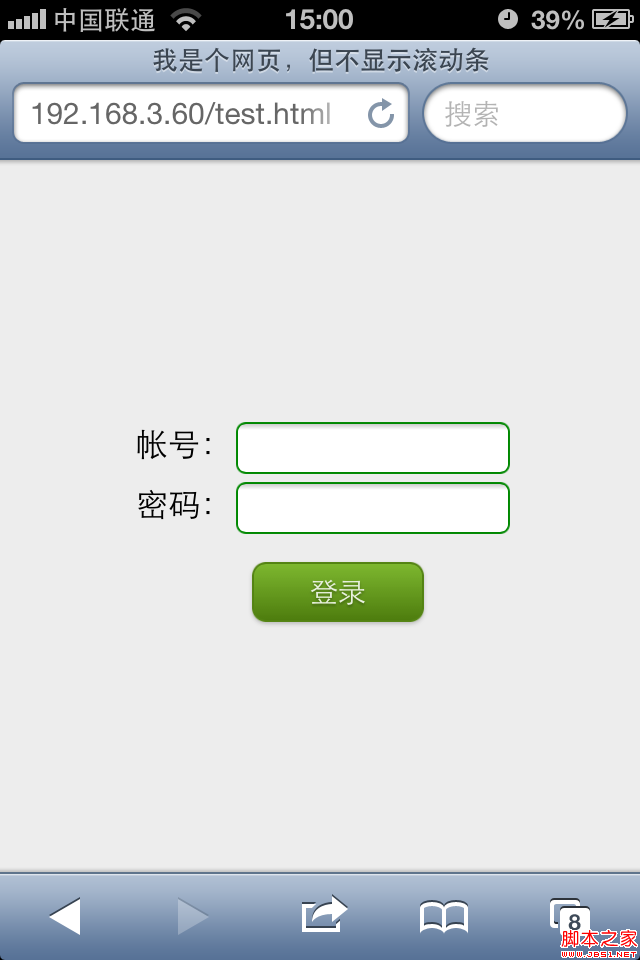
大家通過手機自帶浏覽器打開百度、淘寶,在首頁加載完畢後,會自動隱藏頁面上方的地址欄,加之這些網站針對手機浏覽器做了優化,乍看之下,還真難區分這是WEB APP還是Native App,如下左側圖片為通過safari打開淘寶網的首頁,要不是因為底下的浏覽器工具欄,還真像Native App。實際上它是有地址的,向下拖動就會看到地址欄,如下右側圖片。


如何才能實現將浏覽器地址欄隱藏呢?百度一下,有很多資料,很簡單,主要利用window.scrollTo()方法,將當前頁面在屏幕上向上滾動,造成地址欄超出視野范圍,如下:
復制代碼 代碼如下:
<script>
window.onload=function(){
setTimeout(function() {
window.scrollTo(0, 1)
}, 0);
};
</script>
但若你做一個簡單頁面,比如只有一句話,加上如上腳本,你會悲摧的發現,地址欄就是不自動隱藏;難道window.scrollTo()方法在這個浏覽器不生效?
但是若你網頁內容比較多,超過屏幕高度時,卻會自動隱藏地址欄;
如何解決在內容較少時,同樣隱藏地址欄呢?需在滾動之前程序動態設置一下body的高度,增加如下代碼:
復制代碼 代碼如下:
if(document.documentElement.scrollHeight <= document.documentElement.clientHeight) {
bodyTag = document.getElementsByTagName('body')[0];
bodyTag.style.height = document.documentElement.clientWidth / screen.width * screen.height + 'px';
}
如下為一個頁面示例(默認隱藏地址欄),右圖為下拉後看到地址欄的截圖:


復制代碼 代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<meta name="viewport" content="width=device-width, initial-scale=1,">
<title>我是個網頁,但不顯示滾動條</title>
<script>
window.onload=function(){
if(document.documentElement.scrollHeight <= document.documentElement.clientHeight) {
bodyTag = document.getElementsByTagName('body')[0];
bodyTag.style.height = document.documentElement.clientWidth / screen.width * screen.height + 'px';
}
setTimeout(function() {
window.scrollTo(0, 1)
}, 0);
};
</script>
<style>
/*輸入框圓角顯示*/
input {
background:#fff; border: 1px solid #080;
padding:5px;
-webkit-border-radius:5px;
}
/* button
---------------------------------------------- */
.button {
display: inline-block;
zoom: 1; /* zoom and *display = ie7 hack for display:inline-block */
*display: inline;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
/* green */
.green {
color: #e8f0de;
border: solid 1px #538312;
background: #64991e;
background: -webkit-gradient(linear, left top, left bottom, from(#7db72f), to(#4e7d0e));
}
</style>
</head>
<body style="background: #ededed;">
<div style="padding-top:40%;padding-left:20%">
帳號:<input type="text"><br/>
密碼:<input type="text"><br/>
<div>
<div style="padding-top:5%;padding-left:23%"><input type="button" class="button green" value="登錄"></div>
</body>
</html>
- 上一頁:js顯示時間 js顯示最後修改時間
- 下一頁:js 回車提交表單兩種實現方法