關於js new Date() 出現NaN 的分析
編輯:關於JavaScript
程序代碼如下:
復制代碼 代碼如下:
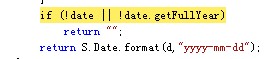
var date =new Date(d);
if(!date || !date.getFullYear) {
return;
}
return S.Date.format(d,'yyyy-mm-dd');//格式化函數,跟此文無關
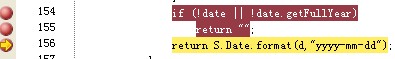
在其他浏覽器下正常,但是在ie下,程序報錯
在ie調試器下,發現date 為NaN,如圖:


如果是NaN,那麼if判斷會返回true,會 return "",但是詭異的一幕發生了,

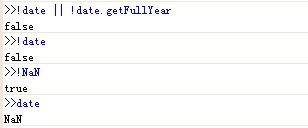
代碼說明if判斷返回了false,控制台的結果也說明了這一點:

可以看出date = NaN,但是 !date 為false,!NaN 為 true,我的第一反應,ie下JS的Bug?
然後又做了一些測試
復制代碼 代碼如下:
var date = NaN;
alert(!date) //返回true
var date = new Date('2011-1-1');
alert(!date) //返回false
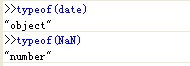
但是我想了一下還是不太對,又在控制台做了下面的測試:

這個說明date的getFullYear是存在的,那麼date是個對象

這個也說明了,date是個object 而不是 NaN,僅僅是ie調試器的一個問題
date.getFullYear() =》NaN
date.getDate() =》NaN
這些NaN則為真正的NaN
總結 :
在ie下 new Date('date text') 時返回的結果是一個特殊的日期對象,只是ie調試器將之顯示成了NaN, 對其調用返回number的方法將都會返回NaN.
小編推薦
熱門推薦