有時做了一些東西沒有記錄,而過一段時間再看的時候,有會忘記了。需要在重新在看一遍。
百度地圖javascript api可以參考 http://developer.baidu.com/map/reference/
示例:http://developer.baidu.com/map/jsdemo.htm
更多百度地圖的介紹http://www.cnblogs.com/milkmap/tag/%E5%9C%B0%E5%9B%BEAPI/
裡面介紹的非常詳細。
弄了一個百度地圖來標注地理位置信息,通過百度api來獲取地址。這地圖api是javascript版
添加顯示顯示的div控件
復制代碼 代碼如下:
<div>
<p>搜索:
<input id="txtarea" type="text" size="50" /> <input id="areaSearch"
type="button" value="搜索" style="cursor: pointer" />
</p>
<p> 緯度:<input name="txtlatitude" type="text" id="txtlatitude" style="width:200px;" />
經度:<input name="txtLongitude" type="text" id="txtLongitude" style="width:200px;" />
標注點所在區域:<input name="txtAreaCode" type="text" id="txtAreaCode" style="width:200px;" />
</p>
</div>
<div style="width: 420px; height: 340px; border: 1px solid gray; float: left;" id="container">
</div>
<div style="width: 350px; height: 340px;" id="Div1">
<div>
<div class="sel_container">
<strong id="curCity">北京市</strong> [<a id="curCityText" href="javascript:void(0)">更換城市</a>]</div>
<div class="map_popup" id="cityList" style="display: none;">
<div class="popup_main">
<div class="title">
城市列表</div>
<div class="cityList" id="citylist_container">
</div>
<button id="popup_close">
</button>
</div>
</div>
</div>
</div>
在引用引用
復制代碼 代碼如下:
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.3.min.js"></script> //jquery庫
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script> //百度地圖的文件
<script type="text/javascript" src="http://api.map.baidu.com/library/CityList/1.2/src/CityList_min.js"></script> //城市選擇的
添加代碼
復制代碼 代碼如下:
<script type="text/javascript">
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(117.10, 40.13), 11);
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.MapTypeControl());
//搜索
document.getElementById("areaSearch").onclick = function () {
// 創建地址解析器實例
var myGeo = new BMap.Geocoder();
var searchTxt = document.getElementById("txtarea").value;
// 將地址解析結果顯示在地圖上,並調整地圖視野
myGeo.getPoint(searchTxt, function (point) {
if (point) {
map.centerAndZoom(point, 16);
document.getElementById("txtlatitude").value = point.lat;
document.getElementById("txtLongitude").value = point.lng;
var pointMarker = new BMap.Point(point.lng, point.lat);
geocodeSearch(pointMarker);
map.addOverlay(new BMap.Marker(point));
}
else
alert("搜索不到結果");
}, "全國");
}
map.enableScrollWheelZoom();
// 創建CityList對象,並放在citylist_container節點內
var myCl = new BMapLib.CityList({ container: "citylist_container", map: map });
// 給城市點擊時,添加相關操作
myCl.addEventListener("cityclick", function (e) {
// 修改當前城市顯示
document.getElementById("curCity").innerHTML = e.name;
// 點擊後隱藏城市列表
document.getElementById("cityList").style.display = "none";
});
// 給“更換城市”鏈接添加點擊操作
document.getElementById("curCityText").onclick = function () {
var cl = document.getElementById("cityList");
if (cl.style.display == "none") {
cl.style.display = "";
} else {
cl.style.display = "none";
}
};
// 給城市列表上的關閉按鈕添加點擊操作
document.getElementById("popup_close").onclick = function () {
var cl = document.getElementById("cityList");
if (cl.style.display == "none") {
cl.style.display = "";
} else {
cl.style.display = "none";
}
};
map.addEventListener("click", function (e) {
document.getElementById("txtlatitude").value = e.point.lat;
document.getElementById("txtLongitude").value = e.point.lng;
map.clearOverlays();
var pointMarker = new BMap.Point(e.point.lng, e.point.lat); // 創建標注的坐標
addMarker(pointMarker);
geocodeSearch(pointMarker);
});
function addMarker(point) {
var myIcon = new BMap.Icon("mk_icon.png", new BMap.Size(21, 25),
{ offset: new BMap.Size(21, 21),
imageOffset: new BMap.Size(0, -21)
});
var marker = new BMap.Marker(point, { icon: myIcon });
map.addOverlay(marker);
}
function geocodeSearch(pt) {
var myGeo = new BMap.Geocoder();
myGeo.getLocation(pt, function (rs) {
var addComp = rs.addressComponents;
document.getElementById("txtAreaCode").value = addComp.province + ", " + addComp.city + ", " + addComp.district;
});
}
</script>
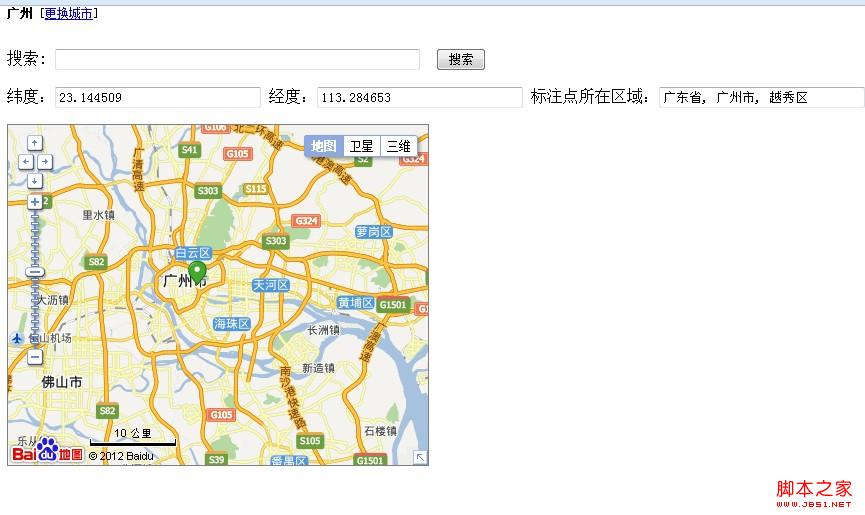
效果圖

這標注的源碼:百度地圖標注源碼