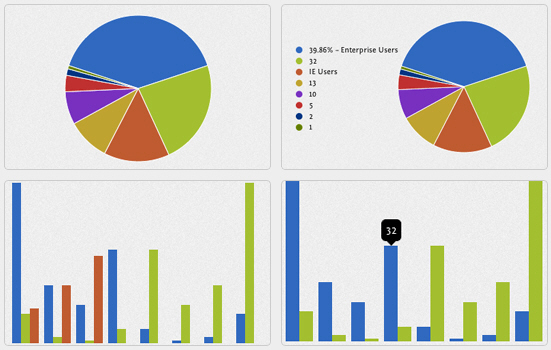
gRaphael 是一個致力於幫助開發人員在網頁中繪制各種精美圖表的 Javascript 庫,基於強大的 Raphael 矢量圖形庫。你只需要編寫幾行簡單的代碼就能創建出精美的條形圖、餅圖、點圖和曲線圖。
gRaphael 使用 SVG W3C 推薦標准和 VML 作為創建圖形的基礎,是跨浏覽器的矢量圖形庫,目前支持的浏覽器包括: Firefox 3.0+,Safari 3.0+,Chrome 5.0+,Opera 9.5+ 以及 Internet Explorer 6.0+。

使用方法:在頁面中引入 raphael.js,g.raphael.js 文件,並根據需要引入 g.line.js(曲線圖),g.bar.js(條形圖),g.dot.js(點圖)和 g.pie.js(餅圖)文件,然後根據提供的方法即可創建出你想要的精美圖表,下面是兩個簡單示例。
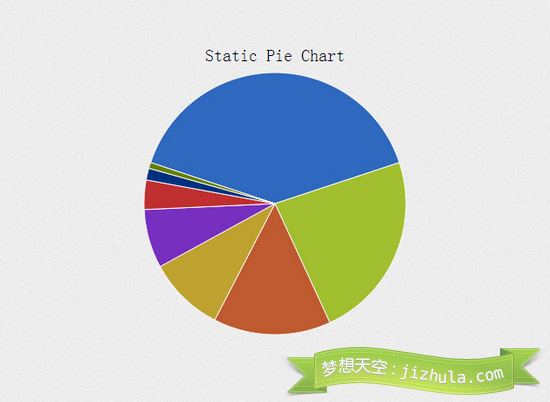
創建靜態餅圖只需要兩行代碼即可,示例代碼:
復制代碼 代碼如下:
// 在坐標(10,50)創建 600 × 450 的畫布
var r = Raphael(10, 50, 600, 450);
// 創建中心坐標為(320, 200)的餅圖,半徑為150,數據為 [55, 20, 13, 32, 5, 1, 2, 10]的餅圖
r.piechart(320, 240, 150, [55, 20, 13, 32, 5, 1, 2, 10]);
效果演示及完整源碼下載:

源碼下載
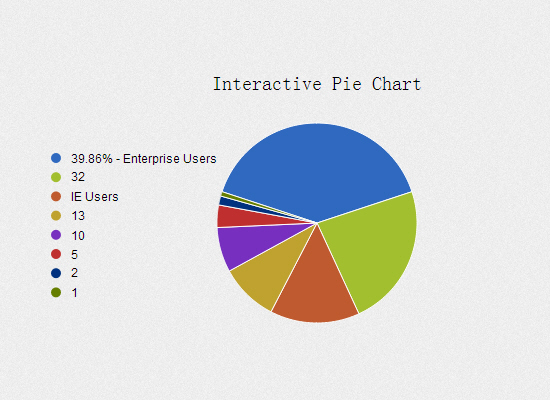
創建交互餅圖
結合 hover 和 click 事件以及動畫方法,你就可以創建精美的交互式餅圖,示例代碼:
復制代碼 代碼如下:
// 在坐標(10,50)創建 640 × 480 的畫布
var r = Raphael(10, 50, 640, 480);
// 創建中心坐標為(320, 240)的餅圖,半徑為100,數據為[55, 20, 13, 32, 5, 1, 2, 10]的餅圖
pie = r.piechart(320, 240, 100, [55, 20, 13, 32, 5, 1, 2, 10], {
legend: ["%%.%% - Enterprise Users", "IE Users"],
legendpos: "west",
href: ["http://raphaeljs.com", "http://g.raphaeljs.com"]
});
// 在坐標(320, 100)繪制文字
r.text(320, 100, "Interactive Pie Chart").attr({
font: "20px sans-serif"
});
// 給餅圖添加 hover 事件
pie.hover(function() {
this.sector.stop();
this.sector.scale(1.1, 1.1, this.cx, this.cy);
if(this.label) {
this.label[0].stop();
this.label[0].attr({
r: 7.5
});
this.label[1].attr({
"font-weight": 800
});
}
}, function() {
this.sector.animate({
transform: 's1 1 ' + this.cx + ' ' + this.cy
}, 500, "bounce");
// 添加動畫效果
if(this.label) {
this.label[0].animate({
r: 5
}, 500, "bounce");
this.label[1].attr({
"font-weight": 400
});
}
});
效果演示及完整源碼下載:

源碼下載
gRaphael 官方網站地址:http://g.raphaeljs.com/
gRaphael 英文參考文檔:http://g.raphaeljs.com/reference.html
Raphael 官方網站地址:http://raphaeljs.com
Raphael 英文參考文檔:http://raphaeljs.com/reference.html
Raphael 中文幫助文檔:http://julying.com/lab/raphael-js/docs/
Raphael 新手入門教程:An Introduction to the Raphael JS Library