項目中的分頁使用真分頁,每次點擊上下頁按鈕後,再次調用後台方法查詢,重新刷新此頁面。所以checkbox為false。
比如酷狗音樂中,上下頁選中的歌曲不會保留,只能在每頁中選擇添加後,再切換下頁。
但是項目中有著需求,所以只能完成實現。
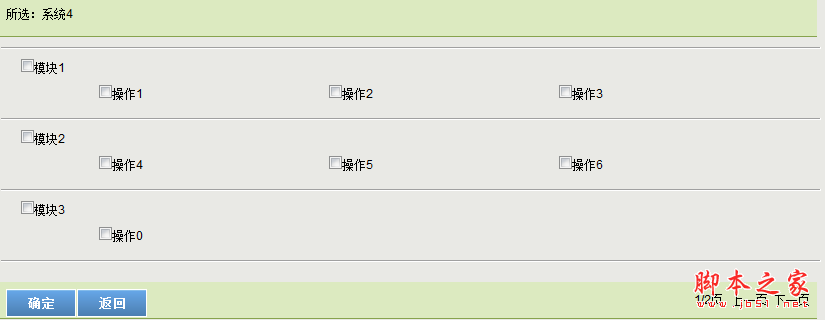
項目具體的需求如下:給角色授權時,選擇模塊以及模塊下的操作,點擊上下頁後選中的checkbox不變。
界面如下:

實現的思路如下:
在界面中,使用純js完成。把選中的checkbox中的id,其中包括模塊id,操作id,拼接成一個字符串,然後把字符串傳遞到action中。
每次調用此頁面時,首選調用action中的選中的id字符串,然後根據在id字符串的基礎上,再次拼接本界面中選中的id。選中的checkbox,需要判斷,若不在id容器中,則加載進來;未選中的checkbox,需要判斷,若原來在id容器中,則需要刪除;
在頁面完全加載完畢後,界面中checkbox與拼接的id字符串容器進行比較,若在字符串容器中,在checkbox自動勾選。否則為false。
提示說明:
因為本思路是把拼接的id作為字符串,則在js中獲取action中的選中的id字符串時,需要注意語法。
思路實現代碼如下:
java中獲取action的id容器:
復制代碼 代碼如下:
String ids= (String)request.getAttribute("ids");
if((ids==null)){
ids="";
}
js代碼:上一頁函數:
復制代碼 代碼如下:
function _prePage()
{
var ids="<%=ids%>";
var checkedIds= new String(ids);
var modules = document.getElementsByName("module");
var operates = document.getElementsByName("operate");
for ( var i = 0; i < modules.length; i++) {
if (modules[i].type == "checkbox" && modules[i].checked) {
if(checkedIds.indexOf(modules[i].value)==-1){
checkedIds=checkedIds+modules[i].value+",";
}
//判斷模塊下的操作
for ( var j = 0; j < operates.length; j++) {
var operateId = new String(operates[j].id);
operateId = operateId.substring(0, operateId.indexOf(","));
if (modules[i].value == operateId) {
if (operates[j].type == "checkbox"&& operates[j].checked) {
if(checkedIds.indexOf(operates[j].value)==-1){
checkedIds=checkedIds+operates[j].value+",";
}
}
if(operates[j].checked==false){
if(checkedIds.indexOf(operates[j].value)!=-1){
checkedIds=checkedIds.replace((operates[j].value+","),"");
}
}
}
}
}
if(modules[i].checked==false){
if(checkedIds.indexOf(modules[i].value)!=-1){
checkedIds=checkedIds.replace((modules[i].value+","),"");
}
}
}
with(document.forms[0])
{
action="roleAuthoriedManager!getModuleOperateBySystem?roleId="
+document.getElementById("roleId").value
+"&systemId="+document.getElementById("systemId").value
+"&pageNo="+<%=pageModelModule.getPreviousPageNumber()%>
+"&queryString="+document.getElementById("searchById").value
+"&ids="+checkedIds;
method="post";
submit();
}
}
在界面完全加載完畢後js代碼如下:
復制代碼 代碼如下:
document.onreadystatechange=statechange;
function statechange()
{
var ids="<%=ids%>";
var checkedIds= new String(ids);
if(document.readystate="complete")
{
//循環所有的控件
var inputs=document.getElementsByTagName("input");
for(var i=0;i<inputs.length;i++)
{
if(inputs[i].type=="checkbox")
{
if(checkedIds.indexOf(inputs[i].value)!=-1)
{
inputs[i].checked=true;
}
}
}
}
}
說明:在做測試時,但是一直提示,函數未定義,不僅提示下頁函數未定義,凡是界面上所有的按鈕全部提示未定義。所以糾結了很長時間。解決後,拿出分享下。
遇到這種情況,肯定是頁面上有錯誤。jsp解析成html後,html頁面中肯定有語法問題,導致這個html頁面無法解析。
開始的js某一句代碼:varids=<%=ids%>;
查看源文件時,發現js中下一頁的某一句代碼解析如下:varids=;
這種語法問題,肯定無法解析,所以才一直無法運行。
出現這種情況的原因是:var ids=<%=ids%>;從action傳過來id容器是空串,所以解析後就成var ids=;
因為把id容器當作字符串,所以需要var ids="<%=ids%>"即使傳過來的是空串,解析結果如下:var ids="";
總結:遇到整個頁面的js函數都無法執行,肯定說明js有問題,某個js函數中的語法問題,導致整個頁面無法解析運行。若是某個js函數未定義,則有可能是函數名與標簽定義的函數不相同。若是某個js函數中某個語句中某個字符未定義,則會明確提示未定義的字符。