js事件(Event)知識整理
編輯:關於JavaScript
鼠標移動到目標元素上的那一刻,首先觸發mouseover
之後如果光標繼續在元素上移動,則不斷觸發mousemove
如果按下鼠標上的設備(左鍵,右鍵,滾輪……),則觸發mousedown
當設備彈起的時候觸發mouseup
目標元素的滾動條發生移動時(滾動滾輪/拖動滾動條。。)觸發scroll
滾動滾輪觸發mousewheel,這個要區別於scroll
鼠標移出元素的那一刻,觸發mouseout
事件注冊
平常我們綁定事件的時候用dom.onxxxx=function(){}的形式
這種方式是給元素的onxxxx屬性賦值,只能綁定有一個處理句柄。
但很多時候我們需要綁定多個處理句柄到一個事件上,而且還可能要動態的增刪某個處理句柄
下面的事件注冊方式就能解決這個需求。
先介紹一下四個方法
復制代碼 代碼如下:
//IE以外
target.addEventListener(type,listener,useCapture)
target.removeEventListener(type,listener,useCapture);
target :文檔節點、document、window 或 XMLHttpRequest。
type :字符串,事件名稱,不含“on”,比如“click”、“mouseover”、“keydown”等。
listener :實現了 EventListener 接口或者是 JavaScript 中的函數。
useCapture :是否使用捕捉,一般用 false。
//IE
target.attachEvent(type, listener);
target.detachEvent(type, listener);
target :文檔節點、document、window 或 XMLHttpRequest。
type :字符串,事件名稱,含“on”,比如“onclick”、“onmouseover”、“onkeydown”等。
listener :實現了 EventListener 接口或者是 JavaScript 中的函數。
兩者使用的原理:可對執行的優先級不一樣,實例講解如下:
ele.attachEvent("onclick",method1);
ele.attachEvent("onclick",method2);
ele.attachEvent("onclick",method3);
執行順序為method3->method2->method1
ele.addEventListener("click",method1,false);
ele.addEventListener("click",method2,false);
ele.addEventListener("click",method3,false);
執行順序為method1->method2->method3
兼容後的方法
var func = function(){};
//例:addEvent(window,"load",func)
function addEvent(elem, type, fn) {
if (elem.attachEvent) {
elem.attachEvent('on' + type, fn);
return;
}
if (elem.addEventListener) {
elem.addEventListener(type, fn, false);
}
}
//例:removeEvent(window,"load",func)
function removeEvent(elem, type, fn) {
if (elem.detachEvent) {
elem.detachEvent('on' + type, fn);
return;
}
if (elem.removeEventListener) {
elem.removeEventListener(type, fn, false);
}
}
獲取事件對象和事件源(觸發事件的元素)
復制代碼 代碼如下:
function eventHandler(e){
//獲取事件對象
e = e || window.event;//IE和Chrome下是window.event FF下是e
//獲取事件源
var target = e.target || e.srcElement;//IE和Chrome下是srcElement FF下是target
}
取消事件默認行為(例如點擊一個<a>後不跳轉頁面而是執行一個函數)
復制代碼 代碼如下:
function eventHandler(e) {
e = e || window.event;
// 防止默認行為
if (e.preventDefault) {
e.preventDefault();//IE以外
} else {
e.returnValue = false;//IE
//注意:這個地方是無法用return false代替的
//return false只能取消元素
}
}
阻止事件冒泡
復制代碼 代碼如下:
function myParagraphEventHandler(e) {
e = e || window.event;
if (e.stopPropagation) {
e.stopPropagation();//IE以外
} else {
e.cancelBubble = true;//IE
}
}
事件委托
例如,你有一個很多行的大表格,在每個<tr>上綁定點擊事件是個非常危險的想法,因為性能是個大問題。流行的做法是使用事件委托。
事件委托描述的是將事件綁定在容器元素上,然後通過判斷點擊的target子元素的類型來觸發相應的事件。
事件委托依賴於事件冒泡,如果事件冒泡到table之前被禁用的話,那以下代碼就無法工作了。
復制代碼 代碼如下:
myTable.onclick = function () {
e = e || window.event;
var targetNode = e.target || e.srcElement;
// 測試如果點擊的是TR就觸發
if (targetNode.nodeName.toLowerCase() === 'tr') {
alert('You clicked a table row!');
}
}
事件(Event)知識整理(二)
事件流
DOM同時支持兩種事件模型:捕獲型事件和冒泡型事件
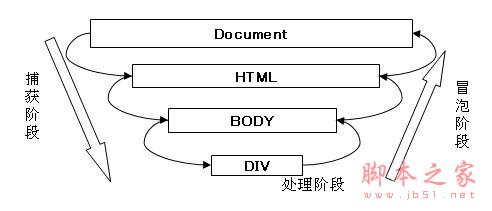
並且每當某一事件發生時,都會經過捕獲階段->處理階段->冒泡階段(有些浏覽器不支持捕獲)
捕獲階段是由上層元素到下層元素的順序依次。而冒泡階段則正相反。
如下圖

當事件觸發時body會先得到有事件發生的信息,然後依次往下傳遞,直到到達最詳細的元素。這就是事件捕獲階段。
還記得事件注冊方法ele.addEventListener(type,handler,flag)吧,Flag是一個Boolean值,true表示事件捕捉階段執行,false表示事件冒泡階段執行。
接著就是事件冒泡階段。從下往上 依次執行事件處理函數(當然前提是當前元素為該事件注冊了事件句柄)。
在這個過程中,可以阻止事件的冒泡,即停止向上的傳遞。
阻止冒泡有時是很有必要的,例如
復制代碼 代碼如下:
<div onclick=funcA()>
<button onclick=funcB()>Click</button>
</div>
本意是如果點擊div中按鈕以外的位置時執行funcA,點擊button時執行funcB。但是實際點擊button時就會先後執行funcB,funcA。
而如果在button的事件句柄中阻止冒泡的話,div就不會執行事件句柄了。
小編推薦
熱門推薦