上一篇文章,我們講解了圖像處理中的亮度和對比度的變化,這篇文章我們來做一個阈值函數。
最簡單的圖像分割方法
阈值是最簡單的圖像分割方法。
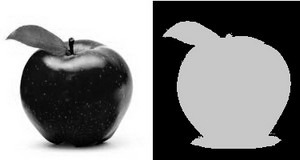
比如為了從下圖中分割出蘋果,我們利用前景與背景的灰度差值,通過設定一個阈值,對於該像素大於這個阈值時就以黑色表示,小於便以灰色表示。

五種阈值類型
和OpenCV一樣,我們將提供五種阈值類型,方便使用。
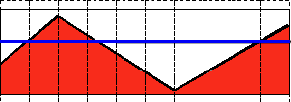
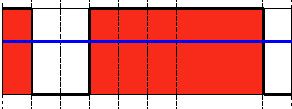
下面是原圖像的波形表示,縱坐標表示像素點的灰度值大小,藍線是阈值大小。

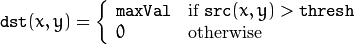
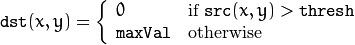
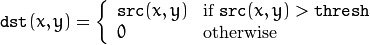
公式表示是:

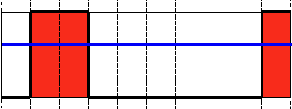
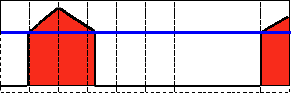
圖像表示是:

可見超過該阈值的就變成最大值(即255),否則變成最小值(也就是0)。我們需要一個函數來實現這個功能:
復制代碼 代碼如下:
var CV_THRESH_BINARY = function(__value, __thresh, __maxVal){
return __value > __thresh ? __maxVal : 0;
};
反二進制阈值化
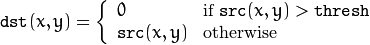
公式表示是:

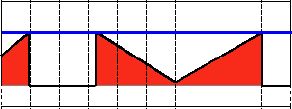
圖像表示是:

這個則反過來,超過阈值的變成最小值,否則變成最大值。函數實現是:
復制代碼 代碼如下:
var CV_THRESH_BINARY_INV = function(__value, __thresh, __maxVal){
return __value > __thresh ? 0 : __maxVal;
};
截斷阈值化
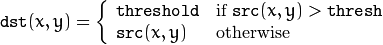
公式表示是:

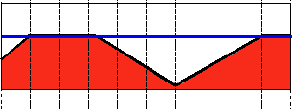
圖像表示是:

可見這個是超過阈值的就被截斷。函數實現是:
復制代碼 代碼如下:
var CV_THRESH_TRUNC = function(__value, __thresh, __maxVal){
return __value > __thresh ? __thresh : 0;
};
阈值化為0
公式表示是:

圖像表示是:

這個則是小於阈值的都化為0處理。函數實現:
復制代碼 代碼如下:
var CV_THRESH_TOZERO = function(__value, __thresh, __maxVal){
return __value > __thresh ? __value : 0;
};
反阈值化為0
公式表示是:

圖像表示是:

這個則在超過阈值時候置為0,函數實現是:
復制代碼 代碼如下:
var CV_THRESH_TOZERO_INV = function(__value, __thresh, __maxVal){
return __value > __thresh ? 0 : __value;
};
阈值處理函數實現
然後我們做一個函數對整幅圖進行上面這幾種類型的阈值處理。
復制代碼 代碼如下:
var threshold = function(__src, __thresh, __maxVal, __thresholdType, __dst){
(__src && __thresh) || error(arguments.callee, IS_UNDEFINED_OR_NULL/* {line} */);
if(__src.type && __src.type == "CV_GRAY"){
var width = __src.col,
height = __src.row,
sData = __src.data,
dst = __dst || new Mat(height, width, CV_GRAY),
dData = dst.data,
maxVal = __maxVal || 255,
threshouldType = __thresholdType || CV_THRESH_BINARY;
var i, j, offset;
for(i = height; i--;){
for(j = width; j--;){
offset = i * width + j;
dData[offset] = threshouldType(sData[offset], __thresh, maxVal);
}
}
}else{
error(arguments.callee, UNSPPORT_DATA_TYPE/* {line} */);
}
return dst;
};
這個函數比較簡單,就是對每個像素點賦值為
復制代碼 代碼如下:
threshouldType(sData[offset], __thresh, maxVal)
返回的數值。