Javascript引用指針使用介紹
編輯:關於JavaScript
復制代碼 代碼如下:
/* 創建一個隊列,頭為head0,尾為tail0 */
function IntList(head0, tail0){
this.head = head0 || 0;
this.tail = tail0 || null;
}
/* 返回一個IntList包含數組中的所有數 */
IntList.list = function(__args){
var sentinel = new IntList(),
len = __args.length,
p = sentinel;
for(var i = 0; i < len; i++){
p.tail = new IntList(__args[i]);
p = p.tail;
}
return sentinel.tail;
};
/* 返回該對象的字符串表示 */
IntList.prototype.toString = function(){
var temp = "";
temp += "[";
for(var L = this; L !== null; L = L.tail){
temp = temp + " " + L.head;
}
temp += " ]";
return temp;
};
/** 返回一個IntList,包含IntList A和IntList B,
* 其中B的元素在A的後面。不能使用new關鍵字。
*/
function dcatenate(A, B){
/* 完成功能 */
}
/** 返回一個新的IntList,其長度為len,
* 以#start元素為開頭(其中#0是第一個元素),
* 不能改變L。
*/
function sublist(L, start, len){
/* 完成功能 */
}
這是一個用Javascript寫的鏈表題。由於鏈表擁有較為復雜的引用操作,正好可以用來考察下對Javascript的引用的理解。附帶簡單的測試用例:
復制代碼 代碼如下:
/* 測試dcatenate和sublist函數是否正確 */
function test(){
var A = IntList.list([4,6,7,3,8]),
B = IntList.list([3,2,5,9]);
dcatenate(A, B);
if(A.toString() === "[ 4 6 7 3 8 3 2 5 9 ]"){
alert("dcatenate函數正確。");
}else{
alert("dcatenate函數錯誤。");
}
var L = IntList.list([3,4,5,2,6,8,1,9]),
result = sublist(L, 3, 3);
if(result.toString() === "[ 2 6 8 ]"){
alert("sublist函數正確。");
}else{
alert("sublist函數正確。");
}
}
Javascript引用?
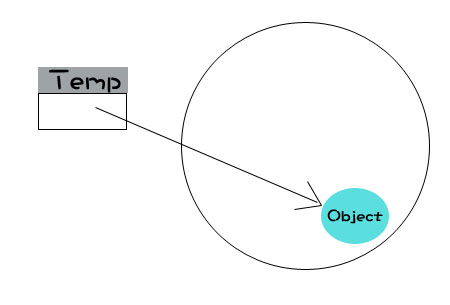
實際上,在對變量賦予引用類型實例時,變量保存的是該實例的引用:
var temp = new Object();

這種表現非常切合它的名字,引用類型,其實例當然是來引用的。
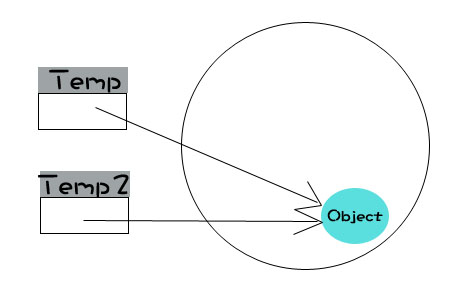
而當將該變量再付給另一個變量的時候,實際上只是進行了對引用的復制操作:
var temp2 = temp;

所以雖然從定義式來看:temp2 = temp,但他們並沒有直接聯系,例如修改了temp的引用:
復制代碼 代碼如下:var temp = {
name: "temp"
};
var temp2 = temp;
temp = {
name: "not temp2"
};
temp === temp2; //false
當然,如果我們修改的只是指針指向的實例本身,那麼temp2依然等於temp:
復制代碼 代碼如下:
var temp = {
name: "temp"
};
var temp2 = temp;
temp.name = "also temp2";
temp === temp2; //true
IntList是什麼東東?
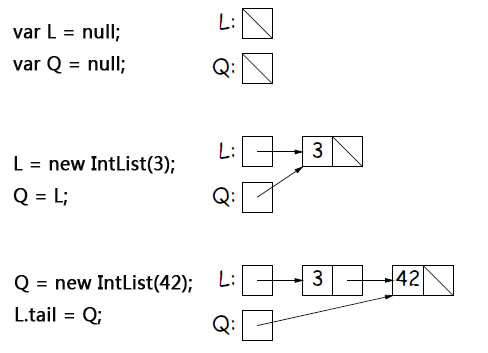
我們來分析一下下圖:

- 創建兩個空的變量,所以右圖中L和Q是空的。創建一個新的IntList其頭部為3,尾部為空,將L引用的值賦給Q,所以L和Q都指向這個新的IntList。Q指向一個新創建的IntList其頭部為42,尾部為空,將Q的指針賦給L.tail,這樣兩個IntList被套嵌起來。
可見IntList是個通過指針達到多重套嵌的數據結構,被稱為鏈表(Linked List)。
1.創建兩個空的變量,所以右圖中L和Q是空的。2.創建一個新的IntList其頭部為3,尾部為空,將L引用的值賦給Q,所以L和Q都指向這個新的IntList。
3.Q指向一個新創建的IntList其頭部為42,尾部為空,將Q的指針賦給L.tail,這樣兩個IntList被套嵌起來。
可見IntList是個通過指針達到多重套嵌的數據結構,被稱為鏈表(Linked List)。
IntList合並
我們只需要將其中一個的尾部指向另一個就行了。這樣這兩個IntList就連接起來了:
復制代碼 代碼如下:
/** 返回一個IntList,包含IntList A和IntList B,
* 其中B的元素在A的後面。不能使用new關鍵字。
*/
function dcatenate(A, B){
var p;
for(p = A; p != null; p = p.tail){
if(p.tail === null){
p.tail = B;
break;
}
}
return A
}
IntList截取
由於題目要求不能改變原IntList,所以我們只能從原IntList取出數據再重建一個新的數據。
復制代碼 代碼如下:
/** 返回一個新的IntList,其長度為len,
* 以#start元素為開頭(其中#0是第一個元素),
* 不能改變L。
*/
function sublist(L, start, len){
var K,
P,
J;
var i = 0,
end = start + len;
for(P = L; i <= end; P = P.tail, i++){
if(i < start){
continue;
}else if(i === start){
K = new IntList(P.head);
J = K;
}else if(i > start && i < end){
J.tail = new IntList(P.head);
J = J.tail;
}else if(i >= end){
break;
}
}
return K;
}
思考題
1.函數傳參數的時候是怎麼傳的?例如下面代碼的引用過程是怎樣的?
復制代碼 代碼如下:
var obj = {
name: "anything"
};
function getName(__obj){
return __obj.name;
}
var name = getName(obj);
小編推薦
熱門推薦