JS原型對象通俗唱法
編輯:關於JavaScript
首先要知道一個很重要的知識點,一句話:所有對象都有原型對象.
2. 對比其他語言的理解
原型對象,就是其它語言中的類中的靜態屬性和靜態方法,總是是靜態-static就對了.原理是: 內存中只有一份.
3. 在內存中的形象圖:
首先,在產生js對象之前,我們需要創造一個構造函數(這都不知道,那就不要往下看了),如下:
復制代碼 代碼如下:
function Person(name_, age_) {
this.name = name_;
this.age = age_;
}
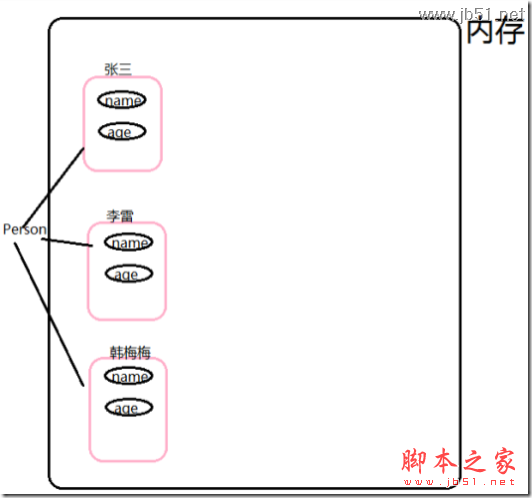
下面,我們就要new 對象了,這裡,我們new三個(Person)對象,"張三" "李雷" "韓梅梅",他們來自同一個構造函數Person:

看到這,應該還是比較好理解的. 下面我們添加一條屬性.location屬性,如下:
復制代碼 代碼如下:
function Person(name_, age_) {
this.name = name_;
this.age = age_;
this.location = "地球";
}
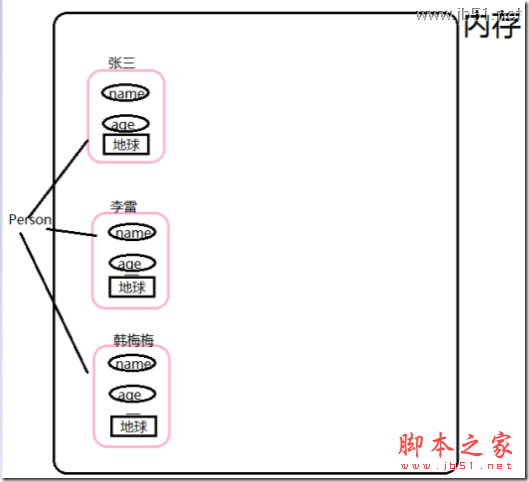
這時候 我們在new這三個人. 內存情況如下:

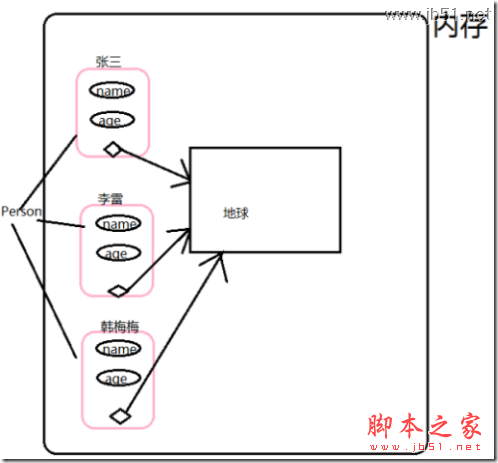
這裡我們看,三個對象都有一個"地球"的內存空間. 這裡你要動動大腦了, 三個人都有地球的內存,我們是不是可以這樣呢?

是的,就這樣.
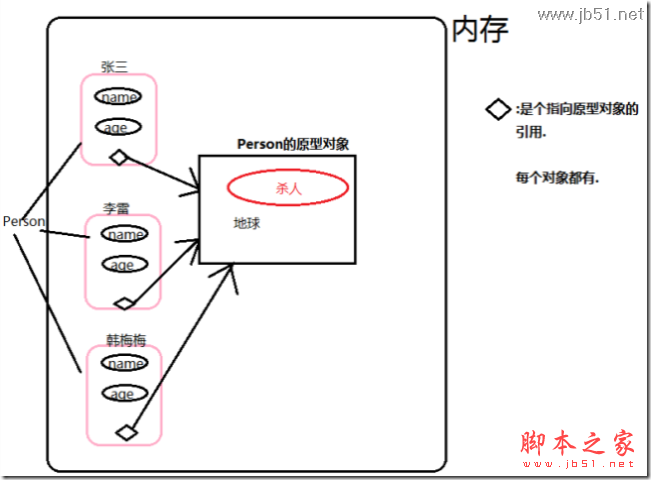
原型對象,最重要的作用就是把常量和方法獨立到自身裡. 供給其它 "自己的對象" 使用. 最後如圖:

上圖是內存中的對象,我們現在從代碼的從面操作.
復制代碼 代碼如下:
function Person(name_, age_) {
this.name = name_;
this.age = age_;
this.location = "地球";
}
// 三個具體的對象
var zhangsan = new Person("zhangsan", 21);
var lilei = new Person("lilei", 21);
var hanmeimei = new Person("hanmeimei", 21);
// 他們的原型對象是
Person.prototype.location = "地球";
Person.prototype.killPerson = function() {
return "殺人";
};
這裡有一個問題,我們知道原型對象,可是我們怎麼訪問到原型對象裡的屬性呢. 就是我們如何獲取到location ,和用 killPerson方法呢?
請看:
復制代碼 代碼如下:
alert(zhangsan.location);
alert(zhangsan.killPerson());
這樣就可以訪問到了,不過前提是,你的對象屬性裡面,沒有定義location和killPerson.不然會把原對象的覆蓋掉. 這裡面涉及到原型問題即,
在zhangsan.location的時候,首先,我們檢查zhangsan對象本身,從圖中我們知道,張三有 name, age 和prototype指針屬性. 並沒有location,找不到以後,它會繼續搜索原對象裡面,看能否找到location屬性,如果有,就會調用原對象的屬性.
所以
復制代碼 代碼如下:
alert(zhangsan.location) 會輸出 "地球"
alert(zhangsan.killPerson() ) 會輸出 "殺人"
以上是我個人對原型對象的理解,希望對大家有幫助.
小編推薦
熱門推薦