在js控制元素運動的過程中,對於頁面元素坐標位置的獲取是經常用到的,這裡主要總結下兩種方法:
一:通過疊加元素對象和它的offsetParent(如果存在)的offsetLeft/offsetTop屬性來實現
在閱讀javascript高級程序設計第三版DOM部分時,了解到要獲取某個元素在頁面上的偏移量,需要將這個元素的offsetLeft和offsetTop與其offsetParent的相同屬性相加,一直循環直至根元素。所以,要得到元素到文檔區域的坐標位置,只需通過while循環不斷獲取offsetParent的offsetLeft/offsetTop直到offsetParent = null為止。
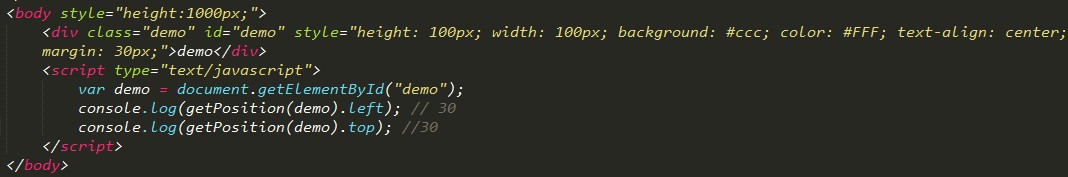
js代碼:
復制代碼 代碼如下:
// 獲取元素到文檔區域的坐標
function getPosition(element) {
var actualLeft = element.offsetLeft,
actualTop = element.offsetTop,
current = element.offsetParent; // 取得元素的offsetParent
// 一直循環直到根元素
while (current !== null) {
actualLeft += current.offsetLeft;
actualTop += current.offsetTop;
current = current.offsetParent;
}
// 返回包含left、top坐標的對象
return {
left: actualLeft,
top: actualTop
};
}
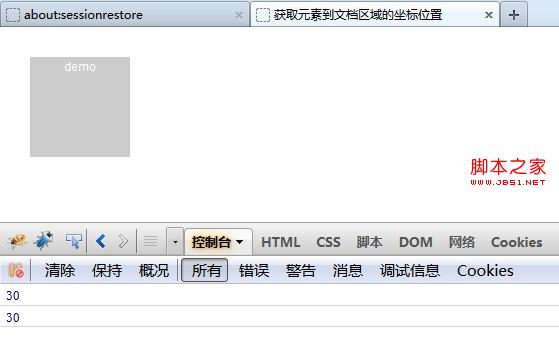
例子截圖:

firebug下測試結果截圖:(注:其他浏覽器已通過測試!)

二:通過 getBoundingClientRect() 方法實現
getBoundingClientRect方法用於獲得頁面中某個元素的左,上,右和下分別相對浏覽器視窗window的位置。返回的是一個對象,該對象有四個屬性:top,left,right,bottom;該方法原本是IE Only的,但是FF3.0+和Opera9.5+已經支持了該方法,可以說在獲得頁面元素位置上效率有很大的提高。 另外,該方法避免使用while循環,而是直接獲取數值來實現,比第一種方法性能要好,特別是在復雜的頁面上更為明顯。
js代碼:
復制代碼 代碼如下:
// 獲取元素到文檔區域的坐標
function getPosition(element){
var dc = document,
rec = element.getBoundingClientRect(),
_x = rec.left, // 獲取元素相對浏覽器視窗window的左、上坐標
_y = rec.top;
// 與html或body元素的滾動距離相加就是元素相對於文檔區域document的坐標位置
_x += dc.documentElement.scrollLeft || dc.body.scrollLeft;
_y += dc.documentElement.scrollTop || dc.body.scrollTop;
return {
left: _x,
top: _y
};
}
經測試,該方法與第一種方法獲取元素相對於document的坐標大小相同,對於IE低版本浏覽器,存在一些差異。
注意:記得要累加上html(IE除外)或body(針對IE)元素的水平或垂直滾動距離!
結語:上文已對如何獲取元素相對於文檔區域document的坐標位置做出了闡述,如遇到相關問題,可聯系本人或直接發表評論,另外,對於右坐標right以及下坐標bottom的獲取只需把left、top坐標的大小和元素本身的寬度(elem.offsetWidth)以及高度(elem.offsetHeight)相加即可,當然offsetWidth、offsetHeight屬性會計算元素的內邊距、邊框,所以最好的辦法還是通過getBoundingClientRect方法來獲取。ps:補充一點,利用該方法返回對象的right-left = 元素寬度;bottom-top = 元素高度。可以獲取不帶邊框的元素本身的寬度和高度。