class="pink">親切</span><span class="blue">耐心</span><span class="green">干淨</span></dd>
</dl>
<div class="comment">
<h3>用戶評價</h3>
<div class="comment_list">
<ul id="list">
<li><b>Jcenter:</b>如此誠懇的教育機構 ...</li>
<li><b>citaslin:</b>孩子的進步很大</li>
<li><b>甲魚愛媛媛:</b>七田陽光很注重品質,...</li>
</ul>
</div>
</div>
</div>
</div>
<div class="item">
<div class="pic">
<a href="javascript:;"><img src="http://js.fgm.cc/learn/lesson10/img/youa/3.jpg" /></a>
</div>
<div class="txt">
<dl>
<dt><a href="javascript:;">慕紗瑩雪婚紗禮服館</a></dt>
<dd class="info">物超所值的性價比,盡在慕紗瑩雪!</dd>
<dd><span>總體評價:</span><div class="star"><div style="width:62px;" class="star_red"></div><div class="star_grey"></div></div></dd>
<dd><span>用戶印象:</span><span class="pink">精致</span><span class="blue">做工好</span><span class="green">專業</span></dd>
</dl>
<div class="comment">
<h3>用戶評價</h3>
<div class="comment_list">
<ul id="list">
<li><b>小企鵝快跑:</b>這個周末去取了我定的...</li>
<li><b>月逢明時:</b>這家婚紗店的婚紗做工...</li>
<li><b>日歷本丟了:</b>上周末去取了婚紗,婚...</li>
</ul>
</div>
</div>
</div>
</div>
<div class="item">
<div class="pic">
<a href="javascript:;"><img src="http://js.fgm.cc/learn/lesson10/img/youa/4.jpg"></a>
</div>
<div class="txt">
<dl>
<dt><a href="javascript:;">北京金三優裝飾有限責任公司</a></dt>
<dd class="info">一站式服務讓你省時、省力、省錢、省心</dd>
<dd><span>總體評價:</span><div class="star"><div style="width:48px;" class="star_red"></div><div class="star_grey"></div></div></dd>
<dd><span>用戶印象:</span><span class="pink">口碑好</span><span class="blue">規模很大</span><span class="green">講信譽</span></dd>
</dl>
<div class="comment">
<h3>用戶評價</h3>
<div class="comment_list">
<ul id="list">
<li><b>紫婧之夢:</b>這家店不錯哦!</li>
<li><b>gotometop:</b>裝修工都還挺樸實的,...</li>
<li><b>libangcheng1:</b>這家公司還可以,去年...</li>
</ul>
</div>
</div>
</div>
</div>
<div class="item">
<div class="pic">
<a href="javascript:;"><img src="http://js.fgm.cc/learn/lesson10/img/youa/5.jpg"></a>
</div>
<div class="txt">
<dl>
<dt><a href="javascript:;">鴻喜族休閒俱樂部—潘家園店</a></dt>
<dd class="info">專注人類健康,打造財富傳奇!</dd>
<dd><span>總體評價:</span><div class="star"><div style="width:48px;" class="star_red"></div><div class="star_grey"></div></div></dd>
<dd><span>用戶印象:</span><span class="pink">真好</span><span class="blue">專業</span><span class="green">手法好</span></dd>
</dl>
<div class="comment">
<h3>用戶評價</h3>
<div class="comment_list">
<ul id="list">
<li><b>永封de鐵盒:</b>環境挺不錯,燈光控制...</li>
<li><b>老馮愛國:</b>不錯的地方,是個很有...</li>
<li><b>白雲寺方丈:</b>我不會打台球,但朋友...</li>
</ul>
</div>
</div>
</div>
</div>
<div class="item">
<div class="pic">
<a href="javascript:;"><img src="http://js.fgm.cc/learn/lesson10/img/youa/6.jpg"></a>
</div>
<div class="txt">
<dl>
<dt><a href="javascript:;">北京心拓城拓展培訓</a></dt>
<dd class="info">客戶第一 執行有力 激情勤奮 簡單團結</dd>
<dd><span>總體評價:</span><div class="star"><div style="width:48px;" class="star_red"></div><div class="star_grey"></div></div></dd>
<dd><span>用戶印象:</span><span class="pink">專業</span><span class="blue">安全</span><span class="green">積極</span></dd>
</dl>
<div class="comment">
<h3>用戶評價</h3>
<div class="comment_list">
<ul id="list">
<li><b>janice19891:</b>很負責任~</li>
<li><b>旺達是條魚:</b>朋友參加過他們的拓展...</li>
<li><b>bjftxiaoniu:</b>吼吼,在這裡看到他們...</li>
</ul>
</div>
</div>
</div>
</div>
<div class="item">
<div class="pic">
<a href="javascript:;"><img src="http://js.fgm.cc/learn/lesson10/img/youa/7.jpg"></a>
</div>
<div class="txt">
<dl>
<dt><a href="javascript:;">韓醫生專業祛痘連鎖機構北京直營店</a></dt>
<dd class="info">我們只祛痘 所以更專業</dd>
<dd><span>總體評價:</span><div class="star"><div style="width:62px;" class="star_red"></div><div class="star_grey"></div></div></dd>
<dd><span>用戶印象:</span><span class="pink">效果好</span><span class="blue">細心</span><span class="green">專業</span></dd>
</dl>
<div class="comment">
<h3>用戶評價</h3>
<div class="comment_list">
<ul id="list">
<li><b>天涯hehaijiao:</b>這家店很好,顧客很多...</li>
<li><b>愛神馬geili:</b>我治療了兩天感覺的好...</li>
<li><b>天上的語言:</b>這幾天已經看到明顯效...</li>
</ul>
</div>
</div>
</div>
</div>
<div class="item">
<div class="pic">
<a href="javascript:;"><img src="http://js.fgm.cc/learn/lesson10/img/youa/8.jpg"></a>
</div>
<div class="txt">
<dl>
<dt><a href="javascript:;">羅曼卡婚紗攝影</a></dt>
<dd class="info">口碑好 性價比高 無額外消費</dd>
<dd><span>總體評價:</span><div class="star"><div style="width:62px;" class="star_red"></div><div class="star_grey"></div></div></dd>
<dd><span>用戶印象:</span><span class="pink">口碑好</span><span class="blue">很喜歡</span><span class="green">完美</span></dd>
</dl>
<div class="comment">
<h3>用戶評價</h3>
<div class="comment_list">
<ul id="list">
<li><b>明確指出i:</b>拍的很不錯,老媽都誇...</li>
<li><b>愛就一直走吧:</b>他們家服務態度好,衣...</li>
<li><b>愛過你me:</b>最後照片拍出來後朋友...</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div id="control"></div>
</div>
</body>
</html>
小編推薦
熱門推薦