目前,常用的浏覽器IE、Chrome、Firefox都有相應的腳本調試功能。作為我們.NET 陣營,學會如何在IE中調試JS就足夠了,在掌握了IE中的調試方法以後,Chrome和Firefox中的調試方法也變得相當簡單了。
在F12開發人員工具中進行調試打開IE浏覽器,按下F12鍵,就會打開開發人員工具,這是IE內置的開發人員開發工具,方便開發人員對HTML、CSS、Javascript等網頁資源進行跟蹤調試使用的。

如果你打開的時候沒有固定在網頁底部,可以點擊右上角菜單欄中的按鈕來完成。

我們看到在這個工具窗口裡面有幾個標簽頁,分別是:HTML、CSS、控制台、腳本、探查器和網絡,點開每一個標簽,可以執行相應的任務。
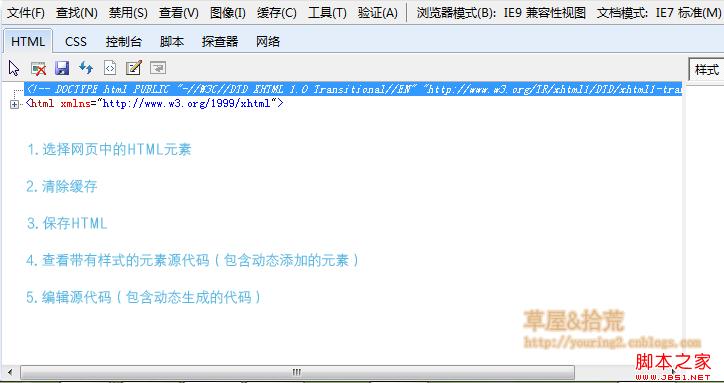
在HTML標簽窗口中,工具欄中的按鈕所執行的操作如下圖:

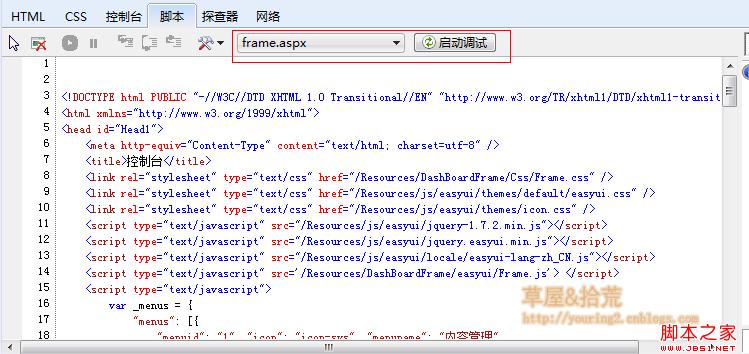
CSS標簽是用來查看樣式的;控制台顯示網頁中JS的各種輸出信息,包括錯誤信息、用戶日志等;打開腳本標簽頁,這裡面才是我們想要的內容。

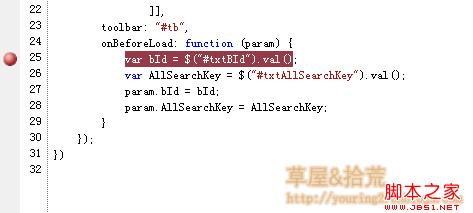
我在圖中用黃色矩形選中連個控件,左側的下拉列表用來選擇文件,右側的按鈕用來啟動調試。當點擊啟動調試後,調試程序會將窗口最大化,我們在選中的文件中找到需要調試的位置,點擊左側邊欄添加斷點即可進行調試。

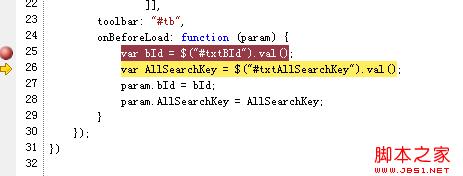
當有程序運行到我們的斷點處時,就可以進行調試了。

在這裡,我們可以使用快捷鍵進行操作,常用的快捷鍵如下:
F9:添加/移除 斷點
F10:逐過程,即跳過該語句中的方法、表達式等
F11:逐語句調試,即單步調試,會跳入方法、表達式,進行逐語句的跟蹤調試
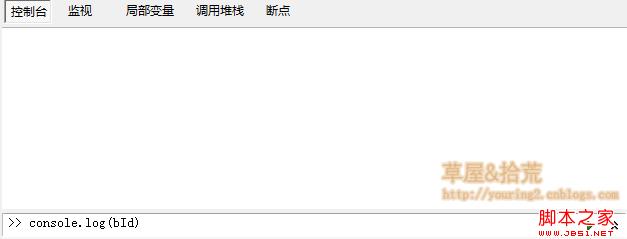
在執行過程中,如果我們要執行即時的代碼,我們就需要在右側的窗格中輸入代碼,按回車即可。

如果要執行多行代碼,點擊運行按鈕右側的雙箭頭,就會打開多行模式。我就不再截圖片了。
這種直接在浏覽器中調試的方法同樣適用於Google浏覽器Chrome和FireFox FireDebug,只不過在細枝末葉上面有些不同罷了,主體的功能都是一樣的。
按F12鍵進入開發者工具,可以查看源代碼、樣式和js。

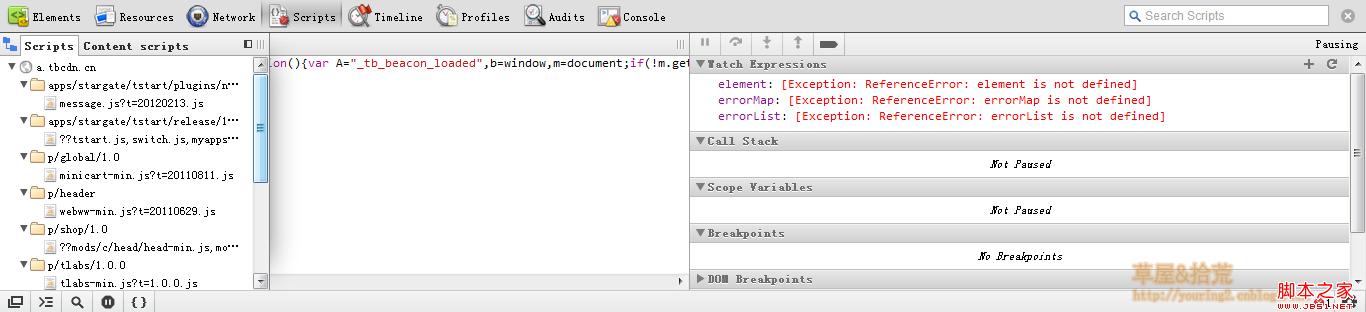
點擊Scripts按鈕,可以打開這個調試窗口,裡面包含了網頁中腳本文件源碼,點擊左側的按鈕可以打開選擇文件的側窗口。右側有調試的工具按鈕,不過我不喜歡這些純英文的界面,所以大部分的調試都還是在IE下進行。並且會在IE下轉到VS中。
下面我就介紹如何在VS中調試我們的JS代碼。
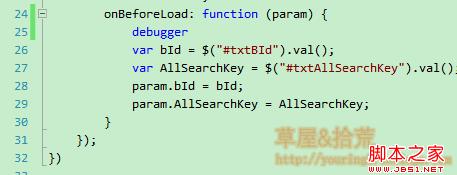
使用debugger關鍵字進行調試這種方法很簡單,我們只需要在進行調試的地方加入debugger關鍵字,然後當浏覽器運行到這個關鍵字的時候,就會提示是否打開調試,我們選擇是就可以了。這種調試可以選擇調試工具,是新打開vs還是在現有的VS中調試,都可以選擇,個人比較喜歡這中調試方式。

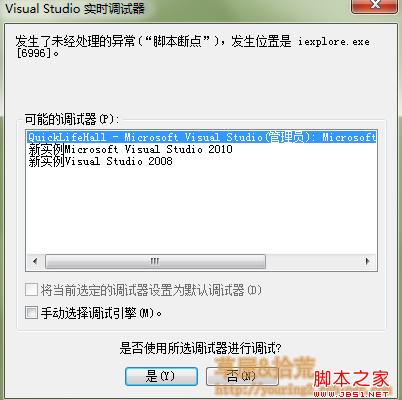
當我們運行這段程序的時候,會彈出調試提示窗口:

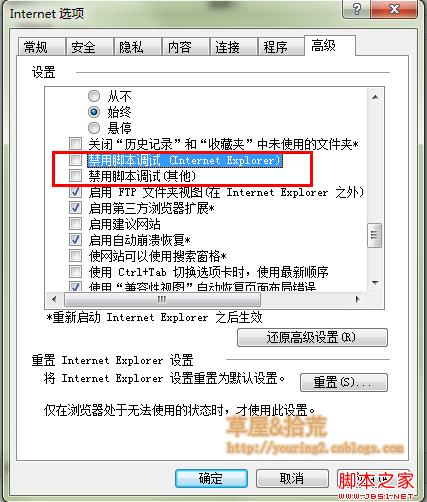
如果你的浏覽器沒有彈出這個窗口,你需要進行一下簡單的設置,打開Internet選項:

將紅色方框中的兩項取消勾選就可以了。
設置以後就可以使用debugger關鍵字進行調試了;進過這樣的設置,我們還可以捕獲到意外的錯誤,進行跟蹤調試。
好了,本文就介紹到這裡,有不明白的地方請和我交流。調試是一個實踐的過程,只有使用次數多了,才能掌握其中的方法和技巧。