分析:
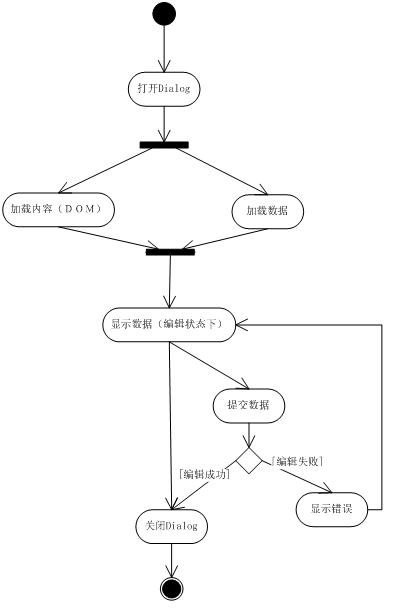
1. Dialog的生命周期:

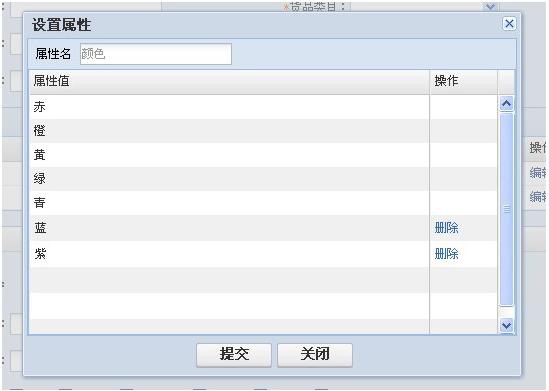
2. Dialog的結構:標題、內容(DOM)、數據、提交欄、關閉按鈕

顯示以及加載數據
1. Content 作為頁面代碼隱藏到頁面中,Dialog顯示後,將數據(Json對象)賦值到Dialog
1) 優點:實現最為簡單
2) 缺點:加載頁面時,頁面代碼多,如果未發生Dialog操作,這部分Dom不會被用到,如果彈出的Dialog種類過多,那麼頁面的隱藏代碼會大大增加頁面大小;
2. Contetn作為單獨的頁面(代碼塊,類似於MVC中的partialView), 在Dialog第一次彈出時,請求頁面顯示在Dialog中,並將數(Json對象)據賦值到Dialog
1) 優點:可以減少頁面大小,僅在需要彈出Dialog時加載對應的內容。
2) 缺點:首次打開一個Dialog時,需要加載頁面,有延遲效果,降低用戶體驗。
3. Contetn作為單獨的頁面(代碼塊,類似於MVC中的partialView),每一次彈出Dialog時請求頁面,數據連同頁面一起渲染,然後顯示在Dialog中
1) 優點:幾乎所有的後台框架都有數據渲染機制,可以方便的渲染編輯的內容,降低前端代碼的耦合。
2) 缺點:每次彈出Dialog需要重新加載對應的內容和數據。
提交
1. 異步提交,將數據序列化,使用Ajax(或者iframe)方式提交到後台,然後返回json表示成功或者失敗。根據結果改變List記錄
1) 優點:使用Ajax進行數據傳輸,不刷新頁面,可以保留頁面狀態。
2) 缺點: 需要跟後台進行耦合,根據後台結果顯示成功或錯誤信息。需要協調前後台的驗證和錯誤顯示。
2. Form表單提交,直接將表單提交到後台,刷新整個頁面
1) 優點:直接刷新頁面,邏輯簡單。
2) 缺點: 頁面狀態丟失,如果在搜索頁面,需要回寫各項輸入;錯誤回顯復雜,因為Dialog是前台js彈出,如果在Dialog上顯示數據,那麼需要彈出Dialog
隱藏
1. Dialog 關閉後,Dialog僅僅是隱藏
1) 優點:實現簡單,顯示Dialog的邏輯也會變簡單。
2) 缺點:多個Dialog狀態下,頁面以及內存中有多個Dialog對象,依賴於加載數據和內容方式,如果每次打開Dialog都加載新的內容(DOM),那麼也會增加復雜度。
2. Dialog 關閉後,釋放Dialog對象
1) 優點:每次打開新的Dialog,都是獨立的操作,邏輯上簡單
2) 缺點:增加了復雜度,每次關閉Dialog時,需要將內容(DOM)緩存起來,清除狀態,在下一次顯示Dialog時重新加載,如果每次打開Dialog都加載新的內容(DOM),可直接釋放Dialog中的內容(DOM)
實踐
1. 加載的第一種,將Dialog內容(DOM)事先隱藏在頁面中,編輯完數據後異步提交數據,這種方式我們在項目中使用的最多,只要處理好顯示數據,錯誤回傳顯示,基本能滿足日常應用。
2. 加載的第三種方式,在一些框架的支持下會非常的自然,在.net的MVC框架中,View和Model的集成,驗證規則的統一性處理,可以是開發成本降到最低。
3. 數據的異步提交還是Form提交,需要看具體情況,如果是搜索頁面,需要回傳大量頁面狀態則最好使用異步提交方式,否則只是刷新頁面,表單提交方式更為自然。
總結
1. 如果你是控件的編寫者,最好Dialog全部實現上述功能,能滿足更多的場景
2. 如果你是控件的使用者,根據具體情況,配置Dialog,得到自己的效果。
3. 錯誤處理和顯示將是你在這個過程中遇到最麻煩的事情。