最近破事比較多,好久沒來這裡寫異想天開的玩意了。不過今天早上倒是想到個很有趣的東東,所以花了半小時簡單的琢磨了會,順便寫點分享下。
天氣涼的時候,或者凍手凍腳的時候~ 於是這熱乎乎的筆記本正好成了烘手的利器:)
美中不足的是,平時不想它熱的時候,風扇總是忽忽的轉不停。現在真想讓它熱,倒是不給力了。
解決辦法也很簡單,掛個3D游戲在那,特效全開,不熱也不行。不過這樣很是占用系統資源,不如自己簡單的打造個“取暖器”!
電腦裡發熱最大的硬件無非就是CPU和顯卡了。讓這兩個硬件不停的工作,風扇不狂轉都不行~
本打算用vc的寫個簡單的消耗CPU和GPU的小程序,不過像我這樣的jsfans,任何問題都會遐想一下:在web裡也能不能實現?結果當然是肯定滴!
現在的浏覽器都支持GPU硬件加速了,不如直接用js來實現吧~ 僅僅幾行代碼就可以搞定!
代碼非常簡單,就是不停的渲染圖片。經過一番精簡,干脆把圖片也去掉了,直接用一空白的canvas代替。反正我們的目的不是美觀,僅僅是讓硬件工作,發熱!
想試試就點這裡:http://www.etherdream.com/FunnyScript/GPUHeater.html (最好用 ie9)

復制代碼 代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>Heater</title>
</head>
<body>
Heating...
<canvas id="p" width="512" height="512" style="position:absolute; left:-999px; top:-999px"></canvas>
<canvas id="p2" width="512" height="512" style="position:absolute; left:-999px; top:-999px"></canvas>
<script>
var ctx = document.getElementById('p').getContext('2d');
var src = document.getElementById('p2');
setInterval(function() {
for(var i=0; i<1000; i++)
ctx.drawImage(src, 0, 0);
}, 16);
</script>
</body>
</html>
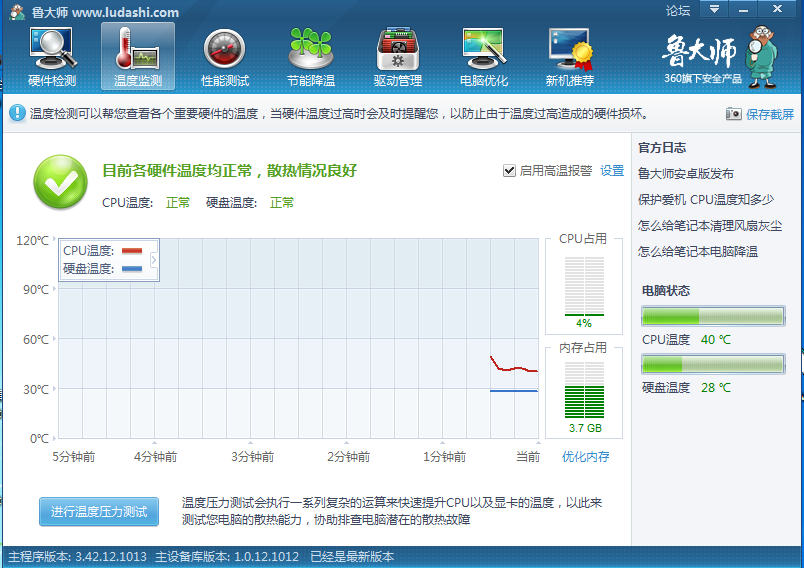
在ie9上,運行的和想象中的完全一致:CPU使用率還不到1%,並且頁面最小化了仍在渲染。具體發了多少的熱,還得有撸大師說了算。

起先只有40度,不一會兒溫度就開始飙升。由於是集成顯卡,而且筆記本硬件挨得比較近,所以溫度都算到CPU裡了。。。

當然啦,我們還可以使用Worker創建多線程,然後執行密集運算,充分消耗CPU資源~
不過“取暖”的同時,為了不影響其他程序的運行,所以這裡就不浪費CPU了。
就到談到這吧。上述代碼僅在ie9最理想運行。
目前還是有不少浏覽器不支持HTML5以及Worker線程的,為了能讓這“在線取暖器”更兼容,下回有空再做個flash版本的,使用stage3D加速GPU,以及異步Shader消耗100%的CPU。。。