代碼示例:
復制代碼 代碼如下:
var date1 = new Date(2013,1,1);
var date2 = new Date(2013,1,1);
date1 == date2; //執行結果為false
date1 === date2; //執行結果為false
var num1 = new Number(10);
var num2 = new Number(10);
num1 == num2; //執行結果為false
num1 === num2; //執行結果為false
num1 == 10; //執行結果為true
10 == num2; //執行結果為true
num1 === 10; //執行結果為false
10 === num2; //執行結果為false
之所以要寫這個主題,是因為日期類型的比較經常會出現意想不到的錯誤,幾乎每個剛接觸javascript的開發人員都會遇到這個問題。
到底是為什麼
規則1
javascript中一切都是對象(引用類型),除了這幾個類型的字面量(值類型):Boolean(如:true)、Number(如:100)、undefined、null。
規則2
引用類型之間用"=="或“===”做比較運算時,只要兩者不是指向同一份內存地址,都會返回false。
代碼示例
復制代碼 代碼如下:
var date1 = new Date(2013,1,1);
var date2 = new Date(2013,1,1);
date1 == date2; //執行結果為false
date1 === date2; //執行結果為false
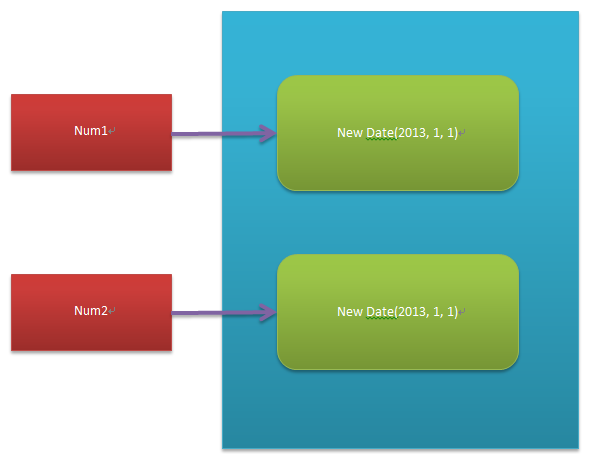
圖片示意

規則3
引用類型和對應的值類型之間用“=="做比較運算時,會先進行類型轉換,然後進行比較。
代碼示例
復制代碼 代碼如下:
var num1 = new Number(10);
var num2 = new Number(10);
num1 == 10; //執行結果為true
10 == num2; //執行結果為true
規則4引用類型和對應的值類型之間用“==="做比較運算時,始終返回false。
代碼示例
復制代碼 代碼如下:
var num1 = new Number(10);
var num2 = new Number(10);
num1 === 10; //執行結果為false
10 === num2; //執行結果為false
特殊的String類型
string是特殊的引用類型,javascript解釋器遇到兩個一樣的字面量會未他們分配同一個內存地址,javascript本身也保持值語義(一旦創建不能修改)。
代碼示例
復制代碼 代碼如下:
var str1 = new String('hello');
var str2 = new String('hello');
var str3 = 'hello';
var str4 = 'hello';
str1 == str2 //指向結果為false
str1 === str2 //指向結果為false
str3 == str4 //指向結果為true
str3 === str4 //指向結果為true
str2 == str4 //指向結果為true
str2 === str4 //指向結果為false
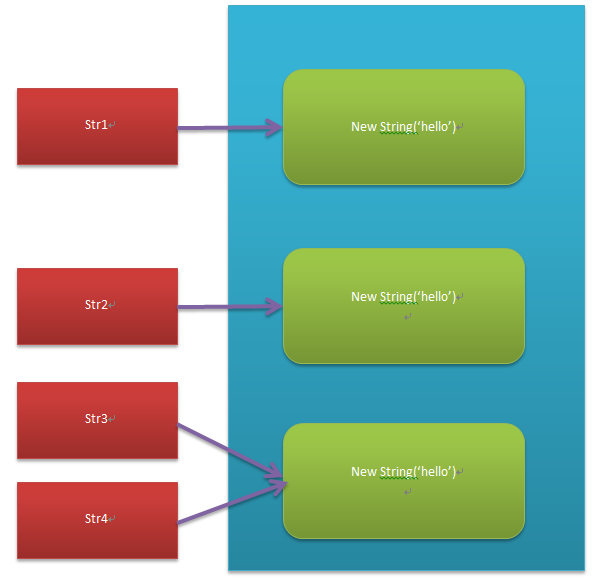
圖片示意
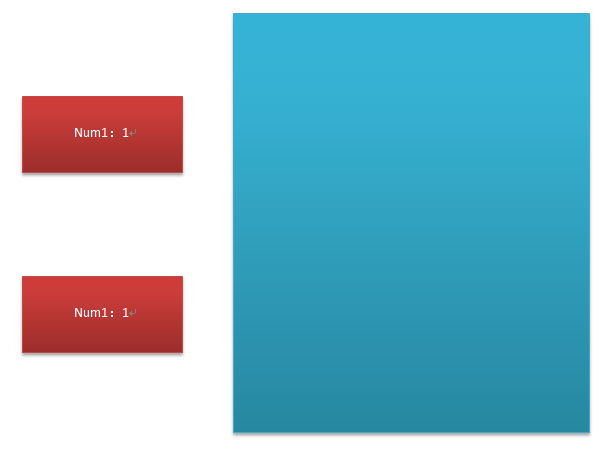
值類型的內存格局
代碼示例
1 var num1 = 1;2 var num2 = 1;
圖片示意