Js-$.extend擴展方法使方法參數更靈活
編輯:關於JavaScript
復制代碼 代碼如下:
function extend(arr) {
arr = $.extend({ name: 'zzl', sex: 'male', age: 31 }, arr || {});
alert("[Name:]" + arr.name + "[Sex:]" + arr.sex + "[Age:]" + arr.age);
}
在頁面調用時:
復制代碼 代碼如下:
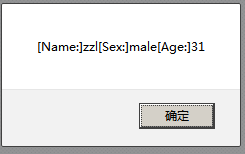
<a href="#" onclick="extend();return false;">extends</a>輸出內容為:

即如果我們沒有為arr指定值,它會把默認的值進行輸出,如果我們為arr對象的某個屬性賦值,結果會怎樣?
復制代碼 代碼如下:
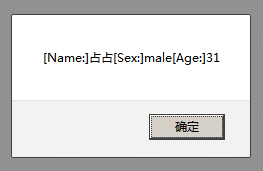
<a href="#" onclick="extend({name:'占占'});return false;">extends</a>
上面代碼,我們改變了name屬性的性,結果輸出為:

即,它只修改了指定屬性的值,對象的其它值保持為原來的默認值。
JS中的||運算符與C#中的||作用相同,都是“邏輯或”,而在本例中它的用法是,如果arr對象為空,然後將{}賦值給它,這個功能類似於C#裡的
??運算符,所以JS裡的||挺強大,呵呵。
小編推薦
熱門推薦