復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
Image
{
width:100px;
height:100px;
}
</style>
<script type="text/javascript">
function chuangjian() {
//添加圖片
var array = ['1.jpg',
'2.jpg',
'3.jpg',
'4.jpg',
'5.jpg',
'6.jpg',
'7.jpg',
'8.jpg',
'9.jpg',
'10.jpg',
'11.jpg',
'12.jpg',
'13.jpg',
'14.jpg',
'15.jpg'
];
//alert(array.length);
var tablenode = document.createElement('table');
var tbody = document.createElement('tbody');
tablenode.setAttribute('width', '600px');
tablenode.setAttribute('height', '400px');
tablenode.setAttribute('border', '2px');
var count = 0;
for (var i = 0; i < 3; i++) {
var trnode = document.createElement('tr');
for (var j = 0; j < 5; j++) {
var tdnode = document.createElement('td');
var imgnode = document.createElement('img');
imgnode.setAttribute('src', 'picture/' + array[count]);
tdnode.appendChild(imgnode);
trnode.appendChild(tdnode);
count++;
}
tbody.appendChild(trnode);
}
tablenode.appendChild(tbody);
document.body.appendChild(tablenode);
}
// 1.將第2行第4列的圖片替換成你自己的圖片,不要使用setAttribute
function tihuan() {
var pnode = document.createElement('img');
pnode.setAttribute('src', 'images/2.jpg');
var oldnode = document.getElementsByTagName('img')[8];
oldnode.parentNode.replaceChild(pnode, oldnode);
var oldnode = document.createElement('img');
}
// 2.刪除第3行第2列的圖片
function shanchu() {
var oldnode = document.getElementsByTagName('img')[11];
oldnode.parentNode.removeChild(oldnode)
}
</script>
</head>
<body>
<input type="button" value="創建相冊" onclick="chuangjian();" />
<input type="button" value="替換圖片" onclick="tihuan();" />
<input type="button" value="刪除節點" onclick="shanchu();" />
</body>
</html>
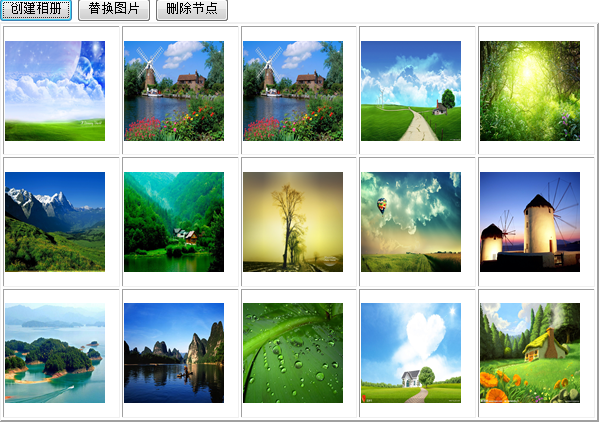
點擊創建相冊所呈現頁面

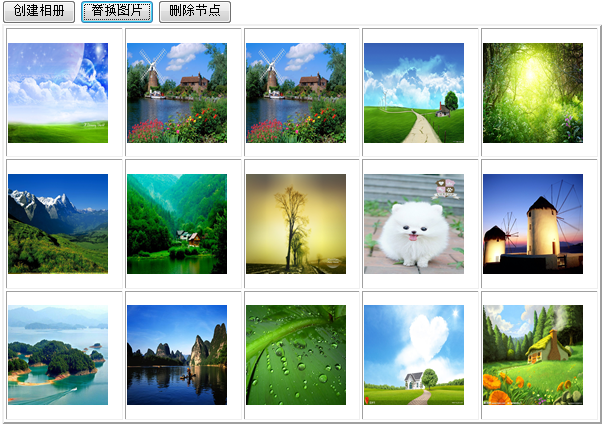
點擊替換圖片,替換指定位置的圖片

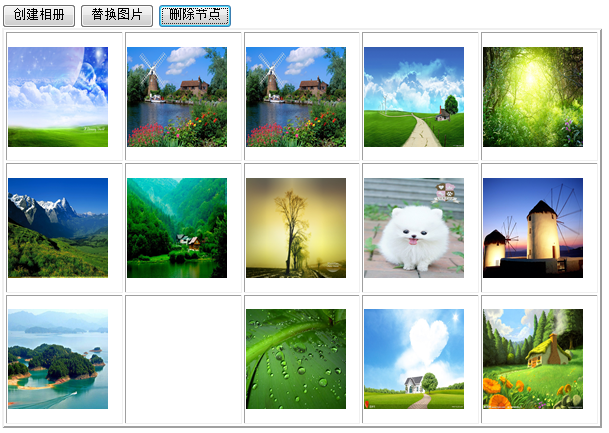
點擊刪除節點,刪除指定位置的圖片的節點

- 上一頁:JS打開新窗口的2種方式
- 下一頁:JS定時器實例