jQuery判斷密碼強度實現思路及代碼
編輯:關於JavaScript

復制代碼 代碼如下:
<head>
<title></title>
<script src="jquery-1.9.1.js" type="text/javascript"></script>
<style type="text/css">
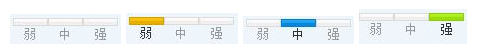
.qiang{background:url(/images/pas4.JPG) no-repeat;width:150px;height:40px;float:left;}
.zhong{background:url(/images/pas3.JPG) no-repeat;width:150px;height:40px;float:left;}
.ruo{background:url(/images/pas2.JPG) no-repeat;width:150px;height:40px;float:left;}
.ruox{background:url(/images/pas1.JPG) no-repeat;width:150px;height:40px;float:left;}
.div1css{float:left;width:200px;}
</style>
<script type="text/javascript">
$(function () {
$('#pass').keyup(function () {
var strongRegex = new RegExp("^(?=.{8,})(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*\\W).*$", "g");
var mediumRegex = new RegExp("^(?=.{7,})(((?=.*[A-Z])(?=.*[a-z]))|((?=.*[A-Z])(?=.*[0-9]))|((?=.*[a-z])(?=.*[0-9]))).*$", "g");
var enoughRegex = new RegExp("(?=.{6,}).*", "g");
if (false == enoughRegex.test($(this).val())) {
$('#div2').addClass('ruox');
//$('#passstrength').html('小於六位的時候'); //密碼小於六位的時候,密碼強度圖片都為灰色
}
else if (strongRegex.test($(this).val())) {
$('#div2').removeClass('zhong');
$('#div2').addClass('qiang');
//$('#passstrength').html('強!'); //密碼為八位及以上並且字母數字特殊字符三項都包括
}
else if (mediumRegex.test($(this).val())) {
$('#div2').removeClass('ruo');
$('#div2').addClass('zhong');
//$('#passstrength').html('中!'); //密碼為七位及以上並且字母、數字、特殊字符三項中有兩項,強度是中等
}
else {
$('#div2').removeClass('ruox');
$('#div2').addClass('ruo');
//$('#passstrength').html('弱!'); //如果密碼為6為及以下,就算字母、數字、特殊字符三項都包括,強度也是弱的
}
return true;
});
})
</script>
</head>
<body>
<div id="div1" class="div1css">
<input type="password" name="pass" id="pass" /></div>
<div id="div2"><span id="passstrength"></span></div>
</body>
小編推薦
熱門推薦