你必須知道的Javascript知識點之單線程事件驅動的使用
編輯:關於JavaScript
var intervalBody = function(){
console.log('interval');
}
var startInterval = function(){
setInterval(intervalBody,1000);
}
var timeoutBody = function(){
console.log('timeout');
}
var startTimeout = function(){
setTimeout(timeoutBody,1000);
}
var sleep = function(second){
var current = new Date().setSeconds(new Date().getSeconds() + second);
while(new Date() < current){ }
}
startInterval();
startTimeout();
sleep(2);
console.log('sleep once');
sleep(2);
console.log('sleep again');
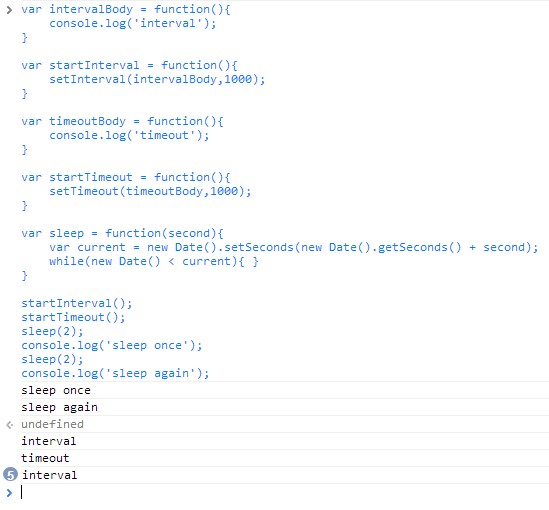
執行結果


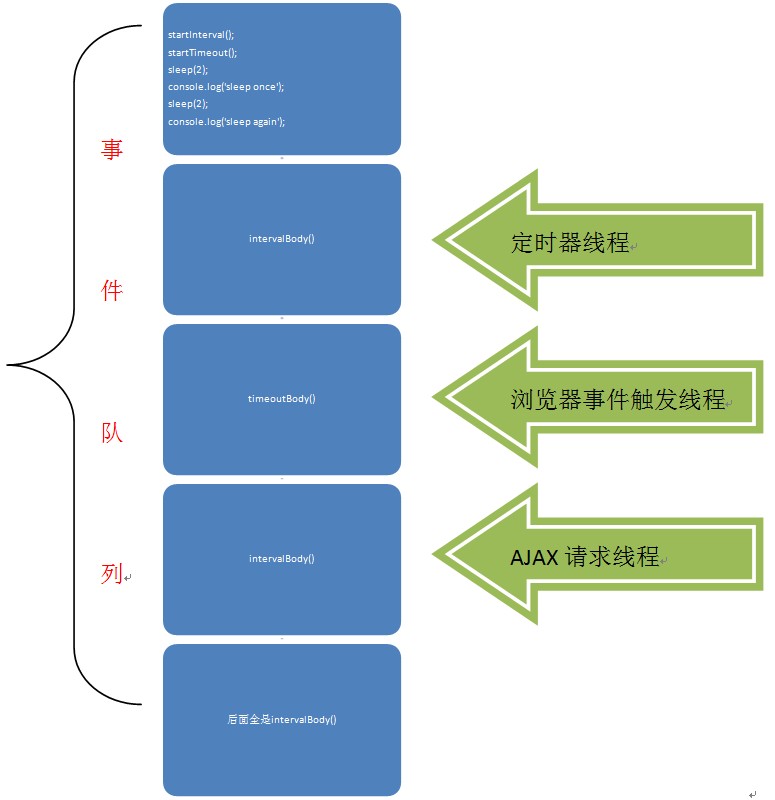
事件驅動的單線程模型,所有javascript的代碼都在一個線程中執行,javascript線程從事件隊列中一次取出一個事件進行執行。
規則2宿主中除了javascript線程外,還有定時器線程(setInterval和setTimeout會觸發這兩個線程執行)、浏覽器事件觸發線程(這個線程會觸發onclick、onmousemove和其它浏覽器事件)、AJAX請求線程;所有這些線程觸發的事件(回調)都會加入到事件隊列的尾部。
規則3當浏覽器加載完html文檔後,會將當前html的所有的js代碼作為事件隊列的第一個事件,其它線程觸發的事件(回調)都會加入到事件隊列的尾部。

setTimeout和setInterval中的回調的執行時間肯定是大於為其指定的秒數。
浏覽器渲染線程假如javascript執行線程執行了A事件,在A事件執行的過程中修改了DOM,這些DOM的修改不會立即反應到界面上,而是當A事件執行完畢後,javascript線程會被阻塞,這時浏覽器渲染線程會渲染DOM的修改結果,等浏覽器渲染線程執行完畢後,javascript線程才繼續運行。
代碼示例
復制代碼 代碼如下:
var sleep = function(second){
var current = new Date().setSeconds(new Date().getSeconds() + second);
while(new Date() < current){ }
}
document.body.innerHTML = '段光偉';
sleep(5);
小編推薦
熱門推薦