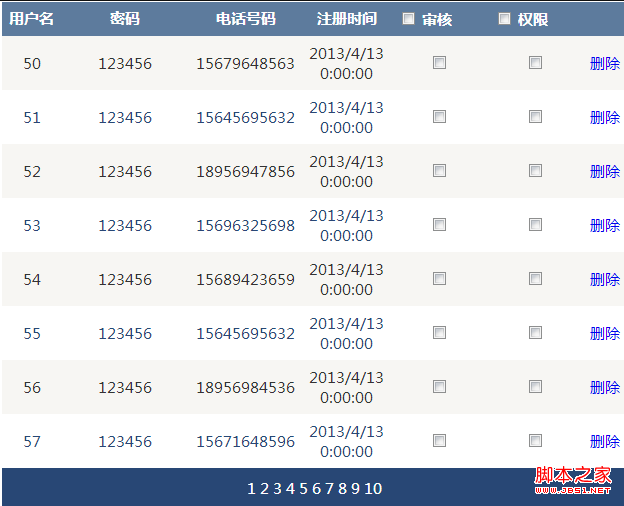
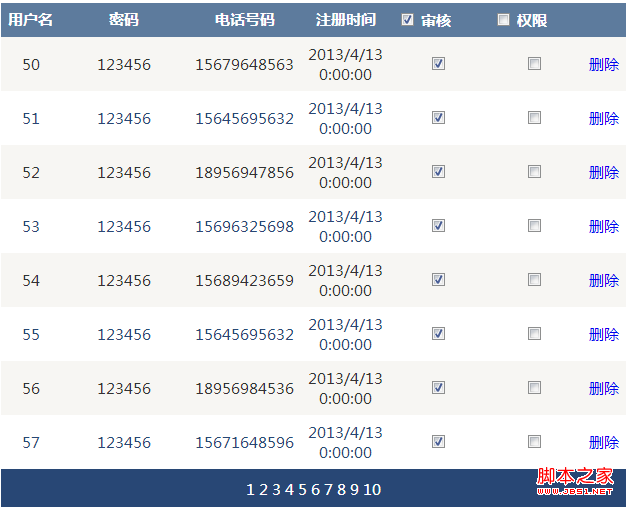
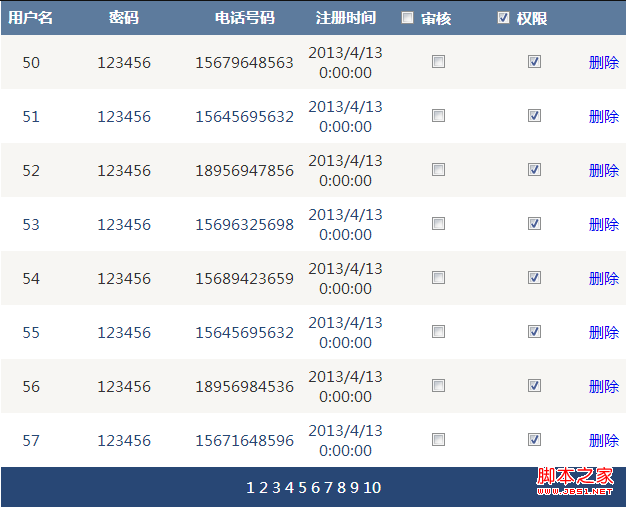
在 GridView 裡有一系列的 Checkbox ,要實現對其全選或全不選。開始在網上找了,但是參考的代碼會全選 GridView 裡所有的 Checkbox ,而我要的是單列全選。如圖: 
審核和權限是要分開的。 

我自己寫了 JavaScript 代碼,貼出來供大家參考。
復制代碼 代碼如下:
function chkAll(CheckAll) {
var items = document.getElementsByTagName("input");
for (var i = 0; i < items.length; i++) {
if (items[i].type == "checkbox"){
for (var j = 2; j < 10; j++) {
var id = "ctl00_ContentPlaceHolder1_GridView1_ctl0" + j + "_CheckBox1";
if (items[i].id == id) {
items[i].checked = CheckAll.checked;
}
}
}
}
}
其中,第5行的 j 和 第6行的 id 是用來確定同一列的 Checkbox,具體 j 的范圍以及 id 可能不同,可以通過 alert(items[i].id); 遍歷整個 items 查看相應的 id 。
前台的相應代碼如下:
復制代碼 代碼如下:
<asp:TemplateField HeaderText="審核">
<HeaderTemplate>
<asp:CheckBox ID="chkAll" onclick='chkAll(this)' runat="server" />
審核
</HeaderTemplate>
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" Checked='<%# Eval("isCheck") %>' runat="server" />
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" Width="100px" />
</asp:TemplateField>