JavaScript中的onerror事件概述及使用
編輯:關於JavaScript
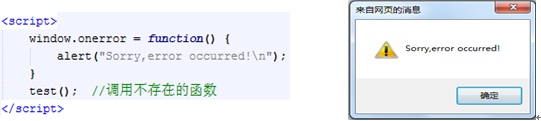
onerror事件用來協助處理頁面中的JavaScript錯誤。當頁面上出現異常時,error事件便在window對象上觸發。例如:

在這種情況下,浏覽器會顯示錯誤信息:
 。
。
如果不希望浏覽器在默認對話框中顯示出錯消息,讓onerror方法返回true即可。
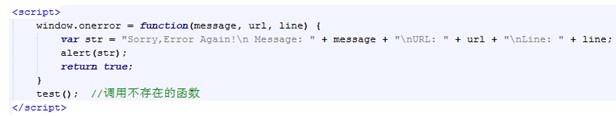
此外,onerror方法還提供了三個參數用來確定錯誤確切的信息,分別是:
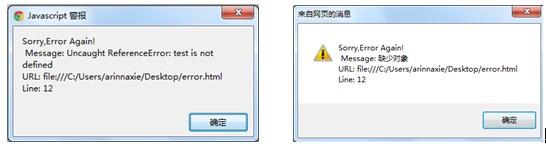
1)message:一個字符串,聲明了出現的錯誤的信息(不同的浏覽器中返回的消息內容略有差異)。
2)url:一個字符串,聲明了出現錯誤的文檔的URL。
3)line:一個數字,聲明了出現錯誤的代碼行的行號。
例如:


Ps:此方法在safari和Opera下測試未通過
注意事項:onerror事件應在其它js程序前綁定。
2、img載入錯誤
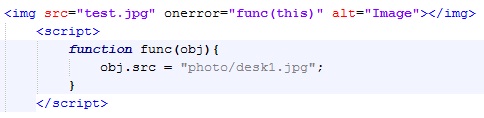
<img>標簽支持onerror句柄。當一個圖像文件由於各種原因載入不成功時,便觸發該事件句柄。通過該方法,可以使得當前圖片載入失敗時顯示默認圖片。
例如:

當網絡原因或者是其他的原因,導致onerror裡面提供的圖片地址加載不到的時候,ie會循環執行onerror事件,導致棧溢出,此時頁面會彈出了alert消息框,錯誤信息為:"stackoverflow at line:0"。
IE 6.0一般會以彈出的消息框報道溢出現象,並且會繼續執行它的功能。但是也有一些溢出漏洞發生時,會關閉所有打開的窗口而沒有任何提示。 因此選擇使用該事件的時候還是要慎重啊!
注意事項:<img>標簽的onerror方法沒有其他額外的參數。
小編推薦
熱門推薦