你必須知道的Javascript知識點之深入理解作用域鏈的介紹
編輯:關於JavaScript
復制代碼 代碼如下:
var xxxVar1 = 1;
var outer = function(){
var xxxVar2 = 2;
var results = [];
for(var i = 0; i< 3; i++)
{
var inner = function(){
var xxxVar3 = 3;
return xxxVar3 + xxxVar2 +xxxVar1 + i;
}
results .push(inner);
}
return results;
}
var xxxVar1 = 100;
var xxxVar2 = 200;
var xxxVar3 = 300;
var results = outer();
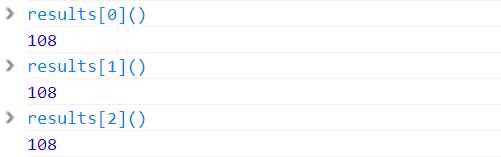
results[0]();
results[1]();
results[2]();
執行結果

代碼示例
復制代碼 代碼如下:
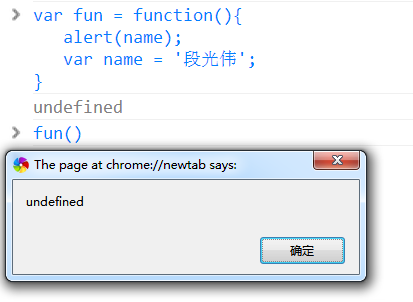
var fun = function(){
alert(name);
var name = '段光偉';
}
當執行這個函數時候時(fun()),函數體還沒執行到,當前的活動對象為[{ name: undefined }],因此fun()執行的結果為:

代碼示例
復制代碼 代碼如下:
var a = 1;
//步驟1:[ { a: 1, outer: undefined } ]
var outer = function(){
//步驟3:[ { b: undefined, inner: undefined } ,{ a: 1, outer: function } ]
var b = 2;
var inner = function(){
//步驟5:[ {}, { b: 2, inner: function } ,{ a: 1, outer: function } ]
return a + b;
}
//步驟4:[ { b: 2, inner: function } ,{ a: 1, outer: function } ]
return inner();
}
//步驟2:[ { a: 1, outer: function } ]
outer();
作用域鏈規則規則1
javascript一般運行在一定的宿主中,每個宿主都會提供一個“全局對象”,或者叫“全局活動對象”,這個全局對象是所有作用域鏈的根節點。
規則2“取值操作”(如:alert(xxxVar))的規則是,沿著作用域鏈依次查找名稱為“xxxVar”的變量,返回第一個找到的值,如果找不到就拋出異常(ReferenceError: xxxVar is not defined)。
規則3“賦值操作”(如:xxxVar = '段光偉')的規則是,沿著作用域鏈依次查找名稱為“xxxVar”的變量,覆蓋第一個找到的值,如果找不到就將“xxxVar”添加到全局對象中。
備注“閉包”這個概念就是通過“作用域鏈”實現的,而C#是通過編譯器實現的,.NET並不支持。小編推薦
熱門推薦