JS注冊/移除事件處理程序(ExtJS應用程序設計實戰)
編輯:關於JavaScript
<divid="happyDiv"class="happyStyle"/>
如何替這個<div/>注冊鼠標單擊事件呢?首先必須取得這個div的Element實例:
varhappyDiv=Ext.get('happyDiv');
然後是定義事件處理程序:
復制代碼 代碼如下:
varclickHandler=function(event,eventTarget){
Ext.MessageBox.alert("Click","Youclicked:"+eventTarget.id);
}
再用on()將事件處理函數與Element實例連接起來:
復制代碼 代碼如下:
happyDiv.on('click',clickHandler);
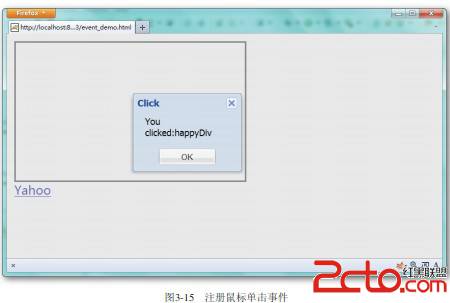
程序執行時,單擊<div/>會出現圖3-15所示的結果。

很簡單,對吧?示例文件為ch03/event_demo.html。如果要移除這個事件處理程序,只需要把on()改為un()即可。移除時沒有對應click事件的事件處理程序也沒有關系,底層的EventManager會自行判斷。事件處理程序被調用時會接收三個參數——event、eventTarget和optionObj,示例中只用到兩個,第三個參數會在討論EventManager時加以說明。這裡先將焦點放在event與eventTarget上,event的類型是Ext.Event,eventTarget則是HTML元素。浏覽器在用戶按下<div/>時觸發click事件並且調用clickHanlder(),對於clickHanlder()而言,接收到的event就是浏覽器觸發的click事件。evnetTarget就是事件目標,也就是<div/>,eventTarget.id的值就是“happyDiv”。至於事件的根類,應該去哪裡尋找呢?答案
小編推薦
熱門推薦