根據json字符串生成Html的一種方式
編輯:關於JavaScript
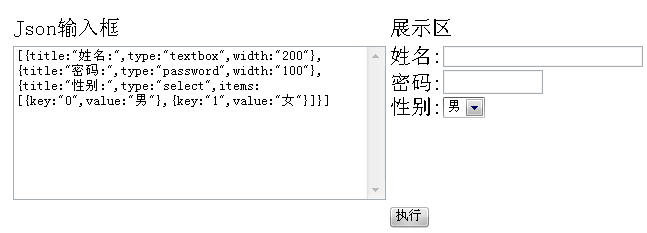
本文介紹了根據Json串生成Html的一種方式(只是簡單實現了文本框,密碼框,下拉框)。只是覺得好玩才這樣做,如果覺得沒有任何價值,請忽略。不足指出希望各位大牛指點。後續將根據各位的指點繼續完善。
功能說明:

在左側輸入框中輸入Json串,點擊執行時根據輸入的Json串在右側展示區顯示出相應的Html(使用Jquery1.4.4)
HTML:
復制代碼 代碼如下:
<table style="width:100%; ">
<col width="200px;" />
<tr>
<td>Json輸入框</td>
<td>展示區</td>
</tr>
<tr>
<td>
<textarea id="txtJson" rows="20" cols="50">
</textarea>
</td>
<td valign="top">
<div id="divShow">
</div>
</td>
</tr>
<tr>
<td></td>
<td>
<input id="btnExec" type="button" value="執行" />
</td>
</tr>
</table>
JS代碼:
復制代碼 代碼如下:
$(document).ready(function () {
$("#btnExec").click(function () {
try{
var objList = eval($("#txtJson").val());
jsonToControl(objList);
}
catch(e){
alert("json格式錯誤");
}
});
});
function jsonToControl(jsonObj) {
$("#divShow").empty();
$.each(jsonObj, function (index, item) {
var control = null;
var title = $("<label />");
switch (item.type) {
case "textbox":
control = createTextBox();
break;
case "select":
control = createSelect(item);
break;
case "password":
control = createPassword();
break;
//------------------------------
// 其它控件在這裡加代碼
//------------------------------
}
if (item.title != null) {
title.text(item.title);
}
if (control != null) {
control = setAttritube(control, item);
$("#divShow").append(title);
$("#divShow").append(control);
$("#divShow").append("<br/>");
}
})
}
//設置控件的樣式
function setAttritube(control, item) {
if (item.width != null) {
control.width(item.width);
}
//--------------------------------
// 其他樣式在這裡加代碼
//--------------------------------
return control;
}
//創建TextBox
function createTextBox() {
return $("<input type='textbox' />");
}
//創建密碼框
function createPassword() {
return $("<input type='password'/>");
}
//創建Select
function createSelect(item) {
var c = $("<select></select>");
if(item.items != null ){
$.each(item.items,function(index,i){
$("<option value='"+i.key+"' checked='checked'>"+i.value+"</option>").appendTo(c);
})
}
return c;
}
非常感謝各位抽空看完。如果有任何意見或建議,請留言。
小編推薦
熱門推薦