
這樣的布局並不陌生,從2011年Pinterest創立以來,中國互聯網就迅速掀起了一股模仿Pinterest的熱潮,國內有眾多網站采用瀑布流的布局方式,例如花瓣網、美麗說等等。而事實上在中國互聯網,模仿一些在國外被人看好的模式(當然,你也可以說是山寨或抄襲,呵呵!!)向來都是一個不錯的idea。
OK,現在進入正題。這裡主要介紹瀑布流的一種實現方法:絕對定位(css)+javascript+ajax+json。簡單一點如果不做滾動加載的話就是絕對定位(css)+javascript了,ajax和json是滾動加載更多內容的時候用到的。
下面是實現思路:
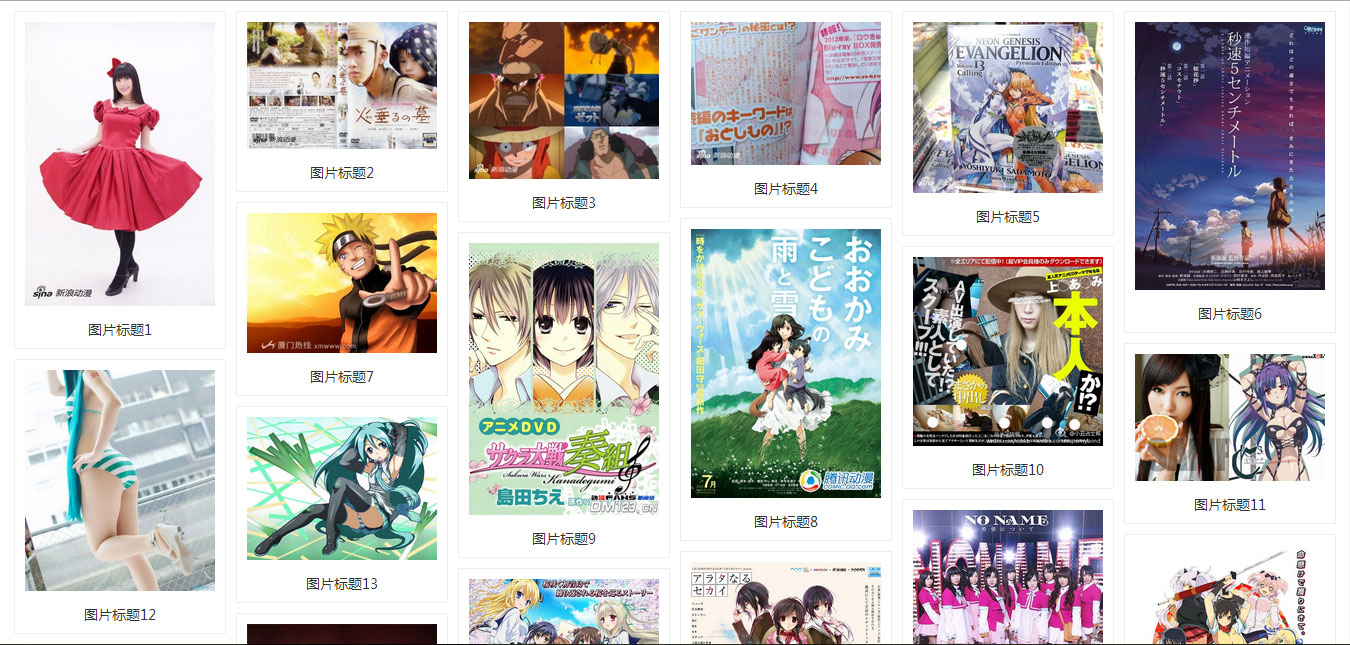
1、計算頁面的寬度,計算出頁面可放數據塊的列數(如上圖所示就有6列)。
2、將各個數據塊的高度尺寸記入數組中(需要等所有圖片加載完成,否則無法知道圖片的高度)。
3、用絕對定位先將頁面第一行填滿,因為第一行的top位置都是一樣的,然後用數組記錄每一列的總高度。
4、繼續用絕對定位將其他數據塊定位在最短的一列的位置之後然後更新該列的高度。
5、當浏覽器窗口大小改變時,重新執行一次上面1-4步以重新排放(列數隨頁面寬度而改變,因而需要重新排放)。
6、滾動條滾動到底部時加載新的數據進來後也是定位在最短的一列的位置之後然後更新該列的高度。
思路有了,然後就是如何用代碼實現。當然,如果看完以上的6個步驟你已經知道如何實現,那麼下面的內容大可不必細看。
首先在頁面上寫好基本的HTML和CSS(為方便起見,CSS就不外聯了),代碼如下:
復制代碼 代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>瀑布流布局</title>
<style type="text/css">
body{margin:0; font-family:微軟雅黑;}
#flow-box{margin:10px auto 0 auto; padding:0; position:relative}
#flow-box li{
width:190px; position:absolute; padding:10px; border:solid 1px #efefef; list-style:none;
opacity:0;
-moz-opacity:0;
filter:alpha(opacity=0);
-webkit-transition:opacity 500ms ease-in-out;
-moz-transition:opacity 500ms ease-in-out;
-o-transition:opaicty 500ms ease-in-out;
transition:opaicty 500ms ease-in-out;}
#flow-box li img{width:100%;}
#flow-box li a{display:block; width:100%; text-align:center; font-size:14px; color:#333; line-height:18px; margin-top:10px; text-decoration:none;}
.loadwrap{position:absolute; left:0; width:100%; text-align:center;}
</style>
</head>
<body>
<ul id="flow-box">
<li><img src="http://www.mitxiong.com/NewsImages/2012121821504156.jpg" /><a href="#">圖片標題1</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012112718241731.jpg" /><a href="#">圖片標題2</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012111806582944.jpg" /><a href="#">圖片標題3</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012110907231232.jpg" /><a href="#">圖片標題4</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012110406319529.jpg" /><a href="#">圖片標題5</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012101808066955.jpg" /><a href="#">圖片標題6</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012101307276582.jpg" /><a href="#">圖片標題7</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012082223432719.jpg" /><a href="#">圖片標題8</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012082121509065.jpg" /><a href="#">圖片標題9</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012081922387254.jpg" /><a href="#">圖片標題10</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012081700252403.jpg" /><a href="#">圖片標題11</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012081407597304.jpg" /><a href="#">圖片標題12</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012081218248259.jpg" /><a href="#">圖片標題13</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012080621278799.jpg" /><a href="#">圖片標題14</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012072907484455.jpg" /><a href="#">圖片標題15</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012072521564314.jpg" /><a href="#">圖片標題16</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012072507238259.jpg" /><a href="#">圖片標題17</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012072409035684.jpg" /><a href="#">圖片標題18</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012072219405236.jpg" /><a href="#">圖片標題19</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012071218416980.jpg" /><a href="#">圖片標題20</a></li>
</ul>
<div id="loadimg" class="loadwrap"><img src="Images/load.jpg" /></div>
</body>
</html>
以上代碼非常簡單,可以看出頁面最初將會先加載20個數據塊。值得一提的是在CSS裡面定義了opacity為0,目的是在數據塊未排放好之前先隱藏起來,排放好後再將opacity設為1顯示出來,另外這裡用了css3的transition做一點體驗上的升級;還有一點就是可以看到頁面底部有一個id為“loading”的DIV,用來表示數據正在加載中。下面開始用JS實現以上思路(6個步驟)。
1、計算頁面的寬度,計算出頁面可放數據塊的列數
復制代碼 代碼如下:
<script type="text/javascript">
function flow(mh, mv) {//參數mh和mv是定義數據塊之間的間距,mh是水平距離,mv是垂直距離
var w = document.documentElement.offsetWidth;//計算頁面寬度
var ul = document.getElementById("flow-box");
var li = ul.getElementsByTagName("li");
var iw = li[0].offsetWidth + mh;//計算數據塊的寬度
var c = Math.floor(w / iw);//計算列數
ul.style.width = iw * c - mh + "px";//設置ul的寬度至適合便可以利用css定義的margin把所有內容居中
}
</script>
注釋寫得非常明白,這一步不說應該都很容易懂。
2、將各個數據塊的高度尺寸記入數組中
復制代碼 代碼如下:
<script type="text/javascript">
function flow(mh, mv) {//參數mh和mv是定義數據塊之間的間距,mh是水平距離,mv是垂直距離
//... 省略上一步的部份代碼 ...
ul.style.width = iw * c - mh + "px";//設置ul的寬度至適合便可以利用css定義的margin把所有內容居中
var liLen = li.length;
var lenArr = [];
for (var i = 0; i < liLen; i++) {//遍歷每一個數據塊將高度記入數組
lenArr.push(li[i].offsetHeight);
}
}
</script>
由於數據塊裡面含有圖片,也沒有給定圖片的尺寸,所以需要等待圖片加載完成後方可獲取其高度;那麼可以在window.onload的時候調用flow方法。代碼變成:
復制代碼 代碼如下:
<script type="text/javascript">
function flow(mh, mv) {//參數mh和mv是定義數據塊之間的間距,mh是水平距離,mv是垂直距離
//... 省略上一步的部份代碼 ...
ul.style.width = iw * c - mh + "px";//設置ul的寬度至適合便可以利用css定義的margin把所有內容居中
var liLen = li.length;
var lenArr = [];
for (var i = 0; i < liLen; i++) {//遍歷每一個數據塊將高度記入數組
lenArr.push(li[i].offsetHeight);
}
}
//圖片加載完成後執行
window.onload = function() {flow(10, 10)};
</script>
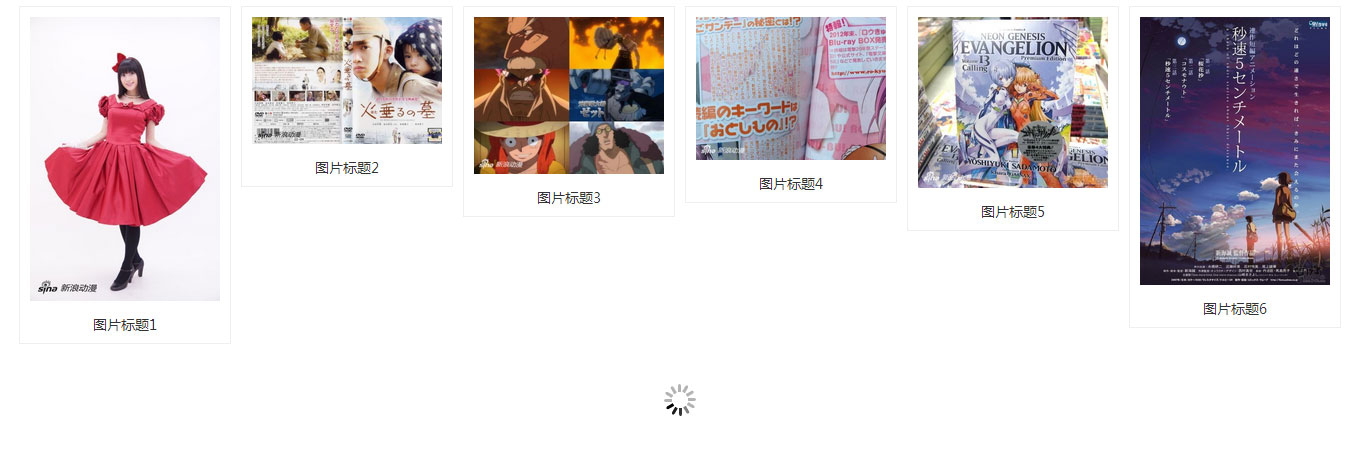
3、用絕對定位先將頁面第一行填滿,因為第一行的top位置都是一樣的,然後用數組記錄每一列的總高度。
復制代碼 代碼如下:
<script type="text/javascript">
function flow(mh, mv) {//參數mh和mv是定義數據塊之間的間距,mh是水平距離,mv是垂直距離
//... 省略上一步的部份代碼 ...
for (var i = 0; i < liLen; i++) {//遍歷每一個數據塊將高度記入數組
lenArr.push(li[i].offsetHeight);
}
var oArr = [];
for (var i = 0; i < c; i++) {//把第一行排放好,並將每一列的高度記入數據oArr
li[i].style.top = "0";
li[i].style.left = iw * i + "px";
li[i].style.opacity = "1";
li[i].style["-moz-opacity"] = "1";
li[i].style["filter"] = "alpha(opacity=100)";
oArr.push(lenArr[i]);
}
document.getElementById("loadimg").style.top = _getMaxValue(oArr) + 50 + "px";//將loading移到下面
}
//圖片加載完成後執行
window.onload = function() {flow(10, 10)};
//獲取數字數組的最大值
function _getMaxValue(arr) {
var a = arr[0];
for (var k in arr) {
if (arr[k] > a) {
a = arr[k];
}
}
return a;
}
</script>
截至目前為止,可以到浏覽器裡面預覽一下效果:

OK,接下來開始放置其他的數據塊了,也就是到思路的第4步了。
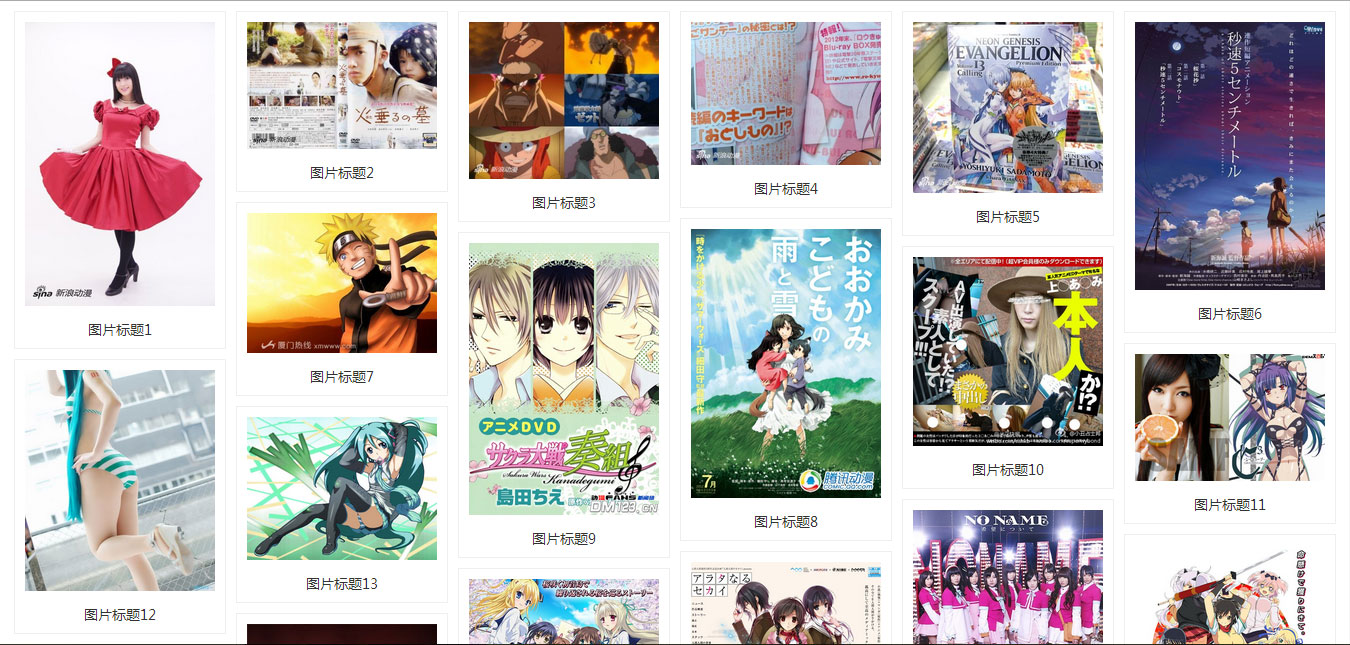
4、繼續用絕對定位將其他數據塊定位在最短的一列的位置之後然後更新該列的高度。
復制代碼 代碼如下:
<script type="text/javascript">
function flow(mh, mv) {//參數mh和mv是定義數據塊之間的間距,mh是水平距離,mv是垂直距離
//... 省略上一步的部份代碼 ...
for (var i = 0; i < c; i++) {//把第一行排放好,並將每一列的高度記入數據oArr
li[i].style.top = "0";
li[i].style.left = iw * i + "px";
li[i].style.opacity = "1";
li[i].style["-moz-opacity"] = "1";
li[i].style["filter"] = "alpha(opacity=100)";
oArr.push(lenArr[i]);
}
for (var i = c; i < liLen; i++) {//將其他數據塊定位到最短的一列後面,然後再更新該列的高度
var x = _getMinKey(oArr);//獲取最短的一列的索引值
li[i].style.top = oArr[x] + mv + "px";
li[i].style.left = iw * x + "px";
li[i].style.opacity = "1";
li[i].style["-moz-opacity"] = "1";
li[i].style["filter"] = "alpha(opacity=100)";
oArr[x] = lenArr[i] + oArr[x] + mv;//更新該列的高度
}
document.getElementById("loadimg").style.top = _getMaxValue(oArr) + 50 + "px";//將loading移到下面
}
//圖片加載完成後執行
window.onload = function() {flow(10, 10)};
//獲取數字數組的最大值
function _getMaxValue(arr) {
//... 省略部份代碼 ...
}
//獲取數字數組最小值的索引
function _getMinKey(arr) {
var a = arr[0];
var b = 0;
for (var k in arr) {
if (arr[k] < a) {
a = arr[k];
b = k;
}
}
return b;
}
</script>
到這一步可以到浏覽器裡面再看一次效果,可以說整個瀑布流的雛形都出來了:

5、當浏覽器窗口大小改變時,重新執行一次上面1-4步以重新排放
這一步操作起來也相當便捷,在改變窗口大小時,再執行一次flow方法即可
復制代碼 代碼如下:
<script type="text/javascript">
function flow(mh, mv) {//參數mh和mv是定義數據塊之間的間距,mh是水平距離,mv是垂直距離
//... 省略部份代碼 ...
//圖片加載完成後執行
window.onload = function() {flow(10, 10)};
//改變窗口大小時重新布局
var re;
window.onresize = function() {
clearTimeout(re);
re = setTimeout(function() {flow(10, 10);}, 200);
}
//獲取數字數組的最大值
function _getMaxValue(arr) {
//... 省略部份代碼 ...
}
//獲取數字數組最小值的索引
function _getMinKey(arr) {
//... 省略部分代碼 ...
}
</script>
這裡值得注意的便是setTimeout,由於onresize的觸發頻率非常高,用setTimout設定一個間隔時間可以減低flow方法的執行頻率,降低性能損耗。
6、滾動條滾動到底部時加載新的數據進來後也是定位在最短的一列的位置之後然後更新該列的高度。
復制代碼 代碼如下:
<script type="text/javascript">
function flow(mh, mv) {//參數mh和mv是定義數據塊之間的間距,mh是水平距離,mv是垂直距離
//... 省略部份代碼 ...
document.getElementById("loadimg").style.top = _getMaxValue(oArr) + 50 + "px";//將loading移到下面
function scroll() {//滾動加載數據
var st = oArr[_getMinKey(oArr)];
var scrollTop = document.documentElement.scrollTop > document.body.scrollTop? document.documentElement.scrollTop : document.body.scrollTop;
if (scrollTop >= st - document.documentElement.clientHeight) {
window.onscroll = null;//為防止重復執行,先清除事件
_request(null, "GetList.php", function(data) {//當滾動到達最短的一列的距離時便發送ajax請求新的數據,然後執行回調函數
_addItem(data.d, function() {//追加數據
var liLenNew = li.length;
for(var i = liLen; i < liLenNew; i++) {
lenArr.push(li[i].offsetHeight);
}
for(var i = liLen; i < liLenNew; i++) {
var x = _getMinKey(oArr);
li[i].style.top = oArr[x] + 10 + "px";
li[i].style.left = iw * x + "px";
li[i].style.opacity = "1";
li[i].style["-moz-opacity"] = "1";
li[i].style["filter"] = "alpha(opacity=100)";
oArr[x] = lenArr[i] + oArr[x] + 10;
}
document.getElementById("loadimg").style.top = _getMaxValue(oArr) + 50 + "px";//loading向下移位
liLen = liLenNew;
window.onscroll = scroll;//執行完成,恢愎onscroll事件
});
})
}
}
window.onscroll =scroll;
}
//圖片加載完成後執行
window.onload = function() {flow(10, 10)};
//... 省略部份代碼 ...
//追加項
function _addItem(arr, callback) {
var _html = "";
var a = 0;
var l = arr.length;
(function loadimg() {
var img = new Image();
img.onload = function() {
a += 1;
if (a == l) {
for (var k in arr) {
var img = new Image();
img.src = arr[k].img;
_html += '<li><img src="' + arr[k].img + '" /><a href="#">' + arr[k].title + '</a></li>';
}
_appendhtml(document.getElementById("flow-box"), _html);
callback();
}
else {
loadimg();
}
}
img.src = arr[a].img;
})()
}
//ajax請求
function _request(reqdata, url, callback) {
var xmlhttp;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
var data = eval("(" + xmlhttp.responseText + ")");
callback(data);
}
}
xmlhttp.open("POST", url);
xmlhttp.setRequestHeader("Content-Type", "application/json; charset=utf-8");
xmlhttp.send(reqdata);
}
//追加html
function _appendhtml(parent, child) {
if (typeof (child) == "string") {
var div = document.createElement("div");
div.innerHTML = child;
var frag = document.createDocumentFragment();
(function() {
if (div.firstChild) {
frag.appendChild(div.firstChild);
arguments.callee();
}
else {
parent.appendChild(frag);
}
})();
}
else {
parent.appendChild(child);
}
}
//獲取數字數組的最大值
function _getMaxValue(arr) {
//... 省略部份代碼 ...
}
//獲取數字數組最小值的索引
function _getMinKey(arr) {
//... 省略部份代碼 ...
}
</script>
這一步涉及的代碼比較多,簡單概括其實就是多了幾個方法:scroll()、_addItem()、_request()、_appendhtml()。
主要是看scroll()。在這裡_addItem()和_requeat()是供scroll()調用的,而_appendhtml()是供_addItem()調用的。
這一步的整個過程是:當頁面滾動到最短的一列數據的底部時就發出ajax請求加載新的數據,然後待數據中的圖片全部load完後就追加到頁面上,然後將這些數據項的高度寫入到數組lenArr中,並對新加入的這些數據項進行定位,按照每一項都放在最短列的後面的規則而排放在適當的位置上,最後再將loading圖片向下移到最底部的位置。
總結以上的整個思路,有4個地方值得一說:
1、縮放浏覽器窗口時,onresize的觸發很頻繁,為降低性能損耗,需要待縮放結束後再執行重排,以上思路是使用setTimeout來處理。
2、頁面滾動到最下面加載新數據的時候,只需對新數據排列。
3、以上思路中加載新數據要等圖片都加載完成後才知道其高度,但實際項目中最好是服務器能給定高度值。
4、滾動觸發加載新數據時,要避免事件多次觸發,以上思路是將onscroll事件置為空,加載完成後再將事件恢復。
最後附上完整的代碼:
flow.html
復制代碼 代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>瀑布流布局</title>
<style type="text/css">
body{margin:0; font-family:微軟雅黑;}
#flow-box{margin:10px auto 0 auto; padding:0; position:relative}
#flow-box li{
width:190px; position:absolute; padding:10px; border:solid 1px #efefef; list-style:none;
opacity:0;
-moz-opacity:0;
filter:alpha(opacity=0);
-webkit-transition:opacity 500ms ease-in-out;
-moz-transition:opacity 500ms ease-in-out;
-o-transition:opaicty 500ms ease-in-out;
transition:opaicty 500ms ease-in-out;}
#flow-box li img{width:100%;}
#flow-box li a{display:block; width:100%; text-align:center; font-size:14px; color:#333; line-height:18px; margin-top:10px; text-decoration:none;}
.loadwrap{position:absolute; left:0; width:100%; text-align:center;}
</style>
</head>
<body>
<ul id="flow-box">
<li><img src="http://www.mitxiong.com/NewsImages/2012121821504156.jpg" /><a href="#">圖片標題1</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012112718241731.jpg" /><a href="#">圖片標題2</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012111806582944.jpg" /><a href="#">圖片標題3</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012110907231232.jpg" /><a href="#">圖片標題4</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012110406319529.jpg" /><a href="#">圖片標題5</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012101808066955.jpg" /><a href="#">圖片標題6</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012101307276582.jpg" /><a href="#">圖片標題7</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012082223432719.jpg" /><a href="#">圖片標題8</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012082121509065.jpg" /><a href="#">圖片標題9</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012081922387254.jpg" /><a href="#">圖片標題10</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012081700252403.jpg" /><a href="#">圖片標題11</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012081407597304.jpg" /><a href="#">圖片標題12</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012081218248259.jpg" /><a href="#">圖片標題13</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012080621278799.jpg" /><a href="#">圖片標題14</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012072907484455.jpg" /><a href="#">圖片標題15</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012072521564314.jpg" /><a href="#">圖片標題16</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012072507238259.jpg" /><a href="#">圖片標題17</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012072409035684.jpg" /><a href="#">圖片標題18</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012072219405236.jpg" /><a href="#">圖片標題19</a></li>
<li><img src="http://www.mitxiong.com/NewsImages/2012071218416980.jpg" /><a href="#">圖片標題20</a></li>
</ul>
<div id="loadimg" class="loadwrap"><img src="Images/load.jpg" /></div>
<script type="text/javascript">
function flow(mh, mv) {//參數mh和mv是定義數據塊之間的間距,mh是水平距離,mv是垂直距離
var w = document.documentElement.offsetWidth;//計算頁面寬度
var ul = document.getElementById("flow-box");
var li = ul.getElementsByTagName("li");
var iw = li[0].offsetWidth + mh;//計算數據塊的寬度
var c = Math.floor(w / iw);//計算列數
ul.style.width = iw * c - mh + "px";//設置ul的寬度至適合便可以利用css定義的margin把所有內容居中
var liLen = li.length;
var lenArr = [];
for (var i = 0; i < liLen; i++) {//遍歷每一個數據塊將高度記入數組
lenArr.push(li[i].offsetHeight);
}
var oArr = [];
for (var i = 0; i < c; i++) {//把第一行排放好,並將每一列的高度記入數據oArr
li[i].style.top = "0";
li[i].style.left = iw * i + "px";
li[i].style.opacity = "1";
li[i].style["-moz-opacity"] = "1";
li[i].style["filter"] = "alpha(opacity=100)";
oArr.push(lenArr[i]);
}
for (var i = c; i < liLen; i++) {//將其他數據塊定位到最短的一列後面,然後再更新該列的高度
var x = _getMinKey(oArr);//獲取最短的一列的索引值
li[i].style.top = oArr[x] + mv + "px";
li[i].style.left = iw * x + "px";
li[i].style.opacity = "1";
li[i].style["-moz-opacity"] = "1";
li[i].style["filter"] = "alpha(opacity=100)";
oArr[x] = lenArr[i] + oArr[x] + mv;//更新該列的高度
}
document.getElementById("loadimg").style.top = _getMaxValue(oArr) + 50 + "px";//將loading移到下面
function scroll() {//滾動加載數據
var st = oArr[_getMinKey(oArr)];
var scrollTop = document.documentElement.scrollTop > document.body.scrollTop? document.documentElement.scrollTop : document.body.scrollTop;
if (scrollTop >= st - document.documentElement.clientHeight) {
window.onscroll = null;//為防止重復執行,先清除事件
_request(null, "GetList.php", function(data) {//當滾動到達最短的一列的距離時便發送ajax請求新的數據,然後執行回調函數
_addItem(data.d, function() {//追加數據
var liLenNew = li.length;
for(var i = liLen; i < liLenNew; i++) {
lenArr.push(li[i].offsetHeight);
}
for(var i = liLen; i < liLenNew; i++) {
var x = _getMinKey(oArr);
li[i].style.top = oArr[x] + 10 + "px";
li[i].style.left = iw * x + "px";
li[i].style.opacity = "1";
li[i].style["-moz-opacity"] = "1";
li[i].style["filter"] = "alpha(opacity=100)";
oArr[x] = lenArr[i] + oArr[x] + 10;
}
document.getElementById("loadimg").style.top = _getMaxValue(oArr) + 50 + "px";//loading向下移位
liLen = liLenNew;
window.onscroll = scroll;//執行完成,恢愎onscroll事件
});
})
}
}
window.onscroll =scroll;
}
//圖片加載完成後執行
window.onload = function() {flow(10, 10)};
//改變窗口大小時重新布局
var re;
window.onresize = function() {
clearTimeout(re);
re = setTimeout(function() {flow(10, 10);}, 200);
}
//追加項
function _addItem(arr, callback) {
var _html = "";
var a = 0;
var l = arr.length;
(function loadimg() {
var img = new Image();
img.onload = function() {
a += 1;
if (a == l) {
for (var k in arr) {
var img = new Image();
img.src = arr[k].img;
_html += '<li><img src="' + arr[k].img + '" /><a href="#">' + arr[k].title + '</a></li>';
}
_appendhtml(document.getElementById("flow-box"), _html);
callback();
}
else {
loadimg();
}
}
img.src = arr[a].img;
})()
}
//ajax請求
function _request(reqdata, url, callback) {
var xmlhttp;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
var data = eval("(" + xmlhttp.responseText + ")");
callback(data);
}
}
xmlhttp.open("POST", url);
xmlhttp.setRequestHeader("Content-Type", "application/json; charset=utf-8");
xmlhttp.send(reqdata);
}
//追加html
function _appendhtml(parent, child) {
if (typeof (child) == "string") {
var div = document.createElement("div");
div.innerHTML = child;
var frag = document.createDocumentFragment();
(function() {
if (div.firstChild) {
frag.appendChild(div.firstChild);
arguments.callee();
}
else {
parent.appendChild(frag);
}
})();
}
else {
parent.appendChild(child);
}
}
//獲取數字數組的最大值
function _getMaxValue(arr) {
var a = arr[0];
for (var k in arr) {
if (arr[k] > a) {
a = arr[k];
}
}
return a;
}
//獲取數字數組最小值的索引
function _getMinKey(arr) {
var a = arr[0];
var b = 0;
for (var k in arr) {
if (arr[k] < a) {
a = arr[k];
b = k;
}
}
return b;
}
</script>
</body>
</html>
GetList.php
復制代碼 代碼如下:
<?php
header("Content-Type:application/json;charset=utf-8");
echo('{"d": [
{"img": "http://www.mitxiong.com/NewsImages/2012121821504156.jpg", "title": "圖片1"},
{"img": "http://www.mitxiong.com/NewsImages/2012112718241731.jpg", "title": "圖片2"},
{"img": "http://www.mitxiong.com/NewsImages/2012111806582944.jpg", "title": "圖片3"},
{"img": "http://www.mitxiong.com/NewsImages/2012110907231232.jpg", "title": "圖片4"},
{"img": "http://www.mitxiong.com/NewsImages/2012110406319529.jpg", "title": "圖片5"},
{"img": "http://www.mitxiong.com/NewsImages/2012101808066955.jpg", "title": "圖片6"},
{"img": "http://www.mitxiong.com/NewsImages/2012101307276582.jpg", "title": "圖片7"},
{"img": "http://www.mitxiong.com/NewsImages/2012082223432719.jpg", "title": "圖片8"},
{"img": "http://www.mitxiong.com/NewsImages/2012082121509065.jpg", "title": "圖片9"},
{"img": "http://www.mitxiong.com/NewsImages/2012081922387254.jpg", "title": "圖片10"},
{"img": "http://www.mitxiong.com/NewsImages/2012081700252403.jpg", "title": "圖片11"},
{"img": "http://www.mitxiong.com/NewsImages/2012081407597304.jpg", "title": "圖片12"},
{"img": "http://www.mitxiong.com/NewsImages/2012081218248259.jpg", "title": "圖片13"},
{"img": "http://www.mitxiong.com/NewsImages/2012080621278799.jpg", "title": "圖片14"},
{"img": "http://www.mitxiong.com/NewsImages/2012072907484455.jpg", "title": "圖片15"},
{"img": "http://www.mitxiong.com/NewsImages/2012072521564314.jpg", "title": "圖片16"},
{"img": "http://www.mitxiong.com/NewsImages/2012072507238259.jpg", "title": "圖片17"},
{"img": "http://www.mitxiong.com/NewsImages/2012072409035684.jpg", "title": "圖片18"},
{"img": "http://www.mitxiong.com/NewsImages/2012072219405236.jpg", "title": "圖片19"},
{"img": "http://www.mitxiong.com/NewsImages/2012071218416980.jpg", "title": "圖片20"}
]}');
?>