相信對於很多關注javascript發展的同學來說,nodejs已經不是一個陌生的詞眼。有關nodejs的相關資料網上已經鋪天蓋地。由於它的高並發特性,造就了其特殊的應用地位。
國內目前關注最高,維護最好的一個關於nodejs的網站應該是http://www.cnodejs.org/ ![]()
這裡不想談太多的nodejs的相關信息。只說一下,windows系統下簡單nodejs環境配置。
第一步:下載安裝文件
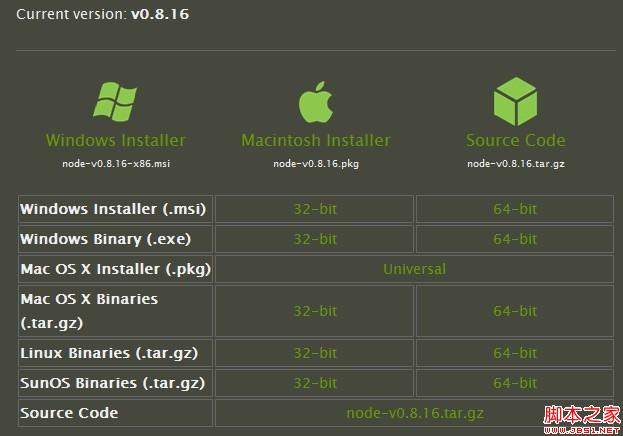
下載地址:官網http://www.nodejs.org/download/ 

這裡用的是 
第二步:安裝nodejs
下載完成之後,雙擊  node-v0.8.16-x86.msi,開始安裝nodejs,默認是安裝在C:\Program Files\nodejs下面
node-v0.8.16-x86.msi,開始安裝nodejs,默認是安裝在C:\Program Files\nodejs下面
第三步:安裝相關環境
打開C:\Program Files\nodejs目錄你會發現裡面自帶了npm,直接用npm安裝相環境既可
進入node.js command prompt 命令窗口
進入nodejs 安裝目錄 C:\Program Files\nodejs
鍵入命令:cd C:\Program Files\nodejs 既可
現在開始安裝相關環境
鍵入命令:npm express 回車等待安裝express........
鍵入命令:npm jade 回車等待安裝jade........
鍵入命令:npm mysql回車等待安裝mysql........
........安裝什麼組件,取決於環境搭建需求
默認情況下上述組件都是安裝在C:\Program Files\nodejs\node_modules文件夾下 這也是nodejs相關組件的自動查找路徑
第四步:創建一個工程
現在已經有express
鍵入:express myapp (myapp是隨意起的工程名稱)
你會發現多了一個 C:\Program Files\nodejs\myapp 目錄
默認情況下:裡會自動創建 
這幾個文件,不做解釋,相信有過開發經驗的同學都能一眼明了。
復制node_modules到myapp下面
環境搭建到此完工,下面做一個demo測試!
在myapp下新建helloworld.js
復制代碼 代碼如下:
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
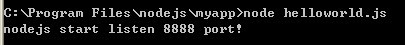
console.log("nodejs start listen 8888 port!");
進入node.js command prompt 命令窗口,進入C:\Program Files\nodejs\myapp目錄
鍵入node helloworld.js

打開地址http://127.0.0.1:8888/
發現輸出 :Hello World