利用百度地圖JSAPI生成h7n9禽流感分布圖實現代碼
編輯:關於JavaScript

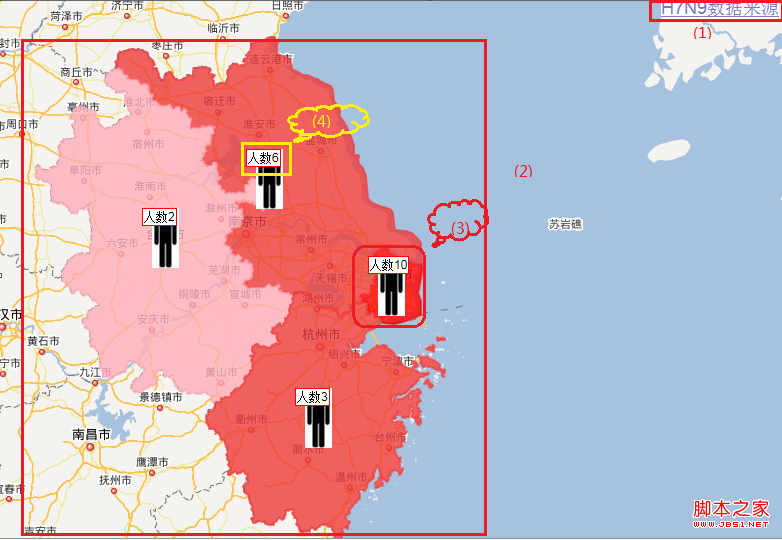
使用的功能列表如下:
1.自定義版權控件功能,即(1)對應的數據來源部分,代碼如下:
復制代碼 代碼如下:
var cr = new BMap.CopyrightControl({anchor: BMAP_ANCHOR_TOP_RIGHT});
map.addControl(cr); //添加版權控件
var bs = map.getBounds();
cr.addCopyright({id: 1, content: "<a href='http://news.xinhuanet.com/local/2013-04/08/c_115307243.htm' style='fontFamily:微軟雅黑;font-size:18px;background:white'>H7N9數據來源</a>", bounds: bs});
2.獲取行政邊界功能,即(2)對應的四個省市邊界,代碼如下:
復制代碼 代碼如下:
var bdary = new BMap.Boundary();//行政邊界服務
var length=data.length;
for (var index=0;index<length ;index++ )
{
(function(index){ //閉包用法
bdary.get(data[index].city, function(rs){ //獲取行政區域
var count = rs.boundaries.length; //行政區域有幾部分多邊形組成
var bounds;
var center;
for(var i = 0; i < count; i++){
ply = new BMap.Polygon(rs.boundaries[i], {strokeWeight: 2, strokeColor: data[index].color,fillColor: data[index].color,fillOpacity:0.8 }); //建立多邊形覆蓋物
if (!bounds)//取行政區域第一組成部分的中心點
{
center=ply.getBounds().getCenter();
}
map.addOverlay(ply); //添加行政邊界
}
});
})(index);
}
3. 添加marker點和label,即(3,4)顯示表示人的圖片及感染人數的label:
復制代碼 代碼如下:
var myIcon = new BMap.Icon("infection.png", new BMap.Size(27,60));
var marker1 = new BMap.Marker(center,{icon:myIcon}); // marker
map.addOverlay(marker1);
var label = new BMap.Label("人數"+data[index].infect,{offset:new BMap.Size(-10,0)});//顯示label
marker1.setLabel(label);
完整代碼如下:
復制代碼 代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;}
#l-map{height:100%;width:78%;float:left;border-right:2px solid #bcbcbc;}
#r-result{height:100%;width:20%;float:left;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.4"></script>
<title>H7N9分布圖</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.403765, 39.914850), 5);
map.enableScrollWheelZoom();
var cr = new BMap.CopyrightControl({anchor: BMAP_ANCHOR_TOP_RIGHT});
map.addControl(cr); //添加版權控件
var bs = map.getBounds();
cr.addCopyright({id: 1, content: "<a href='http://news.xinhuanet.com/local/2013-04/08/c_115307243.htm' style='fontFamily:微軟雅黑;font-size:18px;background:white'>H7N9數據來源</a>", bounds: bs});
map.setViewport(new BMap.Bounds(new BMap.Point(114.603589,26.853244),new BMap.Point(122.863975,35.288772))); //調整視野
var data=[{city:'上海市',infect:10,color:'#FF0000'},{city:'江蘇省',infect:6,color:'#EE3B3B'},{city:'安徽省',infect:2,color:'#FFAEB9'},{city:'浙江省',infect:3,color:'#EE3B3B'}];
//上海(10例,死亡4例)、江蘇(6例)、安徽(2例)、浙江(3例,死亡2例) 4.8號數據
var bdary = new BMap.Boundary();
var length=data.length;
for (var index=0;index<length ;index++ )
{
(function(index){ //閉包用法
bdary.get(data[index].city, function(rs){ //獲取行政區域
var count = rs.boundaries.length; //行政區域有幾部分多邊形組成
var bounds;
var center;
for(var i = 0; i < count; i++){
ply = new BMap.Polygon(rs.boundaries[i], {strokeWeight: 2, strokeColor: data[index].color,fillColor: data[index].color,fillOpacity:0.8 }); //建立多邊形覆蓋物
if (!bounds)//取行政區域第一組成部分的中心點
{
center=ply.getBounds().getCenter();
}
map.addOverlay(ply); //添加覆蓋物
}
var myIcon = new BMap.Icon("infection.png", new BMap.Size(27,60));
var marker1 = new BMap.Marker(center,{icon:myIcon}); // marker
map.addOverlay(marker1);
var label = new BMap.Label("人數"+data[index].infect,{offset:new BMap.Size(-10,0)});//顯示label
marker1.setLabel(label);
});
})(index);
}
</script>
Done!
- 上一頁:用js調用迅雷下載代碼的二種方法
- 下一頁:在新窗口打開超鏈接的方法小結
小編推薦
熱門推薦