javaScript讓文本框內的最後一個文字的後面獲得焦點實現代碼
編輯:關於JavaScript
<script>
//當失去交點以後 讓文本框內的文字獲得焦點 並且光標移到最後一個字後面
function myfocus(myid) {
if(isNav){
document.getElementById(myid).focus();// 獲取焦點
}else{
setFocus.call(document.getElementById(myid));
}
}
var isNav = (window.navigator.appName.toLowerCase().indexOf("netscape")>=0);
var isIE = (window.navigator.appName.toLowerCase().indexOf("microsoft")>=0);
function setFocus() {
var range = this.createTextRange(); //建立文本選區
range.moveStart('character', this.value.length); //選區的起點移到最後去
range.collapse(true);
range.select();
}
</script>
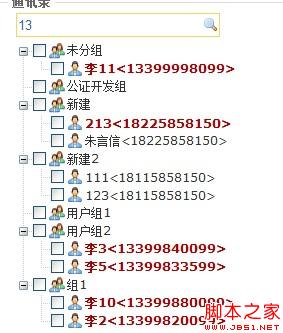
示例:

這裡使用的是ztree的模糊搜索
一開始所有的樹節點都是閉合的,但是如果輸入搜索內容的時候進行查詢,展開查詢內容的父節點之後,會使得input裡面的失去焦點,用戶體驗效果不好,這裡就在父節點展開之後,再讓input獲得焦點,如果只是使用focus()的話,那光標就會出現在該文本框的最前面。當然這樣也不是我想要的效果。調用上面的代碼,就可以實現在查詢後,光標定位到查詢文字的後面。
小編推薦
熱門推薦