Javascript中產生固定結果的函數優化技巧
編輯:關於JavaScript
分享一個Javascript編寫函數的優化技巧。
適用的函數應該要滿足以下條件:
產生固定結果
頁面中多次調用
復雜或較耗時
代碼和分析如下:
Java代碼:
復制代碼 代碼如下:
//產生固定結果並且在頁面中多次調用的函數
function check() {
//模擬耗時操作
var begin = Date.now(); //ECMAScript5添加的,若不支持請改成 +new Date();
var ONE_SECOND = 1000,
result = false;
while(true) {
if(Date.now() - begin >= ONE_SECOND){
result = true;
break;
}
}
//函數重寫,直接返回結果
check = function() {
return result;
}
return result;
}
var firstBegin = Date.now();
check(); //第一次函數調用
var firstEnd = Date.now();
check(); //第二次函數調用
var secondEnd = Date.now();
console.log("第一次函數費時:" + (firstEnd - firstBegin) + "ms.");
console.log("第二次函數費時:" + (secondEnd - firstEnd) + "ms.");
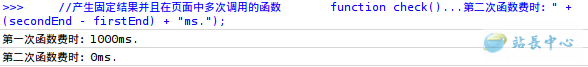
顯示結果如下: 
小編推薦
熱門推薦